
前回の記事でPhotoshopで写真を水彩画風に加工するチュートリアルを紹介しましたが、今回は実際に写真を水彩画風に加工してみたいと思います。
チュートリアルの難易度: 簡単
作業時間目安: 15分
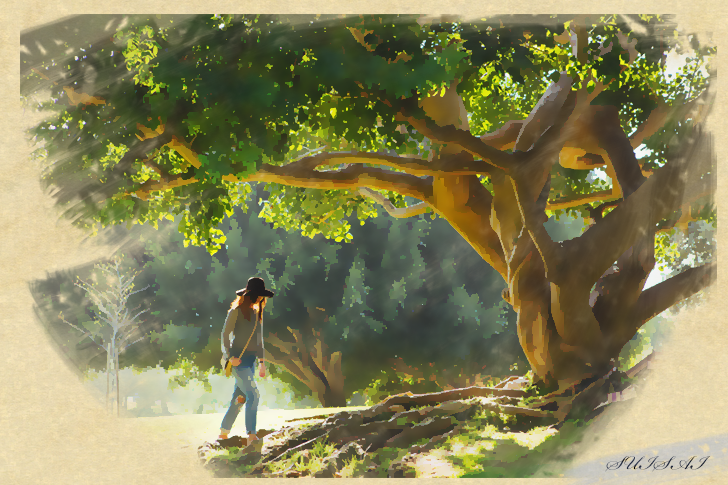
↓この写真を、水彩画風に加工します!

Photoshopで写真を水彩画風に加工する方法
01. 背景画像
背景のテクスチャ素材をダウンロードします。今回は、「キメの細かいざらざらした紙のテクスチャ素材」と「大理石風な紙の無料テクスチャ素材」を組み合わせて使います。サイズは1200pxのものをダウンロードします。
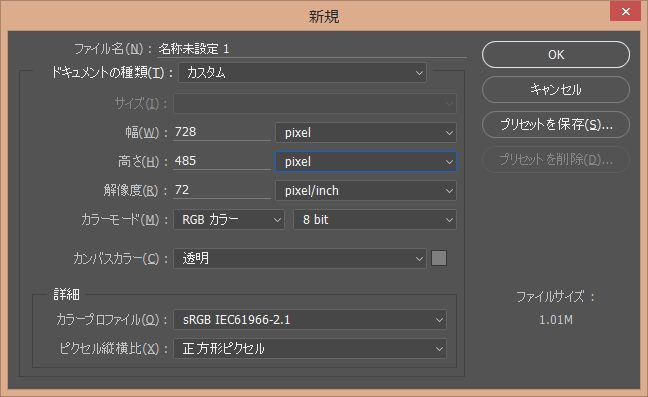
Photoshopで、728px × 485pxのサイズで新しいカンバスを作成します。

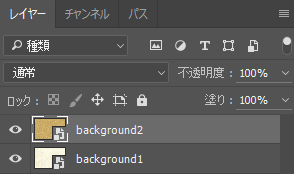
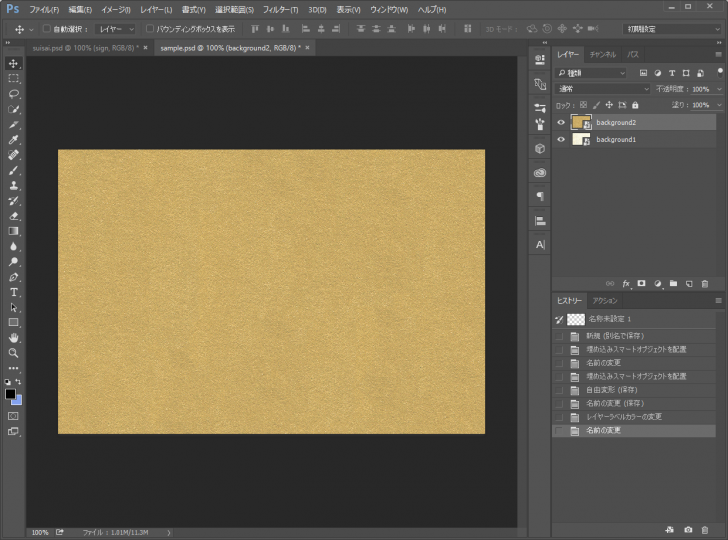
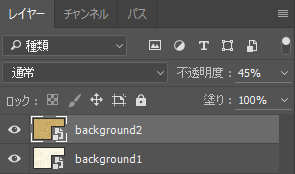
「大理石風な紙の無料テクスチャ素材」を一番下に配置し、レイヤー名を「background1」に変更します。その上に「キメの細かいざらざらした紙のテクスチャ素材」を配置し、レイヤー名を「background2」に変更します。

背景画像のサイズは100%にしておきます。

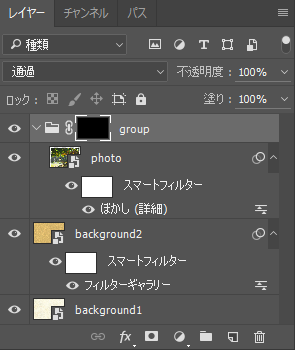
レイヤーパネルで、「background2」の不透明度45%に変更します。

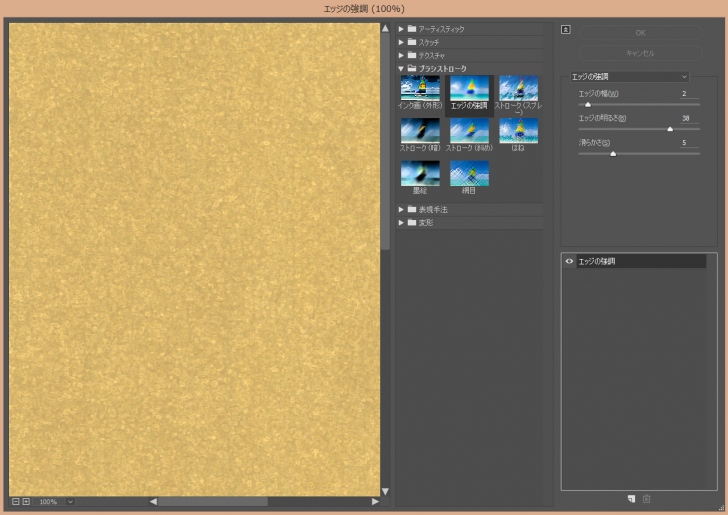
「background2」のレイヤーを選択した状態で、フィルター > フィルターギャラリー > ブラシストローク > エッジの強調 に進みます。「エッジの幅」を2、「エッジの明るさ」を38、「滑らかさを」を5に設定します。

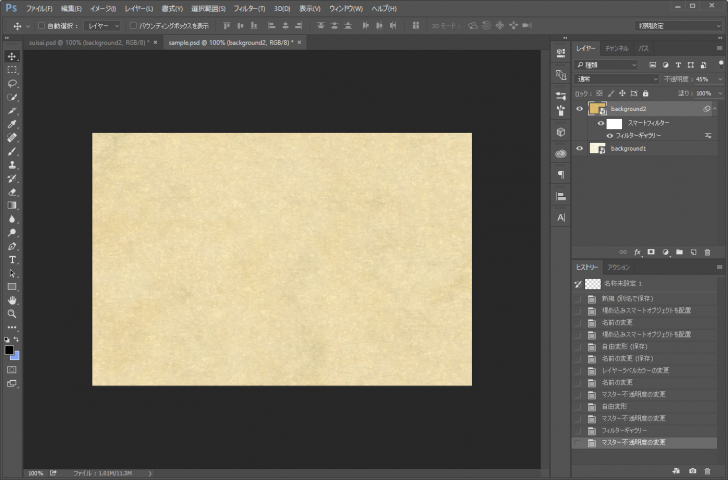
これで背景の準備は完了です。

02. 写真
下記のURLから写真をダウンロードします。

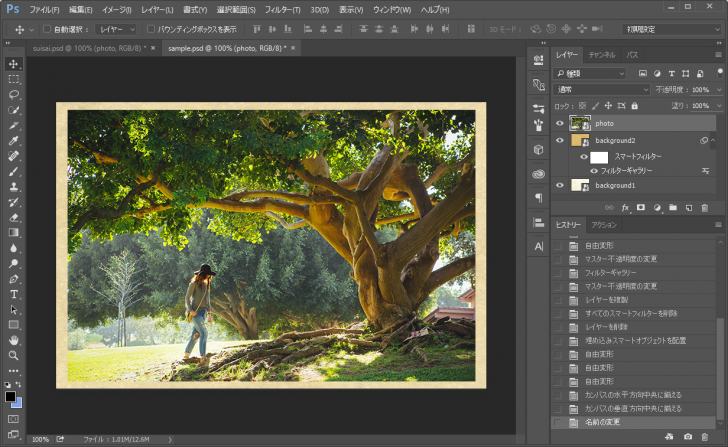
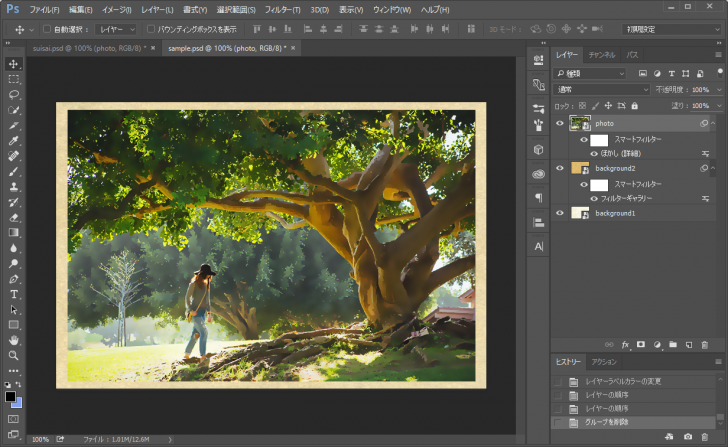
写真を「background2」レイヤーの上に配置し、レイヤー名を「photo」に変更します。写真の横幅を690pxにして、上下左右に少し余白ができるように配置します。

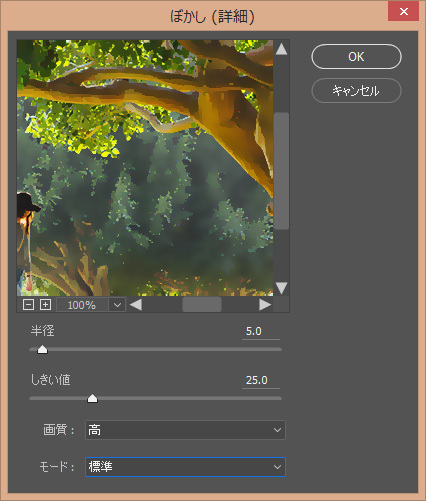
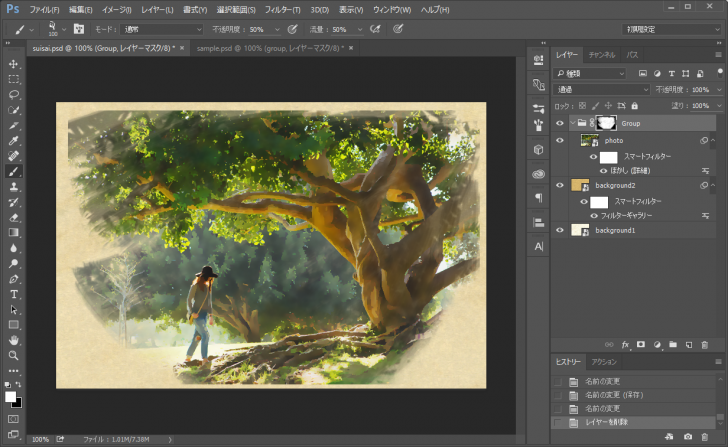
フィルター > ぼかし > ぼかし(詳細) に進みます。「半径」を5、「しきい値」を25、「画質」を高、「モード」を標準に設定します。

これで、写真の準備も完了です。だいぶ水彩画風の雰囲気になってきました。

03. マスクを追加
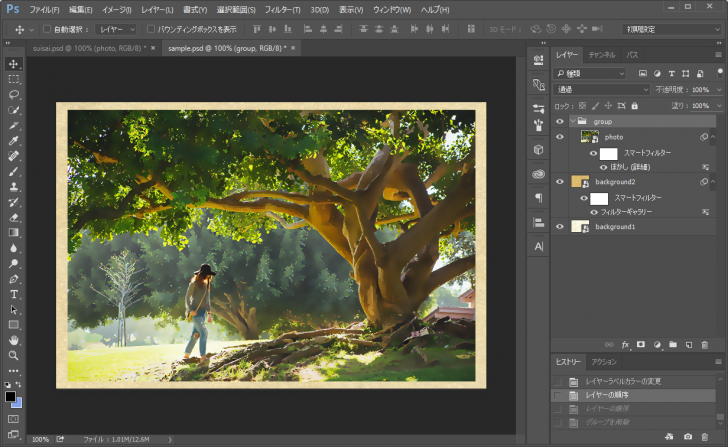
新規レイヤーグループを作成し、グループ名を「group」に変更します。グループの中に、「photo」レイヤーを移動します。

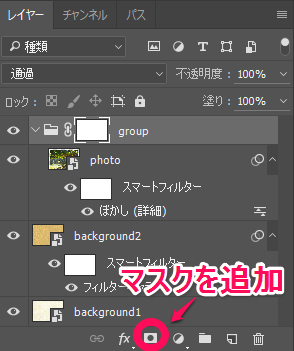
レイヤーパネルで、「group」にレイヤーマスクを追加します。

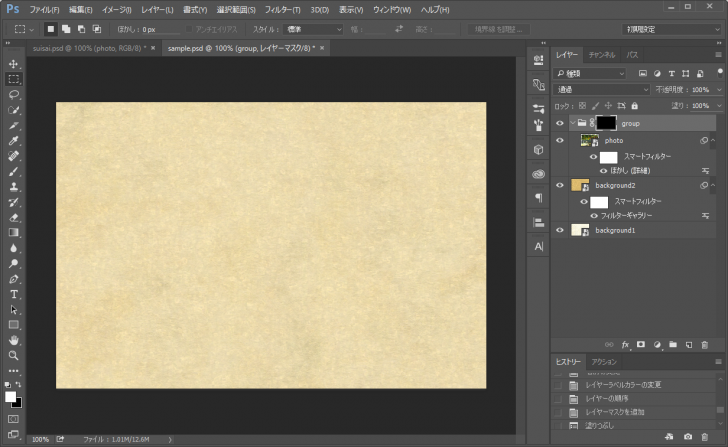
背景色を黒色に設定した状態で、レイヤーマスクを選択して、黒色に塗りつぶします。(ショートカット: Ctrl + Delate / Command + Delate )

写真がレイヤーマスクで隠れて、背景だけが見える状態になります。

04. ブラシで塗り
ブラシをダウンロードします。今回は「Deharme’s TOOLBOX」を使いました。サイト右側の「Download」ボタンからダウンロードできます。

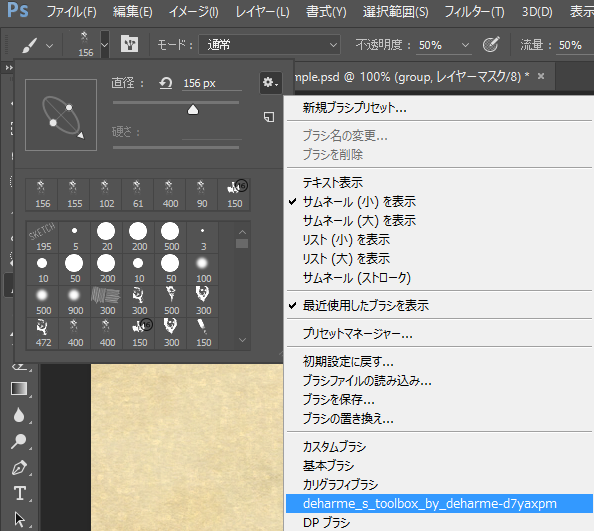
ダウンロードしたブラシファイル「deharme_s_toolbox_by_deharme-d7yaxpm.abr」をPhotoshopに追加します。
ブラシの管理方法は色々ありますが、私はBrushesフォルダに直接保存しています。ブラシファイルの保存場所は、Windowsなら、「C:\Program Files\Adobe\Adobe Photoshop CC 2015\Presets\Brushes」、Macなら「アプリケーション\Adobe Photoshop CC 2015\Presets\Brushes」などになります。ブラシをフォルダに移動したら、Photoshopを再起動すると読み込まれます。
ブラシツールを選択します。

追加したブラシを選択します。

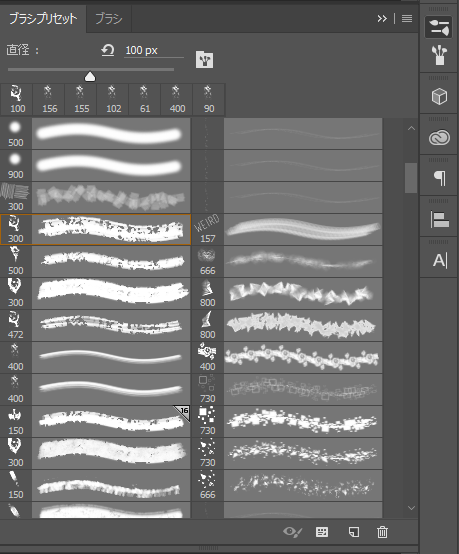
今回は下記のブラシで、「直径」を100pxに設定して使いました。

ブラシの「不透明度」を50%、「流量」を50%に設定します。

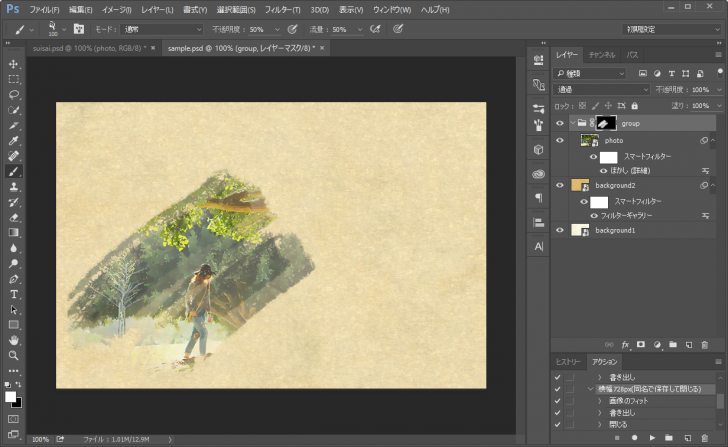
描画色を白色にして、レイヤーマスクを選択した状態で、少しずつ塗っていくと、写真が見えてきます。

後は、思うままに塗り進めていくだけです。本物の筆で塗っていくつもりで、ある程度の領域を横や斜めなど方向を揃えて重ね塗りすると、綺麗に仕上がります。

05. 仕上げ
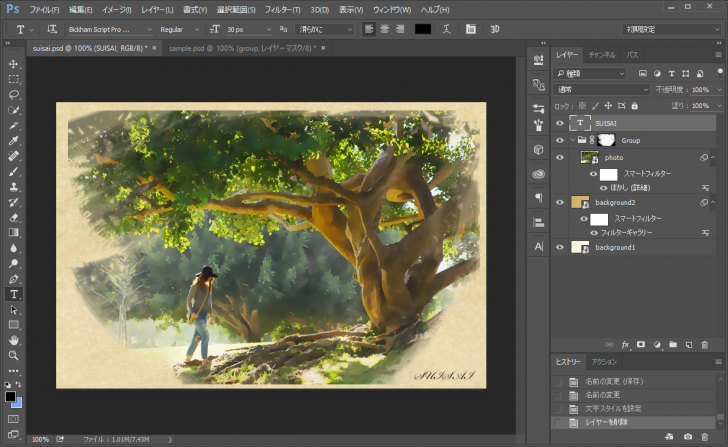
画像の右下に自分のサインをテキストで配置します。フォントは、Adbode Creative Cloudのメンバーシップで利用できる「Bickham Script Pro 3」を使用しました。カラーは黒です。

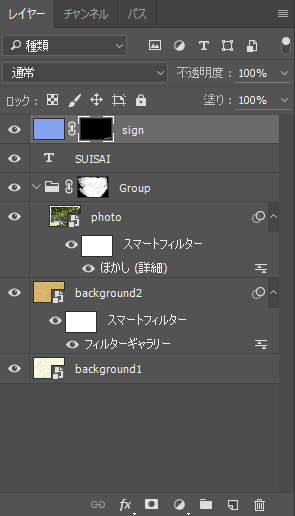
サインの上に新規レイヤーを追加し、名前を「sign」に変更します。レイヤーを青色(#84a2ee)で塗りつぶし、レイヤーマスクを追加します。さらに、レイヤーマスクを黒色で塗りつぶします。

「sing」レイヤーのマスクを選択した状態で、テキストの上をブラシで軽く塗ります。サインの上を水色の筆でなでたような仕上がりになります。同じ要領で、レイヤーの色を変更すれば、好きな色の筆で、好きな場所を塗ることができます。
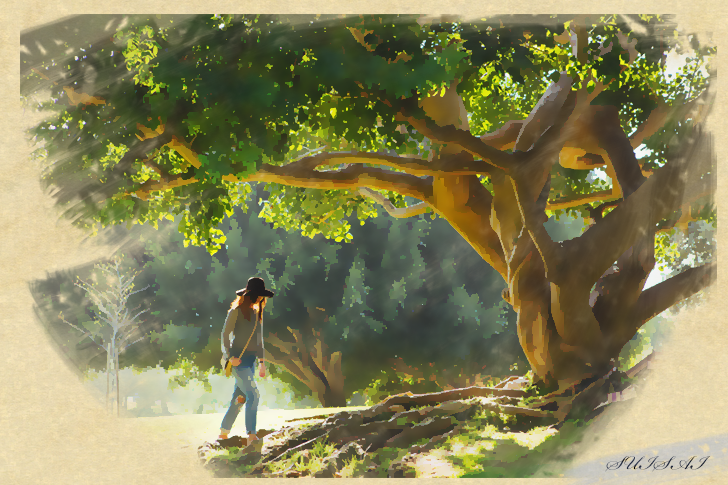
以上で、写真を水彩画風に加工することができました。

デザイン素材・参考
- 写真: By Kevin Young | Unsplash
- 背景画像1: 大理石風な紙の無料テクスチャ素材 | Paper-co
- 背景画像2: キメの細かいざらざらした紙のテクスチャ素材 | Paper-co
- ブラシ: Deharme’s TOOLBOX by Deharme | DeviantArt
- フォント: Bickham Script Pro 3 | Adobe
- チュートリアル参考1: Super Cool Watercolor Effect in 10 steps in Photoshop | Abduzeedo Design Inspiration
- チュートリアル参考2: Photoshopで写真を水彩画風にする方法 | NESTonline Blog