
EWWW Image OptimizerはWordPressの画像を自動的に圧縮するプラグインです。無料で利用できて、枚数制限もありません。
以前の記事で「画像をもっと軽くしよう!おすすめ画像圧縮サービス3選」を紹介しましたが、プラグインを利用すれば、毎回これらのサービスを使う必要がなく、自動的に圧縮ができます。また、ワードプレスでは画像をアップする際に自動的にリサイズされた画像が生成されますが、プラグインならばリサイズ画像も圧縮してくれます。
同様の機能を持ったプラグインに、TinyPNGの「Compress JPEG & PNG images」がありますが、無料利用は月に500枚までという制限があります。
EWWW Image Optimizerは新しく追加する画像だけでなく、過去にアップした画像を一括して圧縮することもできます。この機能が便利です。
また、テーマに含まれている画像を圧縮することもできます。
設定
まずは、設定 > EWWW Image Optimizerから、設定を行います。

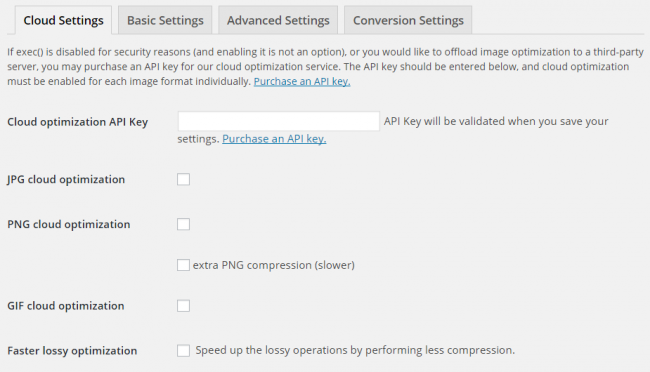
CloudSettings
CloudSettingsは有料プランです。プラグインを自分のサーバーではなくEWWW Image Optimizerのクラウドサーバー上で動作させることができます。通常は使わない機能なので、ここの設定はそのままでOKです。

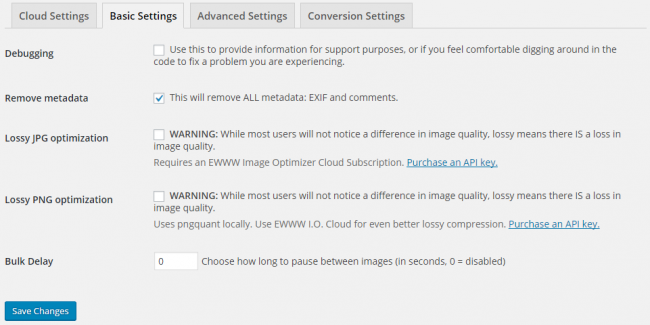
Basic Settings
Basic Settingsの設定もそのままでOKです。「Remove metadata」にチェックが入っていますが、これは、写真に付属しているEXIFなどの情報を削除する機能です。デジカメやスマホで撮影すると、写真にEXIFという撮影した日時や場所などの情報が付きます。ブログやサイトに写真をアップする場合はこれらの情報を削除するべきなので、チェックをつけたままで大丈夫です。

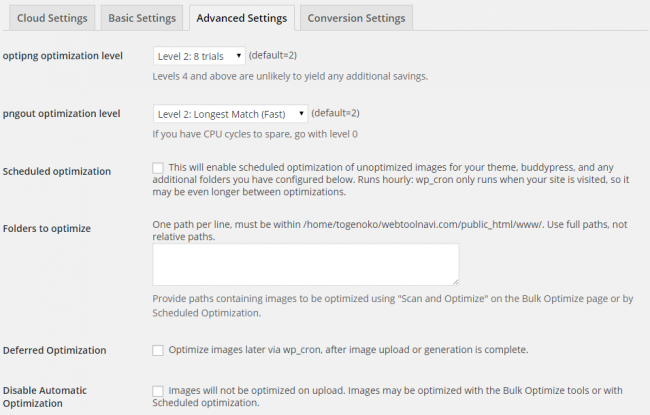
Advanced Settings
Advanced Settingsでは、圧縮レベルなどの細かな設定を行います。ここも、デフォルトのままで大丈夫です。

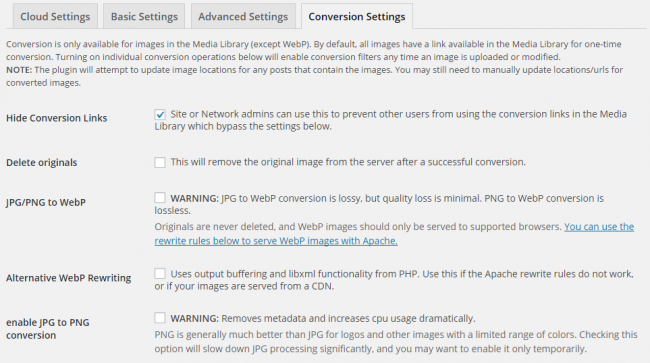
Conversion Settings
Conversion Settingsでは、一番上の「Hide Conversion Links」の項目にチェックを入れます。これは、JPGをPNGに変換するなど、ファイルの形式を変換する機能のリンクを隠すという項目です。通常使用しない機能なので、リンクを隠しておいた方が誤操作を防げるのでいいでしょう。

設定は以上で完了です。
使い方
新規に追加する画像の圧縮
新規で追加する画像については、通常通りアップロードを行うと、自動的に圧縮してくれます。圧縮処理を行うので、画像をアップロードしてから読み込まれるまでに若干時間(通常数秒程度)がかかります。
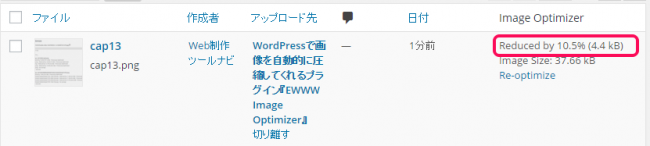
メディア > ライブラリからどれだけ圧縮されたか(圧縮による削減サイズ)を見ることができます。

過去の画像の圧縮
EWWW Image Optimizerには、過去にアップした画像を一括で圧縮できる機能があります。
圧縮を行う際には、念のため、画像のバックアップを取ってから行いましょう。アップロードされた画像は「wp-content/uploads」にあります。
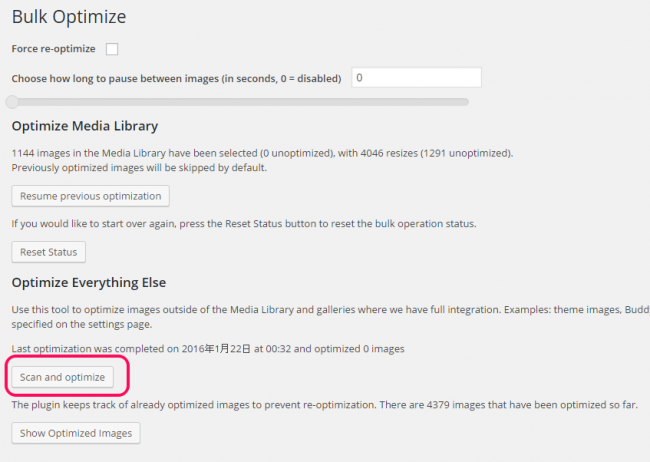
メディア > Bulk Optimizeを開きます。

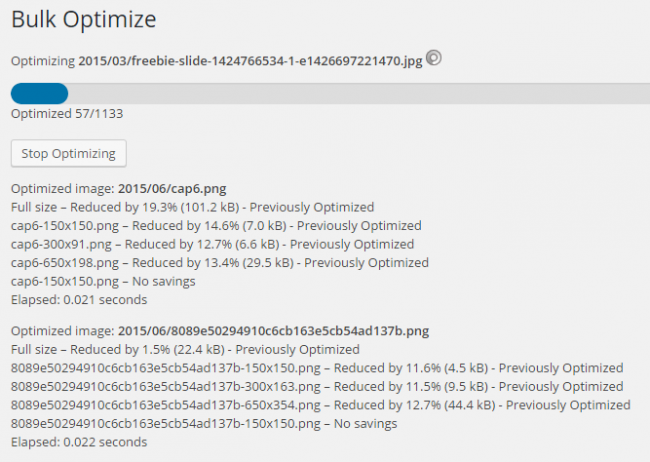
「Optimize Media Library」の「Start Optimaize」というボタンを押すと、画像の圧縮が始まります。
圧縮状況がリアルタイムで表示されます。枚数が多い場合は時間がかかります。

テーマに含まれている画像の圧縮
Optimize Everything Elseの「Scan and optimaize」を押すと、テーマに含まれている画像を圧縮できます。