gonzocons 2.0は、Webフォントとして使えるアイコン100個がセットになったのアイコンフォントです。
矢印アイコンなど定番のアイコンの他に、GitHubやBehance、Dribbble、Vimeo、YouTube、WordPressなどクリエイター向けのアイコンが揃っています。
ファイル形式はttf, eot, woff, SVGの4種類がダウンロードできます。
個人、商用問わず無料で利用可能です。
アイコンフォントなので、大きなサイズで使用しても画像が荒くなりません。また、サイズや色の変更もCSSで簡単に調整が可能です。
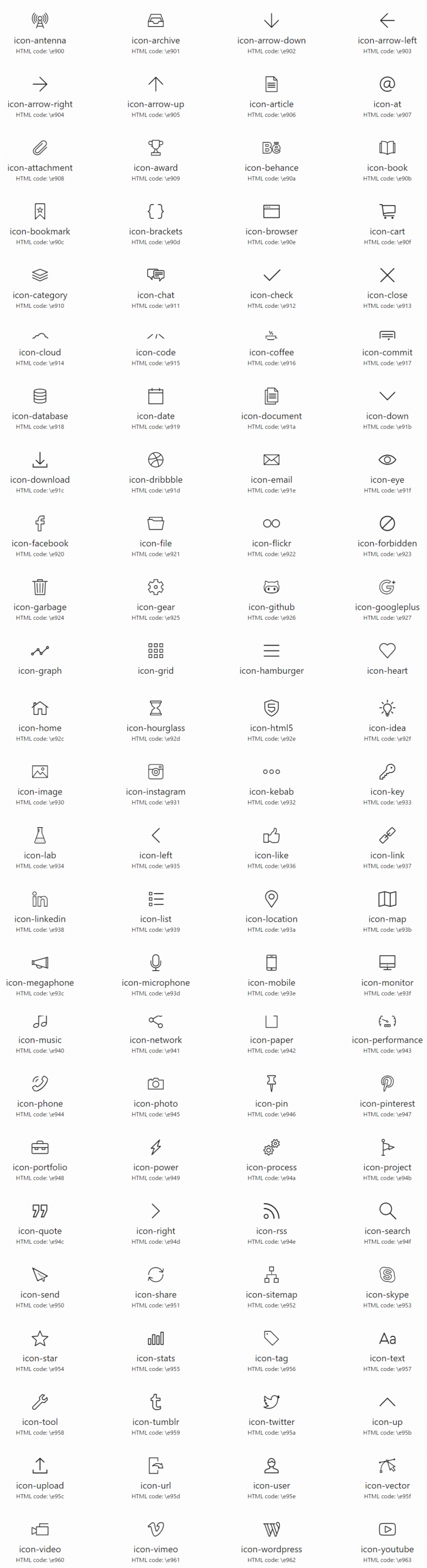
アイコン一覧

使い方
gonzocons.cssを読み込んで、<span class="ifs icon-antenna"></span>でアイコンを表示します。
HTML
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="gonzocons.css"> </head> <body> <span class="icon-antenna"></span> </body> </html>
アイコンの色やサイズを変更したい場合は、CSSで調整します。
HTML
<span class="custom-icon icon-antenna"></span>
CSS
.custom-icon {
font-size: 56px;
color: #f47777;
}

