
Mobile Website Speed Testing Tool
Googleは、モバイルサイト向けのパフォーマンスチェックツール、Mobile Website Speed Testing Toolをリリースしました。
Googleのモバイルフレンドリーテストツールと、Google PageSpeed Insightsの2つのサービスが統合されて、シンプルになっています。
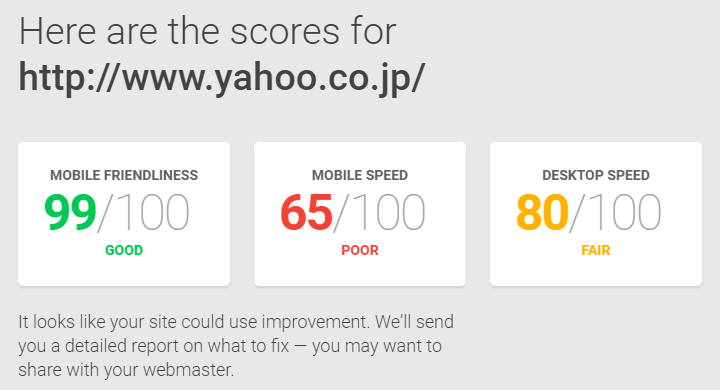
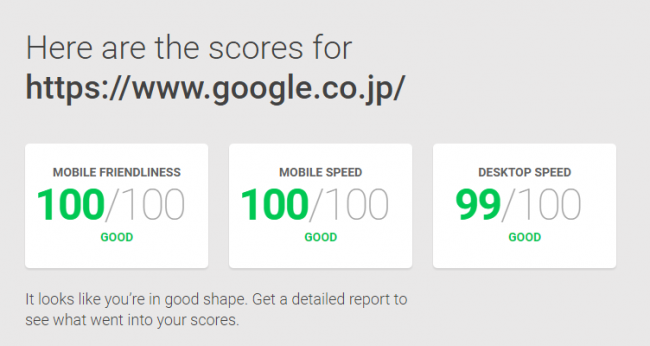
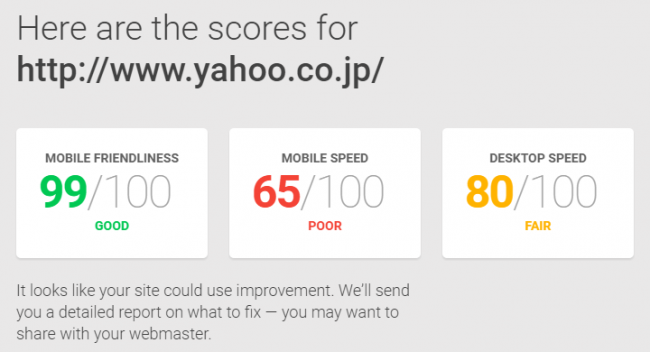
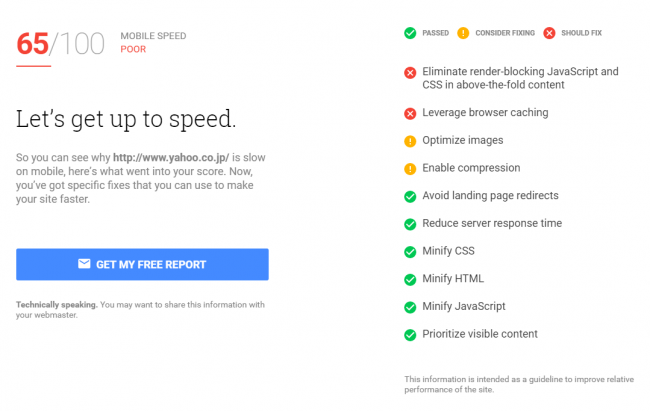
サイトのURLを入力すると、モバイルフレンドリー、モバイルサイトの速度、PCサイトの速度の3つの軸でスコアが表示されます。

大きな改善点がある場合、スコアは赤字で表示されます。

詳細なレポートをメールで受け取ることができます。メールには、改善項目を解説したページヘのリンクが含まれています。

測定サイトとレポートは英語ですが、解説ページは日本語で見ることができます。
改善点の解説ページ一覧をまとめておきます。Googleはモバイルサイトの速度に力を入れています。
MOBILE FRIENDLINESS: モバイルフレンドリー
- Avoid plugins
プラグインを使用しない - Configure the viewport
ビューポートを設定する - Size content to viewport
コンテンツのサイズをビューポートに合わせる - Size tap targets appropriately
タップ ターゲットのサイズを適切に調整する - Use legible font sizes
読みやすいフォント サイズを使用する
MOBILE SPEED / DESKTOP SPEED: モバイルスピード / デスクトップスピード
- Avoid landing page redirects
リンク先ページでリダイレクトを使用しない - Enable compression
圧縮を有効にする - Leverage browser caching
ブラウザのキャッシュを活用する - Minify CSS / Minify JavaScript / Minify HTML
リソース(HTML、CSS、JavaScript)を圧縮する - Optimize images
画像を最適化する - Prioritize visible content
スクロールせずに見える範囲のコンテンツのサイズを削減する - Reduce server response time
サーバーの応答時間を改善する - Eliminate render-blocking JavaScript and CSS in above-the-fold content
レンダリングを妨げる JavaScript を削除する