
GitHubで公開されているテンプレートををFork(コピー)して、GitHub PagesでWebページとして公開する方法を紹介します。
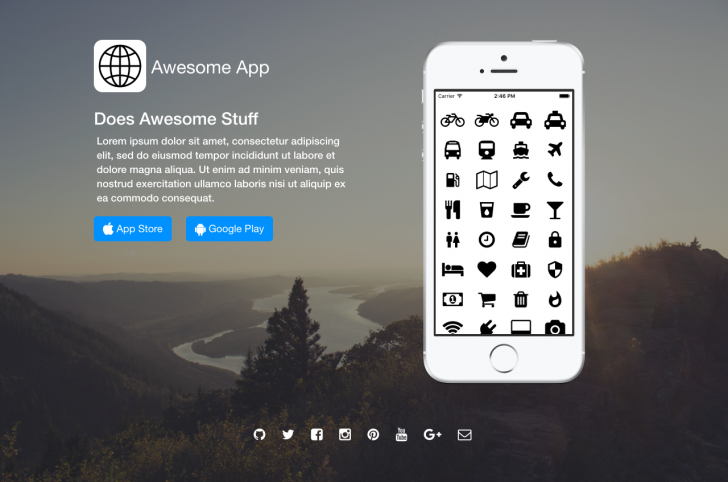
今回は、以前に紹介したGitHubに公開されている「シンプルで使いやすい!アプリのランディングページテンプレート(商用可、無料)」をForkして、Webページとして公開したいと思います。
完成形はデモページをご覧ください。
GitHubでテンプレートをFork(コピー)してGitHub Pagesとして公開する方法
GitHubのアカウント登録とGitHubデスクトップのインストール方法は以前に紹介した記事をご覧ください。
GitHubでForkする
まずは、ソースコードが公開されているリポジトリをFork(コピー)します。
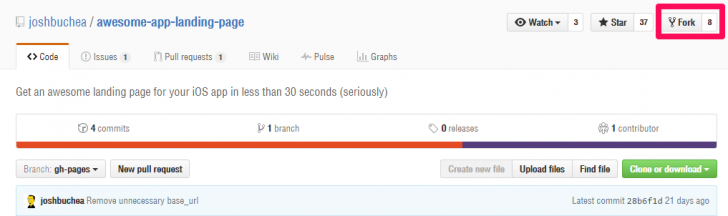
GitHubのリポジトリ、「joshbuchea/awesome-app-landing-page」にアクセスします。右上にある「Fork」ボタンを押して、リポジトリをコピーします。

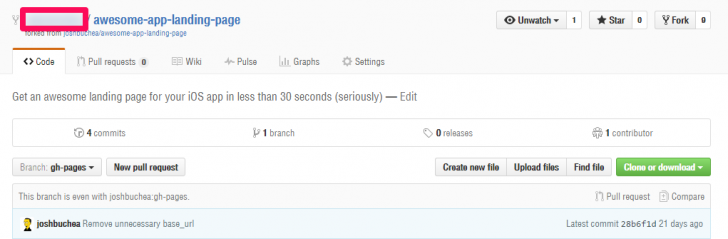
Fork(コピー)はすぐに完了します。見た目はあまり変わりませんが、左上の「joshbuchea」と表示されていた部分が自分の名前に変更されています。

続いて、GitHubデスクトップを立ち上げます。GitHubデスクトップのインストール方法は以前の記事をご覧ください。

GitHubデスクトップでCloneする
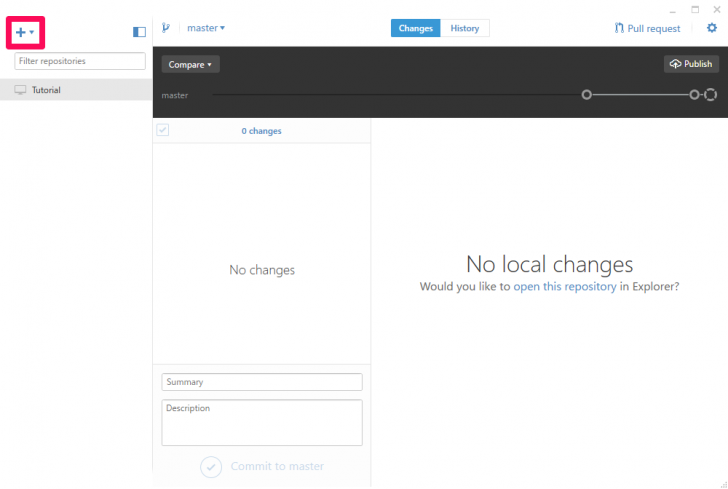
左上の「+」ボタンを押します。

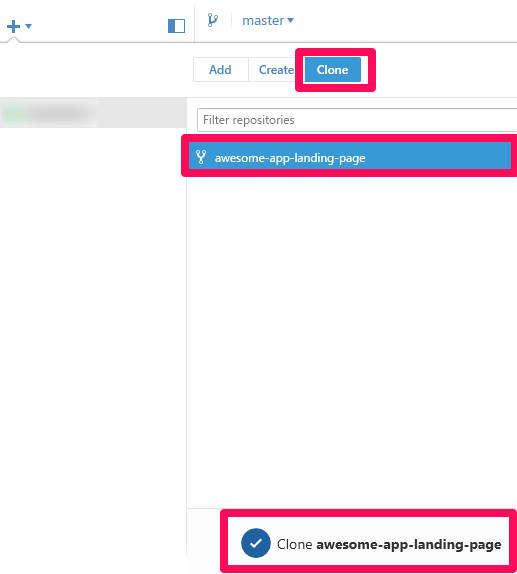
「Clone」へ進みます。先ほどForkした「awesome-app-landing-page」があるので選択して、「Clone awesome-app-landing-page」を押します。GitHubにある「Clone awesome-app-landing-page」リポジトリのファイル一式を、ローカルフォルダに複製します。

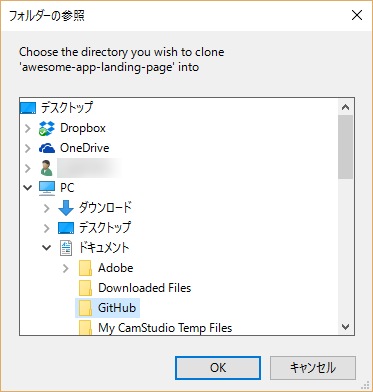
フォルダ選択画面が表示されるので、任意のコピー先フォルダを選択します。

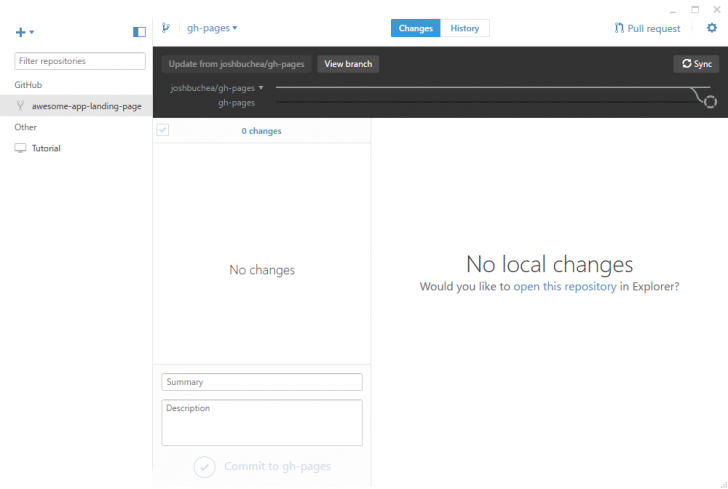
しばらく待つと、ローカルリポジトリへの複製が完了します。

GitHubデスクトップでbranchを作成する
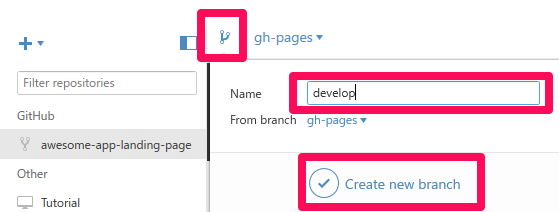
「Create new branch」のマークを押して、ブランチを作成します。Nameにブランチ名を入力して「Create new branch」ボタンを押します。今回は「develop」というブランチ名にしました。

ファイルを編集する
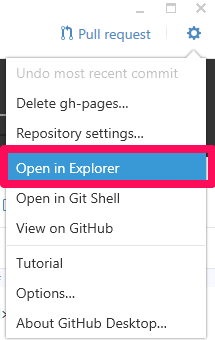
一旦、GitHubデスクトップから離れて、ローカルリポジトリのフォルダを開きます。ローカルリポジトリの場所がわからない場合は、右上の歯車 > 「Open in Explorer」から開くことができます。

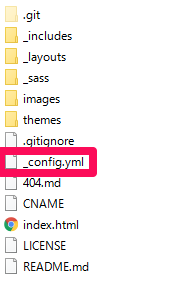
「_config.yml」ファイルをテキストエディタで開きます。

11行目の「Awesome App」にアプリの名前を入力します。
name: Awesome App # REQUIRED - Enter your app name
12行目の「1109109105 」を自分のiOS APP IDに差し替えます。
ios_id: 1109109105 # REQUIRED - 10 Digit Numeric App ID (lookup in iTunes Connect)
他の箇所も同様に変更していき、ファイルを保存します。
GitHubデスクトップでPull Requestする
ファイルの変更が完了したら、GitHubデスクトップに戻ります。
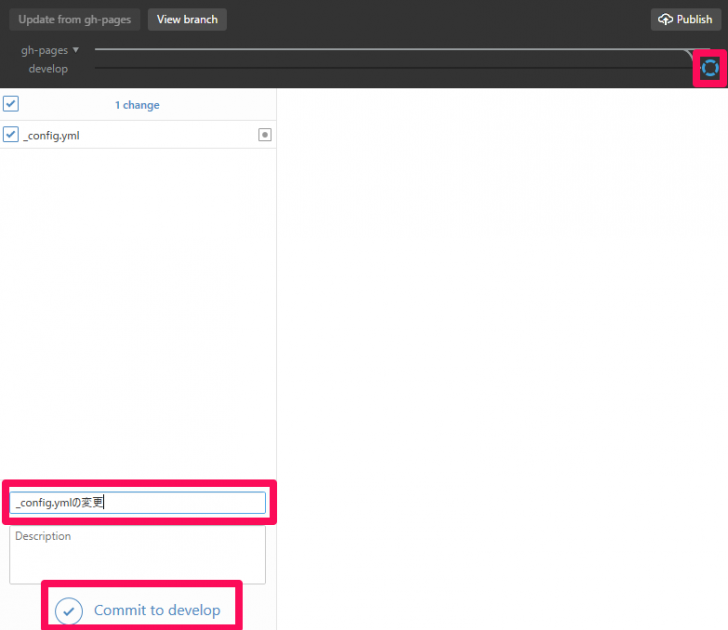
右上の「develop」のブランチの先に青い丸が表示されているはずです。左下にコミットの内容を入力し、「Commit to develop」ボタンを押します。

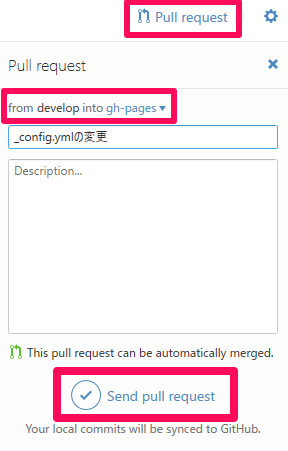
変更内容をpullします。右側の「Pull request」を押します。fromが「develop」、intoが「gh-pages」になっていることを確認して、「Send pull request」を押してプルリクエストを送ります。
※fork元のmasterにpullしないように注意してください。

GitHubでPull requestをマージする
プルリクエストの送信が完了したら、「View it on GitHub」をクリックします。

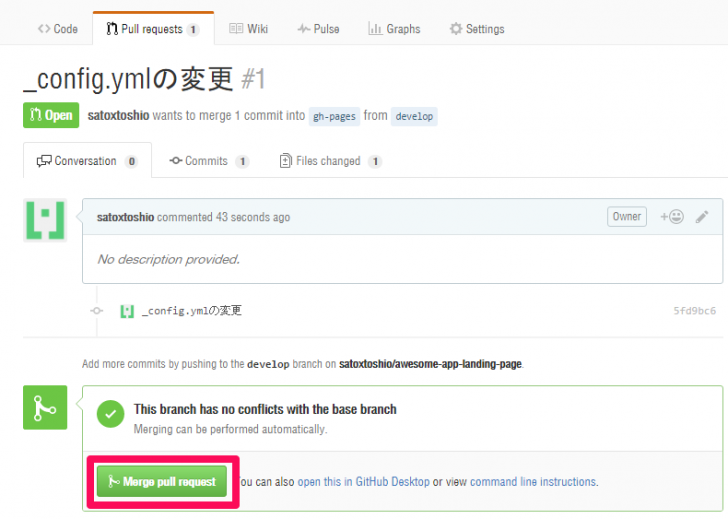
ブラウザで「Pull requests」のページが表示されます。「Merge pull request」ボタンを押します。

「Confirm merge」ボタンを押して、変更内容を反映します。

完成
以下のようなURLにアクセスすると、ページが公開されているのを確認できます。
http://username.github.io/awesome-app-landing-page
※usernameの部分は、自分のユーザーネーム変更します。