
今月、個人的に気になったデザイン関連の記事、デザインツールを紹介します。
人気記事
まずは、最近のWeb制作ナビの人気記事から。
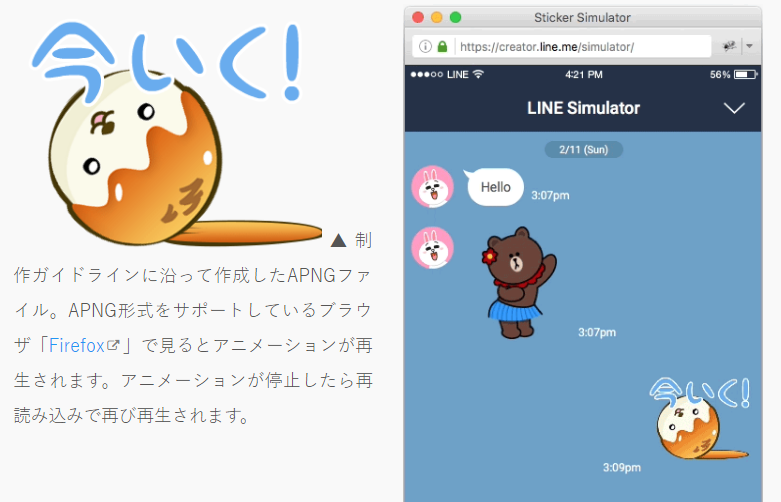
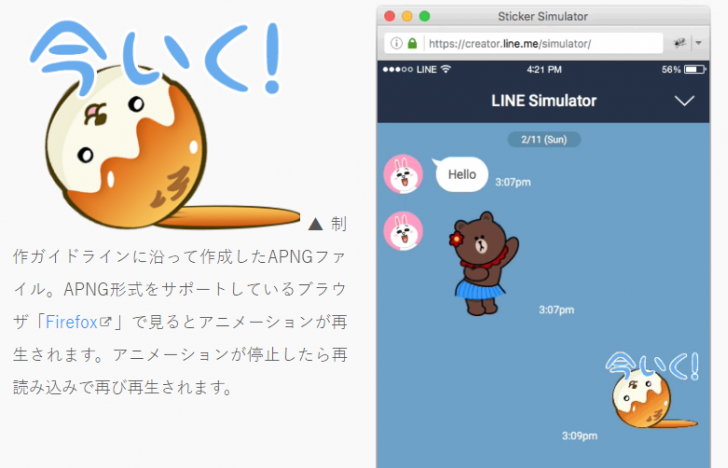
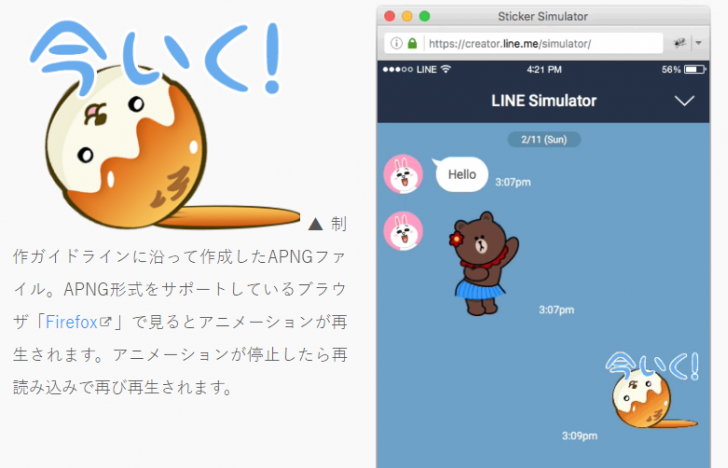
LINEのアニメーションスタンプはこう作る!

LINEでは6月からCreators Marketでもアニメーションスタンプを販売できるようになりました。LINEのアニメーションスタンプの作り方が紹介されています。
日本の90年代テレビゲームからUXデザインについて学ぶ

UX、UXともてはやされていますが、90年代のテレビゲームには「良いUX」があふれていました。
新パスポートは「冨嶽三十六景」採用 全ページ異なるデザインに

外務省は時期パスポートのデザインに、葛飾北斎の「冨嶽三十六景」を採用することに決めました。全ページが異なるデザインになるそうです。
新パスポートは「冨嶽三十六景」採用 全ページ異なるデザインに
日本のWebデザインから学べる5つのポイント

日本のWebデザインから学べる5つのポイントが紹介されています。
5 Lessons We Can Learn From Japanese Web Design
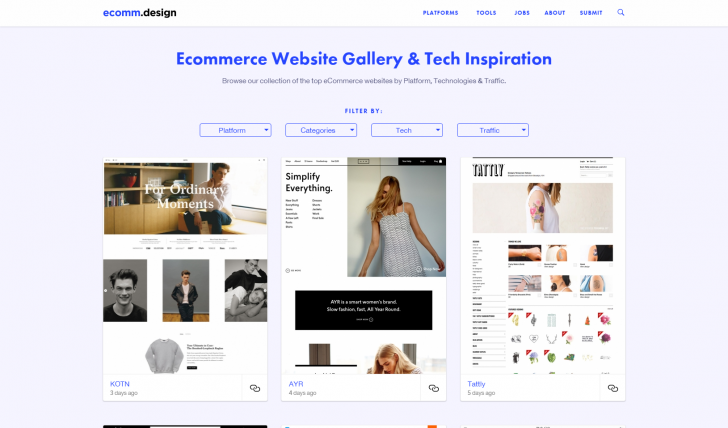
ECサイト専門のギャラリーサイト

ECサイト専門のギャラリーサイトです。
Ecommerce Website Gallery & Tech Inspiration
相性のいいGoogleフォントの組み合わせ1

相性のいいGoogleフォントの組み合わせが紹介されています。
10 Fresh Google Fonts Pairings That Work Perfectly Together
相性のいいGoogleフォントの組み合わせ2

こちらも、相性のいいGoogleフォントの組み合わせが紹介されています。
Typography: Google Fonts Combinations
Webデザインにおけるタイポグラフィの考察

行間(line-height)や字間(letter-spacing)、フォントなど、最近のトレンドと考え方が詳しく解説されています。
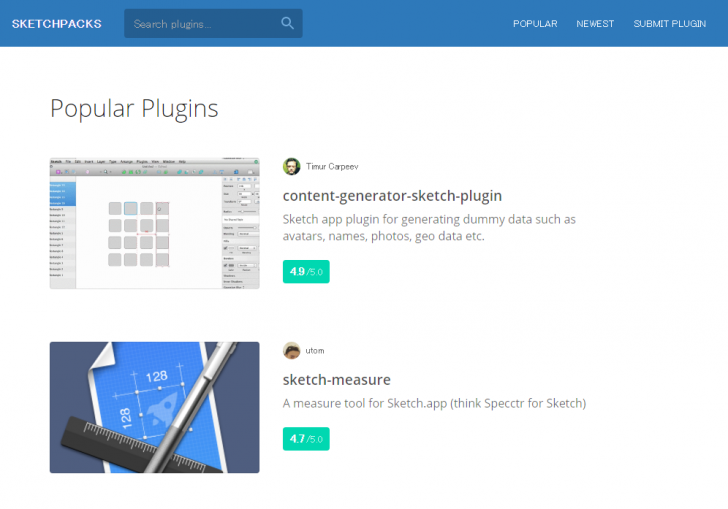
Sketchで使えるプラグインのギャラリーサイト

Sketchで使えるプラグインを集めているサイトです。プラグインを人気順に見ることができるので、参考になります。
Sketchの作業を高速化するランチャー

Sketchの作業を高速化するランチャープラグインです。様々なショートカットを実行できます。ランチャー画面から、他のプラグインを実行することができるのでとても便利です。
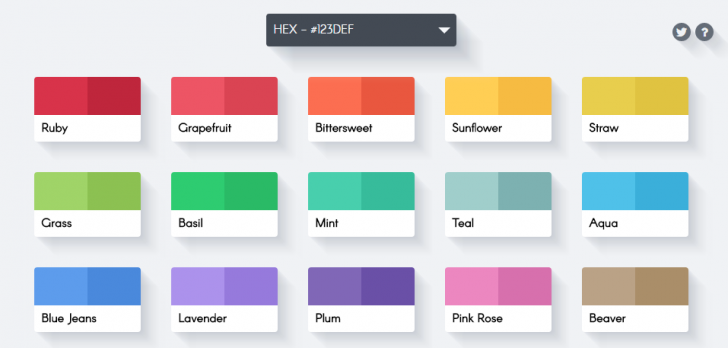
シンプルなフラットカラー

シンプルなフラットカラーが集まっています。
【悲報】Googleマップの声の主「野口美穂」さんの案内が終了。ロボ音声に変更(TдT)
Googleマップの声の主、「野口美穂」さんによる案内が終了になりました。