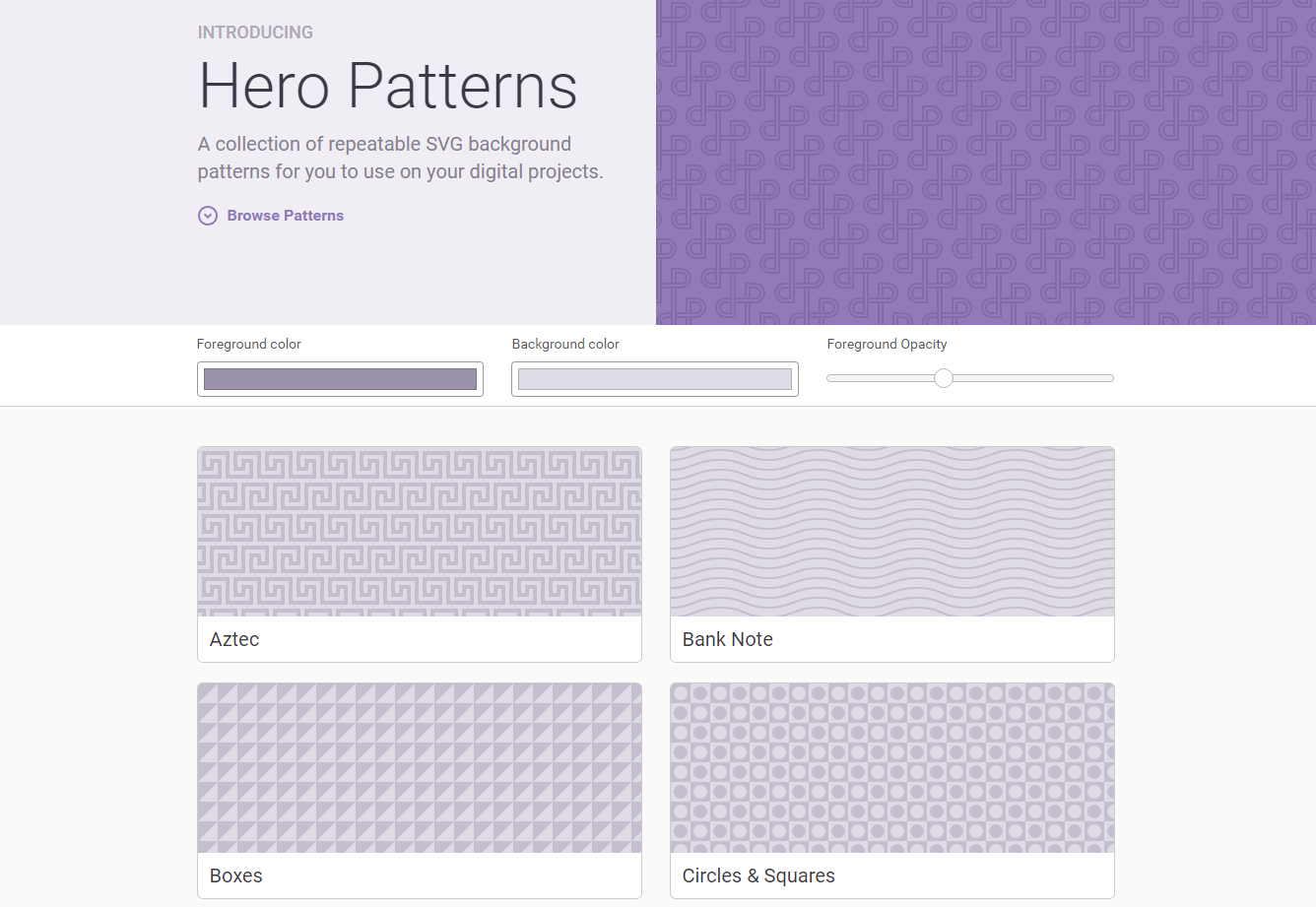
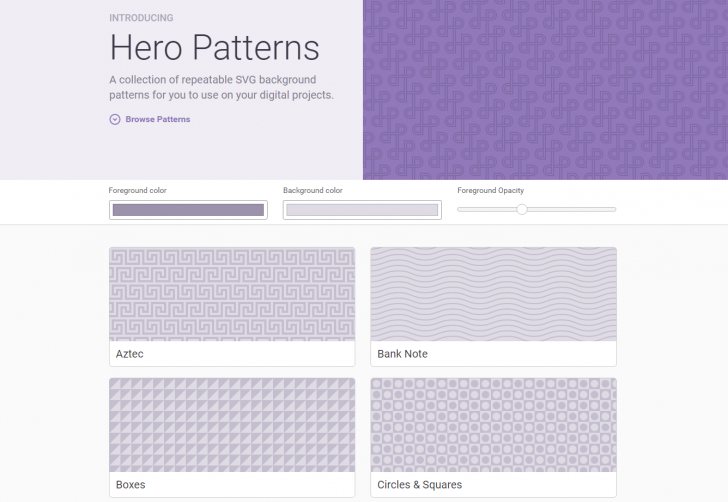
Hero Patternsは、背景画像に使えるシームレスなSVGパターン画像のコレクションです。
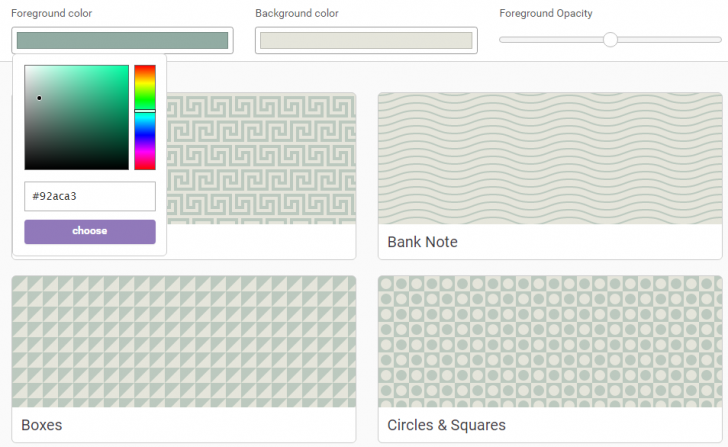
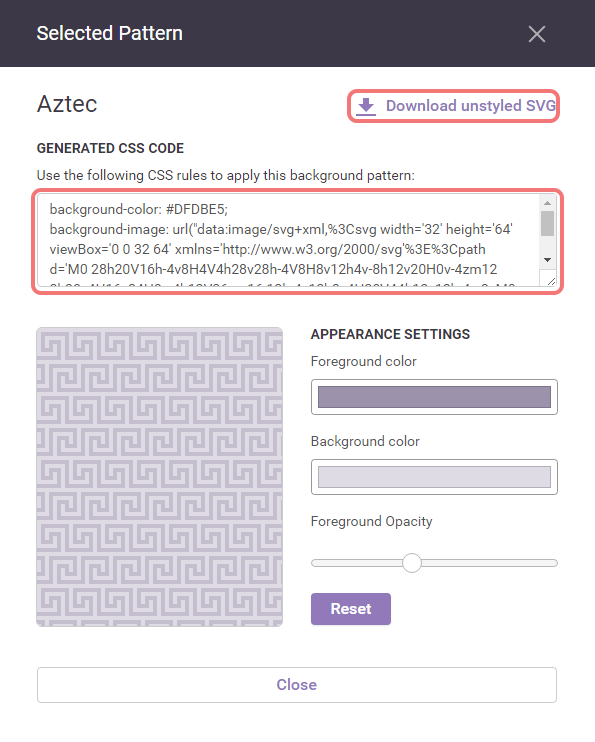
SVGなので、前景色、背景色、透過度の調整が可能です。

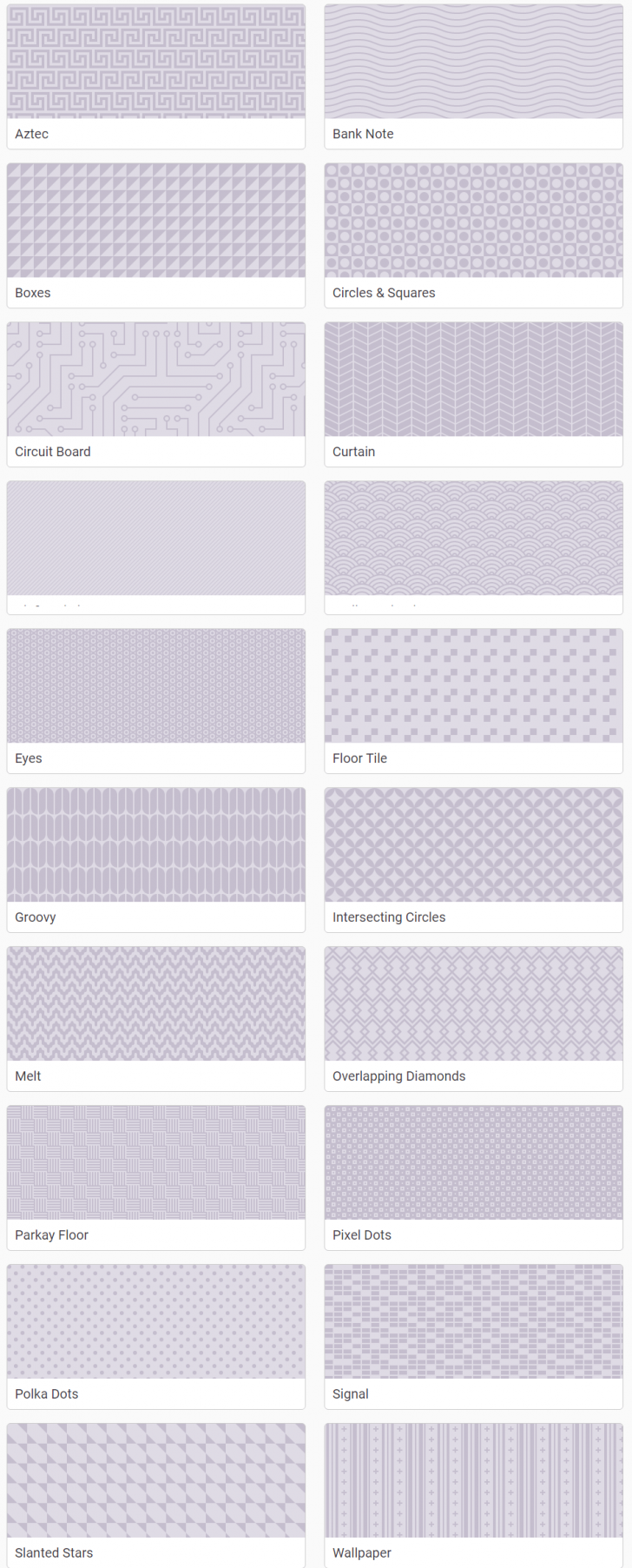
現在、オリジナルのパターン画像、20点が公開されています。

パターン画像は、生成されるCSSのコピペで実装することができます。また、ベースとなるSVGを「Download unstyled SVG」のリンクからダウンロードすることも可能です。

コピペしたCSSでSVGを背景画像として実装
svgをbodyの背景画像に設定してみます。コピペしたCSSをスタイルに設定するだけです。
HTML + CSS
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body {
background-color: #DFDBE5;
background-image: url("data:image/svg+xml,%3Csvg width='32' height='64' viewBox='0 0 32 64' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 28h20V16h-4v8H4V4h28v28h-4V8H8v12h4v-8h12v20H0v-4zm12 8h20v4H16v24H0v-4h12V36zm16 12h-4v12h8v4H20V44h12v12h-4v-8zM0 36h8v20H0v-4h4V40H0v-4z' fill='%239C92AC' fill-opacity='0.4' fill-rule='evenodd'/%3E%3C/svg%3E");
}
</style>
</head>
<body>
</body>
</html>
SVGなのでサイズ、カラーの調整も簡単です。