Chromeのデベロッパーツールにhttps通信の安全性を確認できる「Security」パネルが追加されました。
![]()
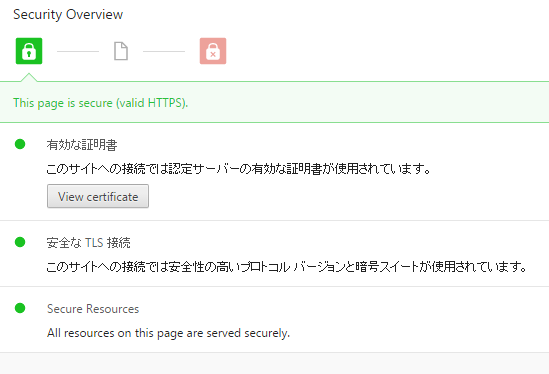
https通信が安全な場合、「This page is secure(valid HTTPS) 」と表示されます。

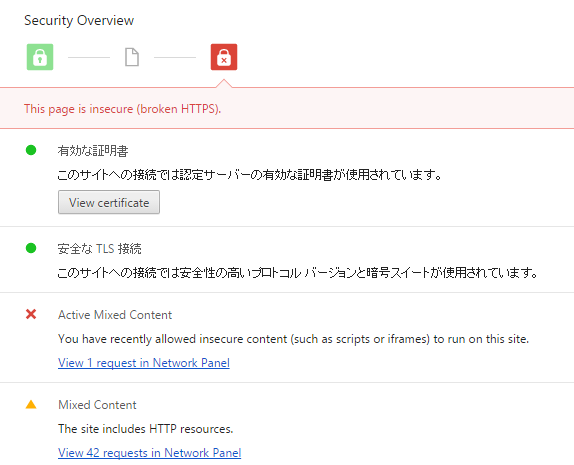
こちらは、httpsのページに、httpのリソース(cssやjavascript、画像ファイルなど)を読み込んでいるケースです。「This page is insecure(broken HTTPS)」と表示されます。

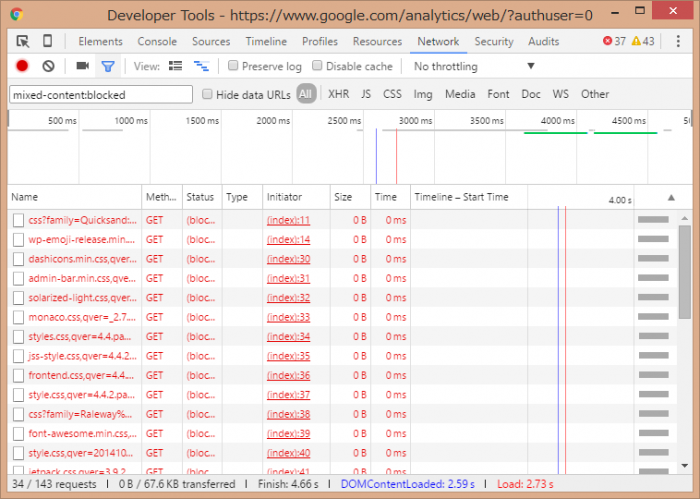
下の方の「View 42 requests in Network Panel」をクリックすると、httpで読み込んでいるリソースの一覧を「Network」パネルで確認できます。