
最近話題、というか、もうWeb・アプリデザインでは必須になってきたSketchを使った、デザインワークローについてのスライドです。
デザイナーの山本麻美さんが公開しています。
Sketchの魅力は、とにかく時間を短縮できることです。ポイントは、デザインだけでなく、プロトタイピング、開発の時間も短縮できる点です。
いいプロダクトを生み出すためには、チームの「作業」の時間を短縮して、「考える」時間を増やすことで、プロダクトの品質を向上させることが必要です。SketchはこれからのWeb・アプリデザインにおいて、欠かせないツールです。
スライドで紹介されているツール
- Sketch: デザイン
- Protto: プロトタイピング
- ProttのSketch Plugin: SketchとProttoを連携
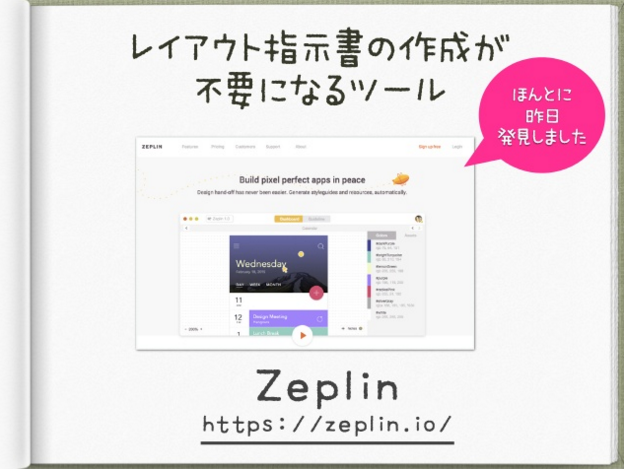
- Zeplin: レイアウト指示書の作成が不要に
↓経験豊富なUIデザイナーの山本麻美さん。

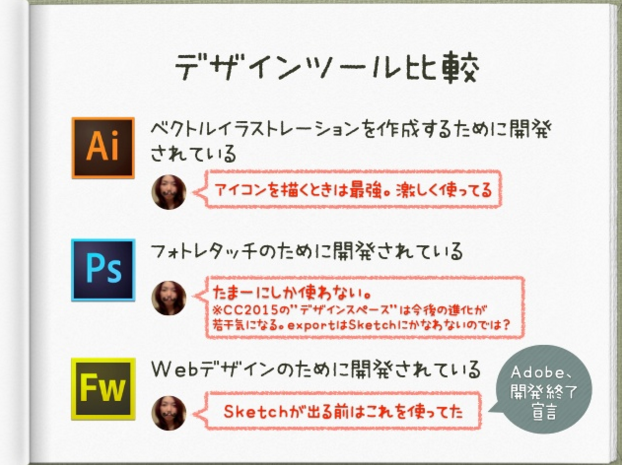
↓Illustratorはアイコン用、Photoshopは写真のレタッチ用、FireworksはSketchが出る前はWebデザイン用に使ってました。

↓Sketchはスマートフォンアプリのためのツールです。

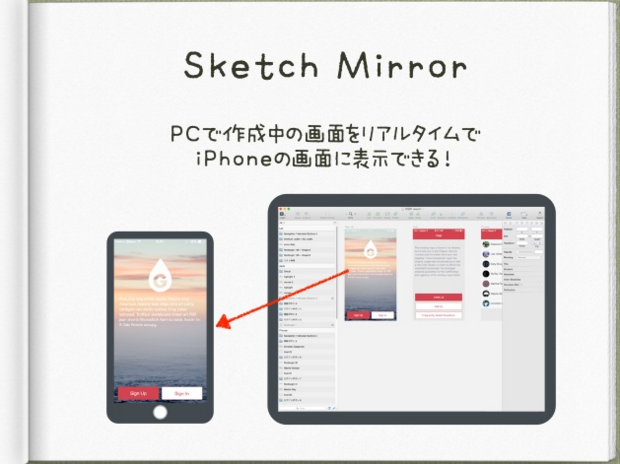
↓Sketchなら、デザインをしながら、iPhoneの画面でリアルタイムに確認できます。

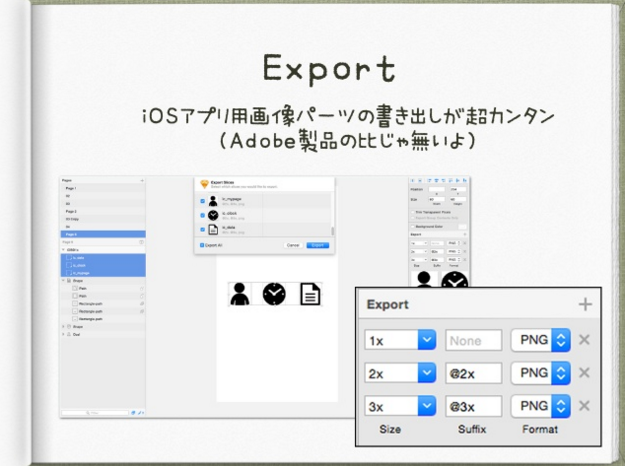
↓Sketchなら、iOSアプリの画像パーツ書き出しが超カンタン。

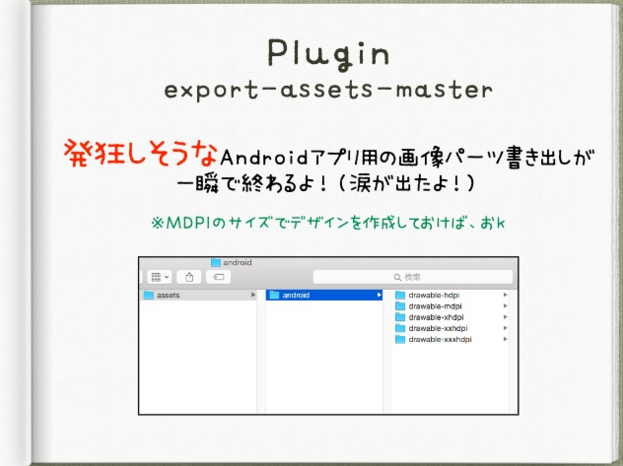
↓Sketchなら、Androidアプリの画像パーツ書き出しも超カンタン。

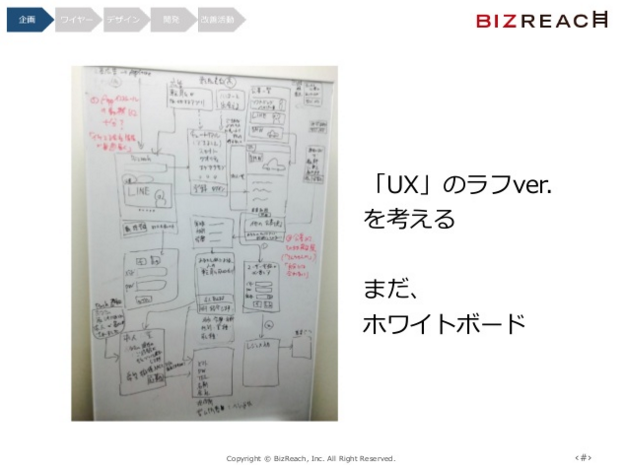
↓まずは手書きで「UX」のラフを考えます。

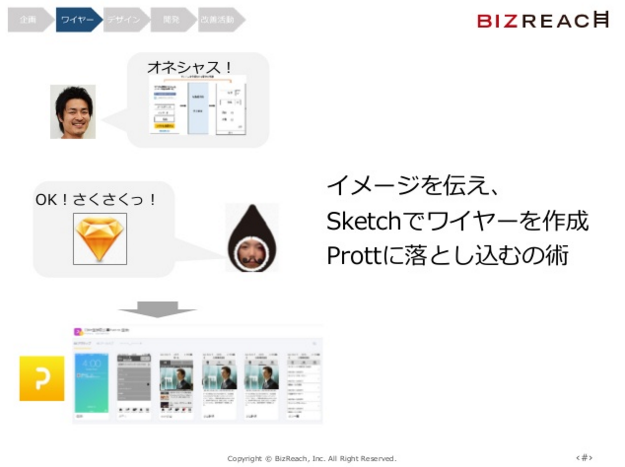
↓ラフからワイヤーを作成します。Sketchを使います。

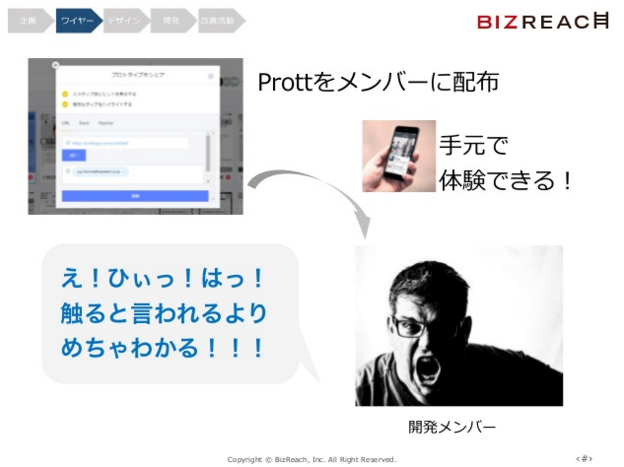
↓Prottに落とし込んで、プロトタイプをメンバーでレビューします。SketchとProttの連携には便利なプラグインがあります。

↓Sketchならワイヤーもサクサク作成できます。300~400枚でもいけます!

↓Prottのワイヤーを、Sketchで作成したデザインに差し替えていきます。

↓Zeplinを使えば、エンジニアへのレイアウト指示書の作成も不要になります。