
Photo Ben Rosett via Unsplash
運営しているWordPressサイトのアクセス数が増えてきたのでCloudflareを導入しました。
Cloudflareはここ数年で大幅にアップデートされたようで、数年前に比べて機能、安定性ともに大きく改善していました。
今回Cloudflareを導入したサイトを運営していたレンタルサーバーはエックスサーバーです。ドメインはムームードメインで管理していました。
他のレンタルサーバー、ドメイン管理サービスでも基本的には同じ手順で導入できると思います。
Cloudflareを導入した理由
今回Cloudflareを導入したサイトはエックスサーバーの「X10プラン」で運用していました。
サイトのアクセス数が増えて、転送量がプランの上限の70GBに近づいたため、転送量軽減を目的に導入しました。
Cloudflareを導入すると、エックスサーバー上のデータの一部がCloudflareのサーバーにキャッシュされます。ユーザーがサイトを見るとき、サイトのデータの一部がCloudflareのキャッシュサーバーから提供されるため、エックスサーバーの転送量を大きく抑えることができるのです。導入後の効果は「Cloudflare導入の効果、転送量が半分以下に改善したよ。」に書きました。
さらに、Cloudflareは無料でも十分な機能を利用することができます。今回利用したのも無料プランです。
以前はSSLに対応していたのは有料プランのみでしたが、今は無料プランでもSSLを導入したhttpsのURLを問題なく運用することができます。
エックスサーバーの各プランの転送量の目安
エックスサーバーにおける各プランの1日あたりの転送量の目安です。
| X10 | X20 | X30 |
|---|---|---|
| 70GB/1日 | 80GB/1日 | 90GB/1日 |
それぞれの転送量で対応可能なPV数は、画像が多いかどうか、サーバーのキャッシュを適切に設定しているかどうか、などにより大きく変わります。私が運営しているサイトでは70GB/1日なら画像が少なめのサイトで10万PV/1日、画像が多めのサイトで1万PV/1日程度になると思います。
どちらのサイトもWordPress高速化のための基本的な設定を行っています。
エックスサーバーで転送量を調べる方法
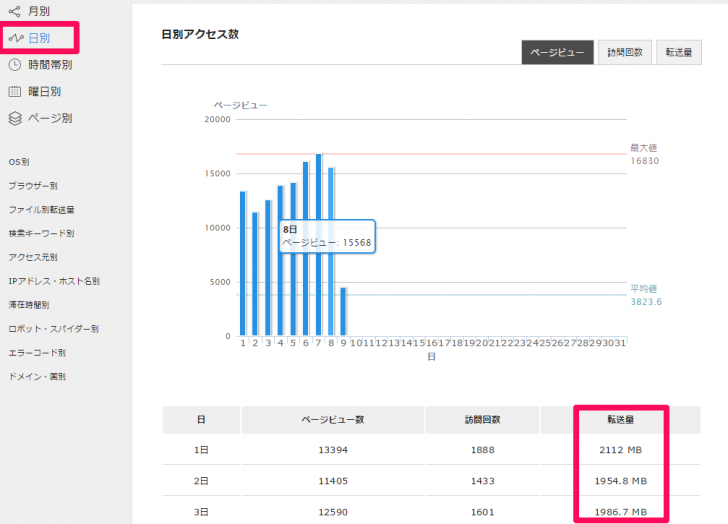
エックスサーバーでサーバーの転送量を調べるには、エックスサーバーの管理画面(サーバーパネル)の「アクセス解析」からアクセス解析を追加することで、閲覧できるようになります。

はじめてアクセス解析を有効にした場合、最初の解析データが見られるようになるには少し時間がかかります。
日別の転送量を見ることができます。

Cloudflareを導入する方法
Cloudflareにユーザー登録する
Cloudflareにアクセスして、「Sign Up」に進みます。

メールアドレスとパスワードを入力してユーザー登録をします。

Cloudflareの初期設定をする
ユーザー登録が完了したら初期設定をします。
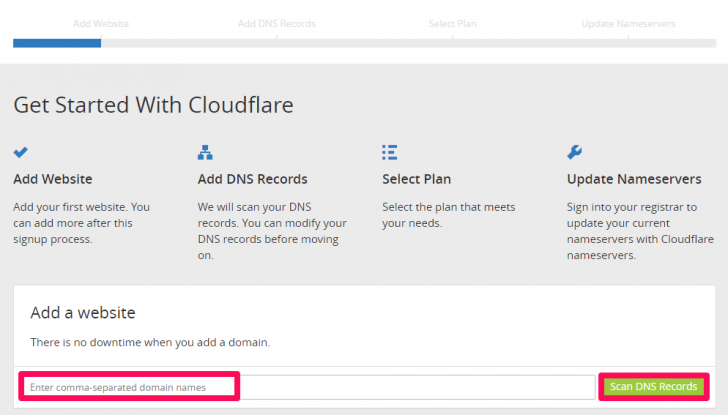
サイトのドメイン名を入力して、「Scan DNS Records」ボタンを押します。
ドメイン名なので、このサイトなら「wp-benricho.com」の部分です。

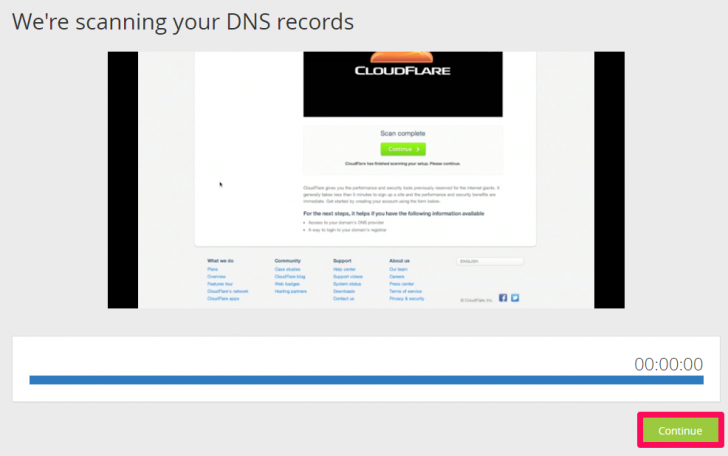
DNSレコードのスキャンに1分程度時間がかかります。
スキャンが完了したら「Continue」ボタンを押します。

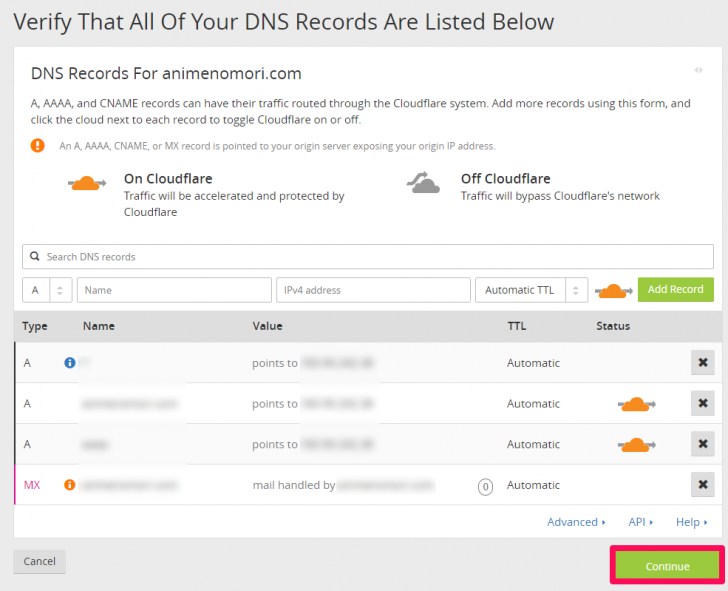
DNSレコードの一覧が表示されます。必要に応じてDNSレコードの設定を追加、変更できますが、特別な設定を行っていなければそのままで問題ないかと思います。「Continue」ボタンで先に進みます。

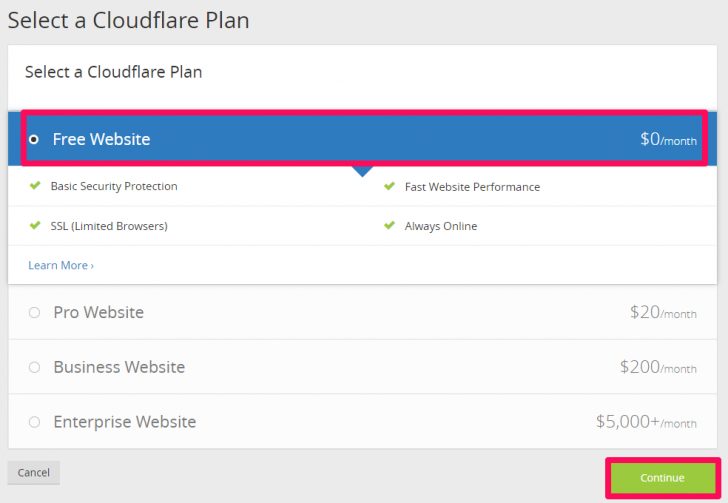
Cloudflareのプランが表示されるので、「Free Website」(無料プラン)を選択します。プランを選択したら「Continue」ボタンで先に進みます。

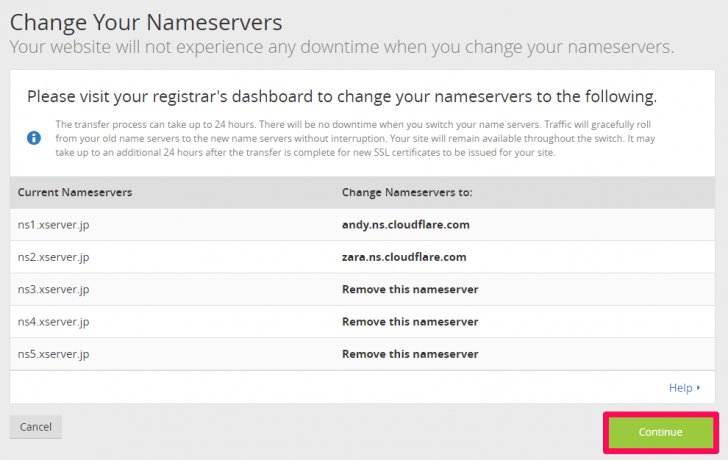
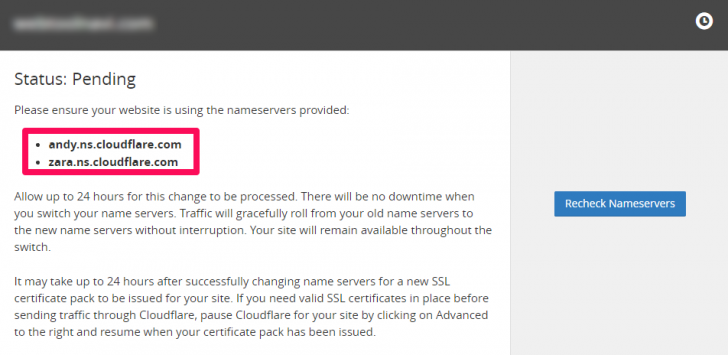
現在のネームサーバーとCloudflare導入後のネームサーバーが表示されます。「Continue」で先に進みます。

以上でCloudflare側の初期設定は完了です。最後に表示されたネームサーバーの情報(下の図の赤枠部分)は後で使うのでメモしておきます。

ドメインのネームサーバーを変更する
Cloudflareの初期設定が完了したら、次は、ドメインの管理サービスにアクセスして、ドメインのネームサーバー情報を変更します。
今回Cloudflareを導入したサイトのドメインはムームードメインで管理していました。他のドメイン管理サービスでも基本的な手順は同じです。
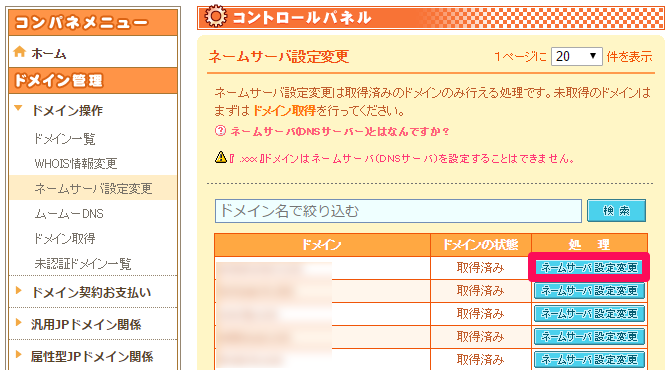
ムームードメインの管理画面にアクセスし、「ドメイン管理」 > 「ネームサーバ設定変更」に進み、対象のドメインの「ネームサーバ設定変更」ボタンをクリックします。

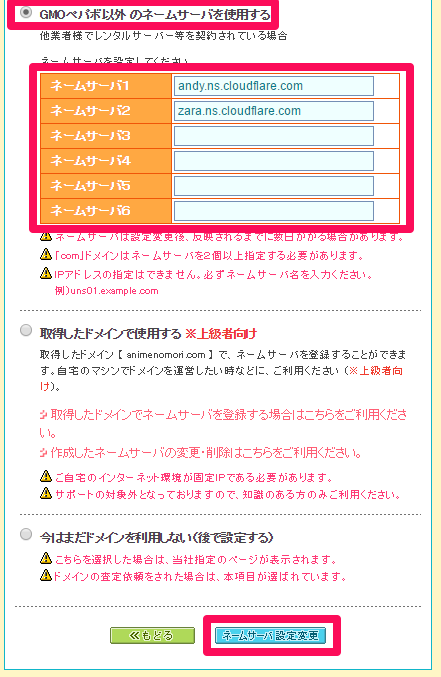
「GMOペパボ以外 のネームサーバを使用する」を選択し、ネームサーバーの設定をCloudflareの管理画面に表示されるネームサーバー情報(先ほどメモしたもの)に変更します。最後に「ネームサーバ設定変更」ボタンを押します。

以上でネームサーバー情報の変更は完了です。
Cloudflareの管理画面で最終確認
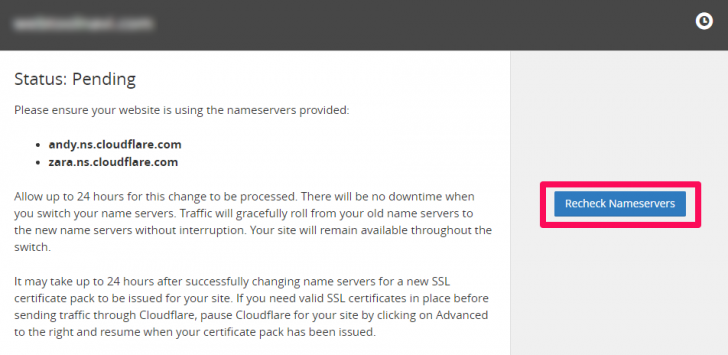
Cloudflareの管理画面にアクセスして、「Recheck Nameservers」ボタンを押します。

※ネームサーバー変更から時間が経っていないとチェックに失敗することがあります。「Recheck Nameservers」のチェックは1時間に1回のみ可能です。手動で確認しなくても、しばらく放置しておくと自動で完了しています。
設定がうまくいっていればドメイン名の背景が緑色になり、「Status: Active」と表示されます。

以上でCloudflareの導入は完了です。
Cloudflareのキャッシュをクリアして更新をすぐに反映する
Cloudflareを導入すると、CSSやJSなどはCloudflareにキャッシュされたデータが表示されます。そのため、CSSやJSを変更しても、反映されるまでに時間がかかります。
サイトのデザインを調整したときなど、CSSやJSをすぐに反映させたい場合は、Cloudflareのキャッシュをクリアします。
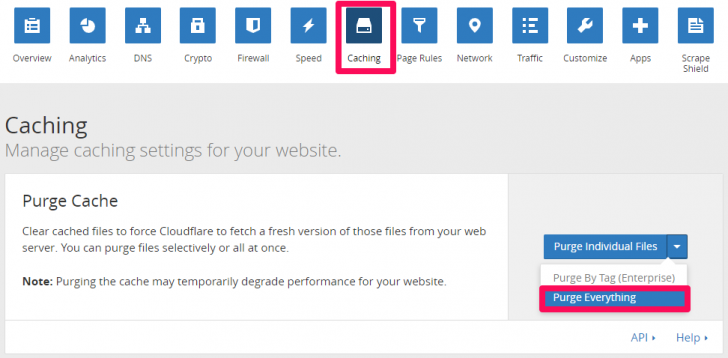
Cloudflareの管理画面にアクセスし、「Caching」のメニューにあるから「Purge Everything」を選択します。

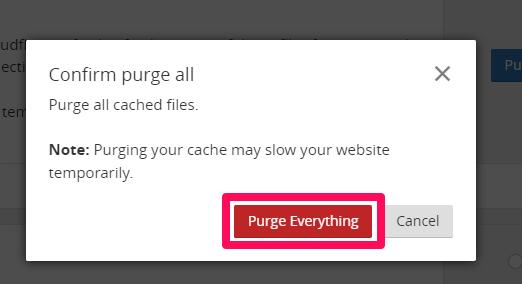
確認ダイアログが表示されるので「Purge Everything」のボタンを押します。

Cloudflareのキャッシュ機能を無効にしてサイトの更新をすぐに反映する
サイトのデザイン変更作業をする際など、サイトの更新をすぐに反映させたいときがあると思います。
そんなときは、「Development Mode」を利用することで、サイトの更新をリアルタイムに確認できるようになります。
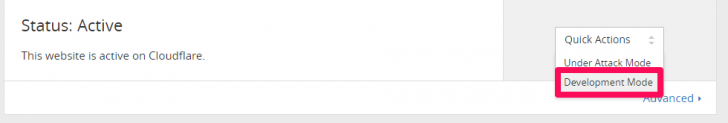
Cloudflareの管理画面にアクセスし、「Development Mode」を選択するだけです。

「Development Mode」は「Disable」ボタンで終了することができます。「Disable」ボタンを押さなくても、3時間経てば自動的に終了します。

WordPressプラグイン「Cloudflare」について
CloudflareはWordPress専用プラグインの「Cloudflare」を用意しています。
このプラグインをインストールすると、WordPressの管理画面上でCloudflareの各種設定ができるようになります。
ただ、基本的にはCloudflareの管理画面上でできることと同じことができるようになるだけなので、あえてインストールする必要性は低いと思います。
Cloudflareのキャッシュのクリアや、「Development Mode」を頻繁に使用し、いちいちCloudflareの管理画面にログインするのが面倒、という場合には利用してもいいと思います。
Cloudflareで@を含む文字列が[email protected]と表示された時の対処方法
Cloudflareはメールアドレスを保護するために「@」を含む文字列を「[email protected]」と表示する機能がついています。この機能をoffにして、「@」を含む文字列をそのまま表示するようにします。
