Webサイトの高速化のために、キャッシュの有効期限を設定することが増えてきました。サーバーや.htaccessで設定を行いますが、設定できたかどうか、どのように確認していますか?
今回は、Chromeのデベロッパーツールを使った、キャッシュの有効期限の調べ方を紹介します。
ヘッダー情報はChromeの拡張機能「Live HTTP Headers」を使って調べることもできます。
デベロッパーツールを開く
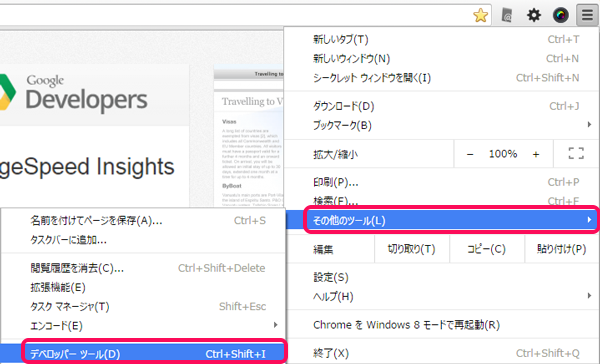
Chromeの右上にある三本線のアイコンから、その他のツール > デベロッパーツール で開きます。

デベロッパーツールを起動するショートカットも覚えておくと便利です。
Windows: F12 もしくは Ctrl + Shift + I
Mac: Command + Option + I

有効期限を確認する
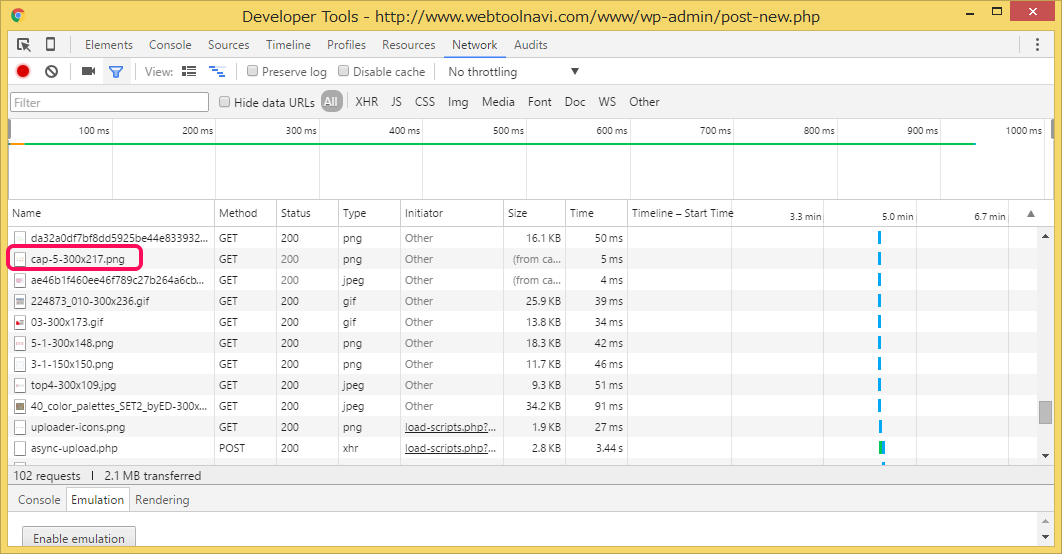
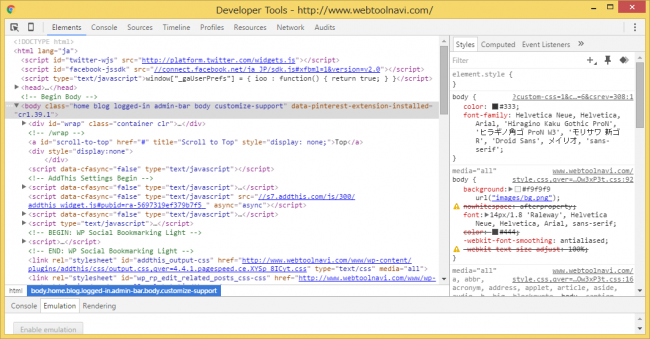
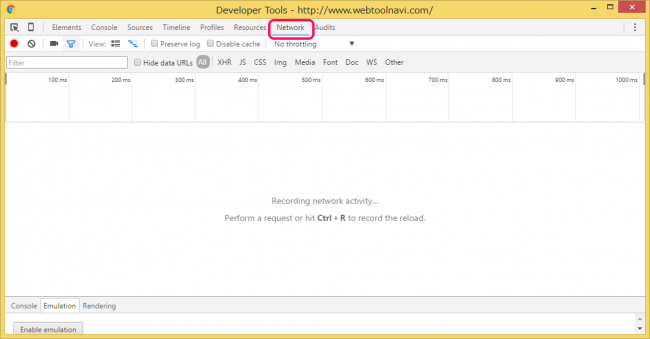
デベロッパーツールを開いたら、メニューから「Network」を選択します。

Ctrl + RやF5などを押して、ページを再読込します。
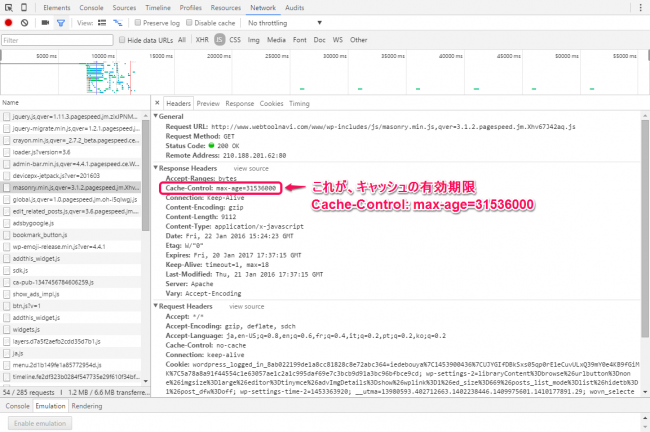
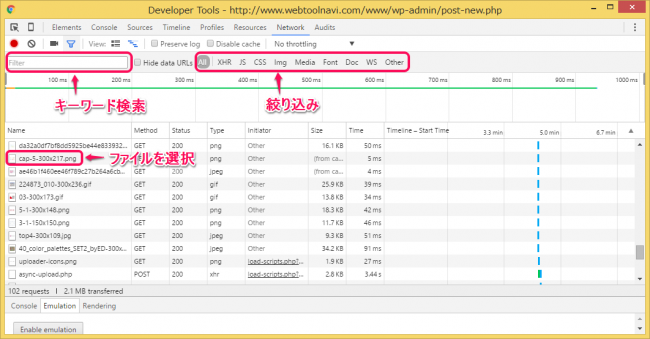
読み込まれたファイルの一覧が表示されるので、キャッシュの有効期限を確認したいファイルを選択します。
キーワードでの検索や、JS/CSS/画像などファイルの種類での絞り込みができます。

ファイルを選択すると、色々な情報が表示されますが、「Response Headers」という項目にある「Cache-Control:max-age=31536000」という部分がキャッシュの有効期限です。「31536000」は秒数で表示されています。60秒 × 60分 × 24時間 × 365日で31536000秒なので、このファイルのキャッシュの有効期限は1年となります。