動画を背景にフルスクリーンで表示できるJSライブラリを紹介します。
背景に動画を表示するサイトが増えています。動画はユーザーの目を楽しませたり、ブランドのストーリーを伝えたり、ユーザーに新しい体験を提供することができます。
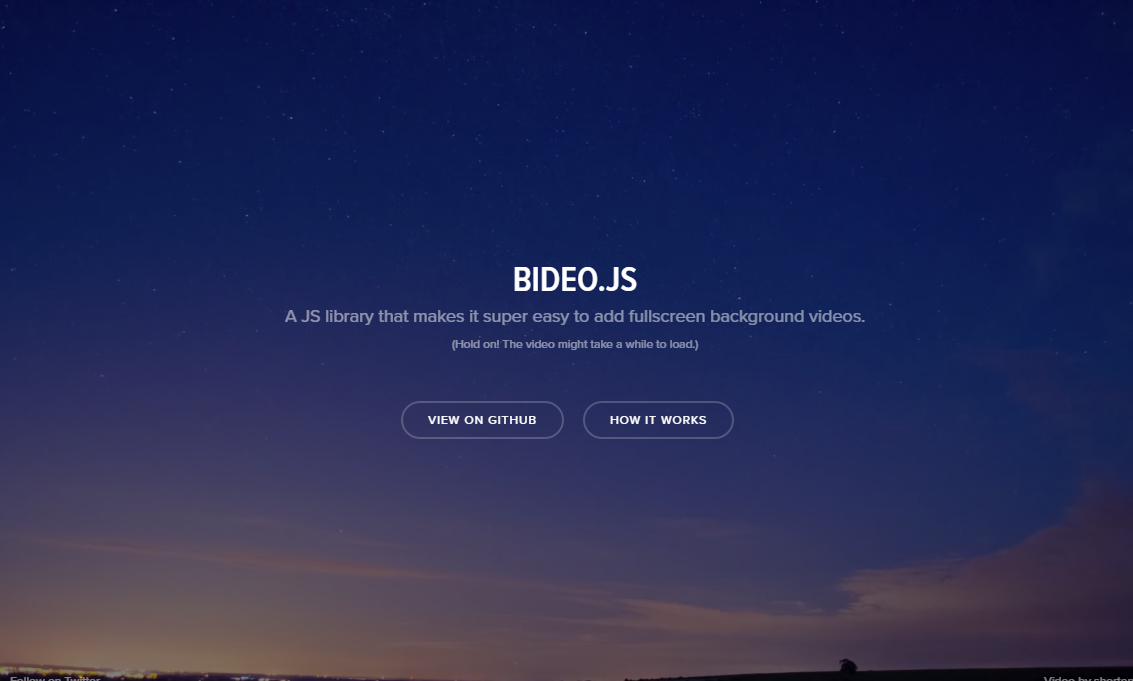
bideo.jsを使うと、動画を背景にフルスクリーンで表示させることができます。
デモが公開されているのでをご覧ください。
実装方法
サンプルページを用意しました。動画素材はMazwaiから利用しました。
ダウンロード
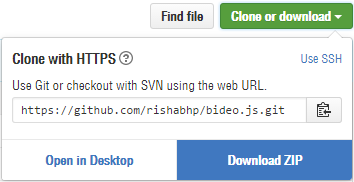
GitHubにソースが公開されています。右側の「Clone or download」の中にある「Download ZIP」ボタンからダウンロードします。

ZIPファイルを展開したら、bideo.jsとmain.jsを使います。
HTML
HTMLを用意します。
<div id="container">
<video id="background_video" loop muted autoplay></video>
<div id="video_cover"></div>
<div id="overlay"></div>
<section id="contents">
...
</section>
</div>
<section id="contents">には動画の前面に重ねて表示したいコンテンツを入れます。
CSS
CSSを用意します。
* {
margin: 0; padding: 0;
}
html, body {
width: 100%;
height: 100%;
overflow: hidden;
}
#container {
overflow: hidden;
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
height: 100%;
}
#background_video {
position: absolute;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
}
#video_cover {
position: absolute;
width: 100%; height: 100%;
background: url('image/video_cover.jpg') no-repeat;
background-size: cover;
background-position: center;
}
#overlay {
position: absolute;
top: 0; right: 0; left: 0; bottom: 0;
background: rgba(0,0,0,0.5);
}
#contents {
position: relative;
display: inline-block;
top: 50%;
transform: translateY(-50%);
}
#video_coverのbackground: url('image/video_cover.jpg') no-repeat;で、動画が読み込まれる前に表示するカバー画像のパスを指定します。
JS
</body>閉じタグの前でbideo.jsとmain.jsを読み込みます。
<script src="js/bideo.js"></script> <script src="js/main.js"></script>
main.jsの17行目に動画ファイルの場所が記述されているので、必要に応じて変更します。
src: 'video/video.mp4',
以上で完了です。