スマホサイトの対応状況をテストできる、Googleのモバイルフレンドリーテストツールが新しくなりました。

Search Console モバイル フレンドリー テスト
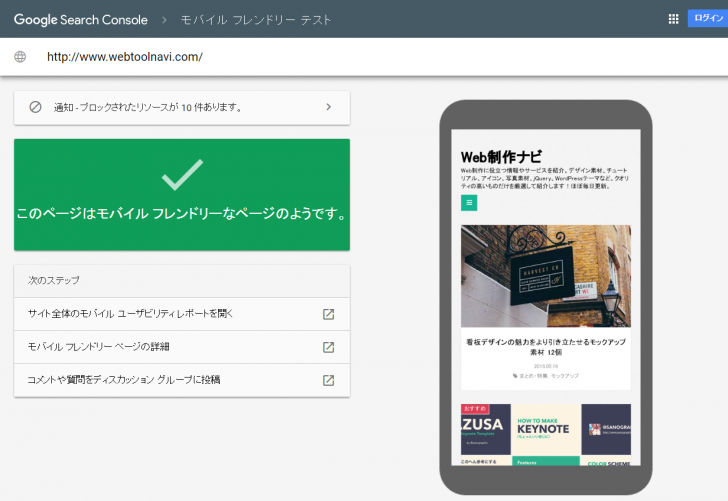
サイトのURLを入力すると、サイトがモバイルフレンドリーかどうか、分析できます。
モバイルフレンドリーのサイトの場合、緑色の背景で「このページはモバイル フレンドリーなページのようです。」と表示されます。

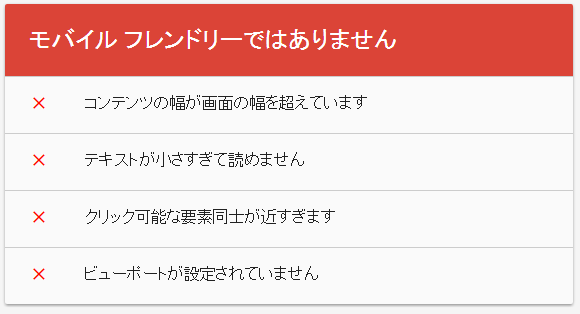
サイトがモバイルフレンドリーではない場合、赤色の背景で「モバイルフレンドリーではありません」と表示され、改善点がリストアップされます。

各エラーの改善方法は以下のとおり。
コンテンツの幅が画面の幅を超えています
このレポートには、ビューポートが固定幅に設定されているページが示されます。ウェブ デベロッパーによっては、レスポンシブ以外のページを一般的な携帯端末の画面サイズに合わせて調整するために、ビューポートを固定のピクセルサイズに定義している場合があります。このエラーを修正するには、サイトのページにレスポンシブ デザインを導入し、デバイスの幅とスケーリングに合わせてビューポートを設定します。詳しくは、ウェブの基礎ガイドのビューポートを正しく設定する方法をご覧ください。
テキストが小さすぎて読めません
このレポートには、フォントサイズが小さすぎて読みにくく、読むためにはモバイル ユーザーがピンチ操作をして拡大する必要があるページが示されます。ウェブページのビューポートを指定した後にフォントサイズを設定して、ビューポート内で適切にスケーリングします。フォントサイズに関するベストプラクティスについて詳しくは、読みやすいフォントサイズを使用するをご覧ください。
タップ要素同士が近すぎます
このレポートには、ボタンやナビゲーション リンクなどのタップ要素同士が近すぎるために、モバイル ユーザーが隣接する要素をタップせずに指を使って目的の要素をタップすることが容易にできないサイトの URL が示されます。これらのエラーを修正するには、ボタンやナビゲーション リンクのサイズやスペースをモバイル ユーザーに適するように正しく設定します。詳しくは、タップ要素のサイズを適切に設定するをご覧ください。
ビューポートが設定されていません
サイトにアクセスするユーザーは、大きなデスクトップ モニター、またはタブレットや小型のスマートフォンなど、画面サイズの異なるさまざまな端末を使用しています。そのため、ページでは meta viewport タグを使用してビューポートを指定してください。このタグは、端末に合わせてページのサイズとスケーリングを調整する方法をブラウザに指示します。詳しくは、レスポンシブ ウェブデザインの基礎をご覧ください。
現在のところ、旧モバイルフレンドリーツールから大きく変更された機能はありません。
Googleのウェブマスター向け公式ブログによると、今後、新機能が徐々に追加される予定とのことなので、それを待ちましょう。