
記事(Articles)の構造化データをマークアップする方法を紹介します。

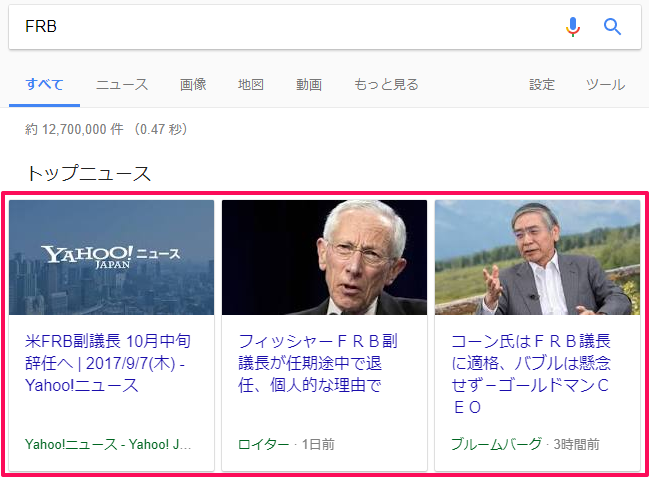
Googleは検索結果の上部にトップニュースというカルーセル枠を表示することがあります。通常の検索結果よりも上部に、画像つきの目立つレイアウトで表示されます。
記事がトップニュースに表示されるためには、ニュース記事やブログ記事の構造化データをマークアップしておくことが必要です。
記事(Articles)の構造化データは、AMP対応のページの場合と、非AMPページの場合で、マークアップする属性が若干異なります。
JSON-LDでマークアップする
記事(Articles)をJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": {
"@type": "ImageObject",
"url": "https://google.com/thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+09:00",
"dateModified": "2015-02-05T09:20:00+09:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg",
"width": 600,
"height": 60
}
},
"description": "A most wonderful article"
}
</script>
Microdataでマークアップする
MicrodataでHTMLタグに直接マークアップする方法です。
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h2 itemprop="headline">Article headline</h2>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
By <span itemprop="name">John Doe</span>
</h3>
<span itemprop="description">A most wonderful article</span>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
<meta itemprop="height" content="800">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/logo.jpg"/>
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="Google">
</div>
<meta itemprop="datePublished" content="2015-02-05T08:00:00+09:00"/>
<meta itemprop="dateModified" content="2015-02-05T09:20:00+09:00"/>
</div>
属性の解説
記事(Articles)の構造化データの属性は次のようになります。
| 属性 | 必須 | 説明 |
|---|---|---|
| mainEntityOfPage | AMP:必須 non-AMP:無視 | 正規ページ(canonical)のURL |
| headline | AMP:必須 non-AMP:推奨 | 記事のタイトル |
| image | AMP:必須 non-AMP:推奨 | 記事を代表する画像 |
| image.url | AMP:必須 non-AMP:推奨 | 画像のURL |
| image.height | AMP:必須 non-AMP:推奨 | 画像の高さ |
| image.width | AMP:必須 non-AMP:推奨 | 画像の横幅 696ピクセル以上推奨 |
| publisher | AMP:必須 non-AMP:無視 | 記事の発行者 |
| publisher.name | AMP:必須 non-AMP:無視 | 記事の発行者の名前 |
| publisher.logo | AMP:必須 non-AMP:無視 | 記事の発行者のロゴ |
| publisher.logo.url | AMP:必須 non-AMP:無視 | 記事の発行者のロゴのURL |
| publisher.logo.height | AMP:必須 non-AMP:無視 | 記事の発行者のロゴの高さ |
| publisher.logo.height | AMP:必須 non-AMP:無視 | 記事の発行者のロゴの横幅 |
| datePublished | AMP:必須 non-AMP:無視 | 記事の公開日 |
| dateModified | AMP:推奨 non-AMP:無視 | 記事の更新日 |
| author | AMP:必須 non-AMP:無視 | 著者 |
| author.name | AMP:必須 non-AMP:無視 | 著者の名前 |
| description | AMP:推奨 non-AMP:無視 | 著者の短い紹介文 |
