
SublimeVideoはHTML5ベースの動画プレイヤーです。高機能で安定しています。
動画プレイヤーのソース自体はSublimeVideo側のサーバーでホスティングされており、Youtubeと同じ感覚でサイトにコードを埋め込むだけで簡単に動画を設置することができます。
プレイヤーの設定
SublimeVideoのサイトでユーザー登録し、ログインすると動画プレイヤーの設定画面が表示されます。
プレイヤーのデザインは数種類用意されており、細かな設定もできます。
例えば、下記のような設定が可能です。
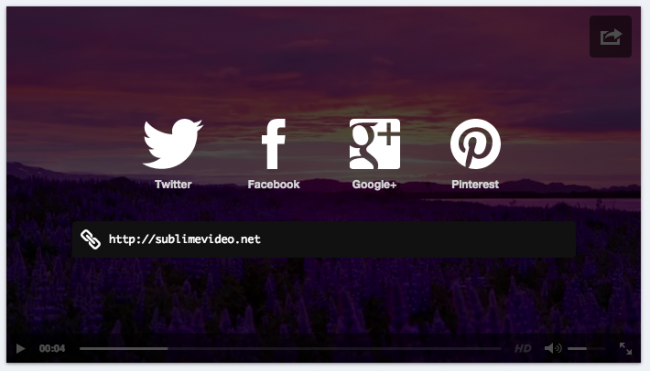
↓動画にシェアボタンを表示する。

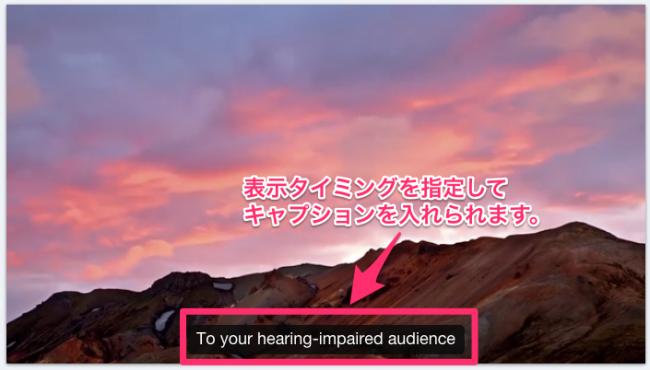
↓動画にキャプションを表示する。

↓動画にロゴを表示する。

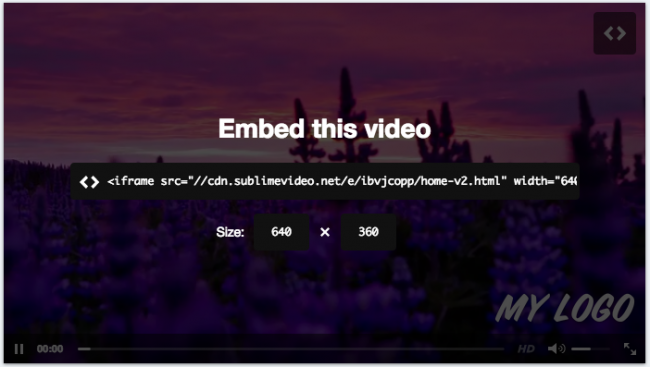
↓Yotubeのように動画の埋め込みコードを提供することができます。

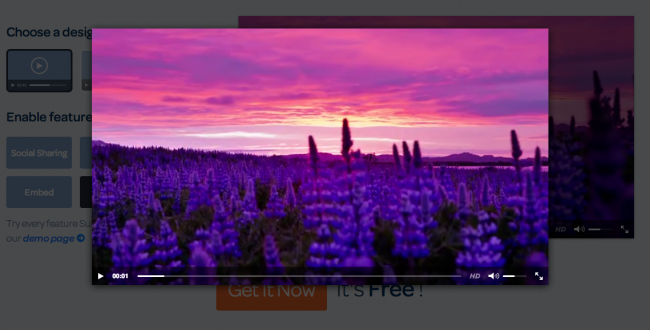
↓動画をライトボックスで表示することもできます。

他にも、
- 再生ボタンなどのコントロールバーを常時表示する/フェードアウトさせる
- Dailymotionと提携しており、Dailymotion Cloudにアップした動画を簡単に再生できる
- アクセス解析をGoogleAnalyticsと連動する
- レスポンシブ対応
など様々な設定が可能です。
実装方法
ソースコードはSublimeVideoの管理画面で提供されるものを利用してください。
動画プレイヤーを読み込むには、<head>タグの中などに下記のようなソースコードを埋め込みます。
<script src="//cdn.sublimevideo.net/js/syavf2n4.js"></script>
動画を貼り付けたい位置に、下記のようなソースコードを貼り付けます。
<video width="640" height="360" id="a240e92d" class="sublime" poster="https://cdn.sublimevideo.net/vpa/ms_800.jpg" title="Midnight Sun" data-uid="a240e92d" preload="none"><source src="https://cdn.sublimevideo.net/vpa/ms_360p.mp4" /><source src="https://cdn.sublimevideo.net/vpa/ms_720p.mp4" data-quality="hd" /><source src="https://cdn.sublimevideo.net/vpa/ms_360p.webm" /><source src="https://cdn.sublimevideo.net/vpa/ms_720p.webm" data-quality="hd" /></video>
デモ
下記のように動画を設置することができます。
無料?有料?
基本的に無料で利用できます。サイト上に料金の説明はありません。
注意しないといけないのは、規約を読むと、「無料でお試し利用できます。無料期間はJilion(サービス提供者)が決めます。メールで連絡します。」的な内容が書いてあるという点です。つまり、大規模サイトや企業の商用利用の場合、Jilionから、「あなたは有料プランを使ってください。」的なメールが入る可能性があるということです。
小規模な個人サイトでの利用ならば、Jilionから連絡が来ることは無いと思いますが、企業での商用利用や再生回数が多い場合などは、無料での利用ができなくなる可能性があるので注意して下さい。途中で自分の責任で他のプレイヤーに気軽に変更できるのなら問題無いと思いますが、クライアントワークなどで利用する場合は、あからじめ問い合わせておくといいと思います。
