
Photo Shannon Kelley via Unsplash
PWAは通常のWebページにネイティブアプリのような機能を実装できる仕組みです。
ネイティブアプリのようにストアからインストールする必要はなく、ChromeやFirefoxなどのブラウザで通常のWebページと同じようにアクセスするだけで、ネイティブアプリのようなUX体験を提供できます。
ユーザーは、いちいちストアからアプリをインストールする必要が無く、ページの高速表示やオフラインでの動作などの恩恵を得られます。既に、国内では楽天レシピやSUUMO、Twitter、海外ではアリババやランコムなどがPWAを導入しており、モバイル端末からのコンバージョンが大きく改善したという事例も多数報告されています。
PWAのメリットと導入事例、対応ザラウザ、よくある質問、実装方法を紹介します。
PWAとは
PWAとはProgressive Web Appsの略で、モバイル端末のブラウザでWebページを表示するときに、ネイティブアプリのような挙動をさせることができる新しい仕組みです。
ブラウザAPIの進化により、ネイティブアプリのようなUX体験をウェブブラウザで提供できるようになりました。Googleを中心に仕様の策定、開発が進められており、ChromeやFirefoxで利用することができます。
PWAは、Service Workerという技術を使って動作します。Service WorkerはChromeアプリなどでも使用されている技術です。ブラウザの裏側で動く「ワーカー」というイメージで、この技術がオフラインキャッシュなどのPWAに欠かせない機能の動作をサポートします。
PWAのメリット
PWAの大きなメリットは、ブラウザで通常のWebページと同じようにアクセスできる、ページの読み込みや表示が速い、ネイティブアプリのようなUI・UXを実装できる、といった点にあります。
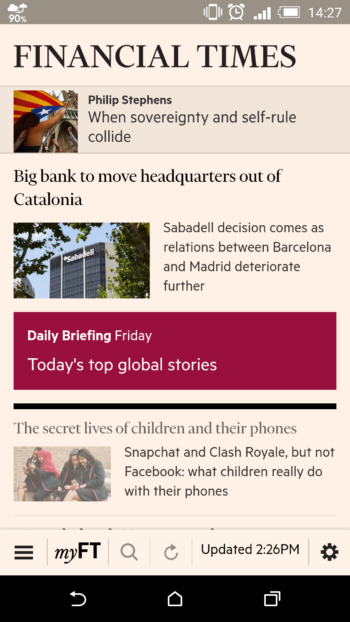
FINANCIAL TIMESがPWAを導入しています。FINANCIAL TIMESのサイトを見てみると、一度読み込めばオフラインでも利用できるなどのPWAのメリットが分かります。また、こちらのPWAサンプルサイトでも、オフラインキャッシュや、プッシュ通知などのPWAの機能を試すことができます。
1. ブラウザから通常のWebページと同じようにアクセスできる
PWAを実装したサイトは、ブラウザで通常のWebページと同じようにアクセスすることができます。ユーザーはこれまで通り、サイトにアクセスするだでPWAの恩恵を受けることができます。
↓検索結果やURLから、通常のサイトと同じようにアクセスすることができます。

2. Service Workerに対応していないブラウザでも動作する
対応ブラウザについては後述しますが、SafariなどのService Workerに対応していないブラウザでも、通常のサイトと同じように使うことができます。もちろん、Service Workerが動作しないのでPWAの機能は利用できませんが、これまでのサイトと同じように閲覧することは可能です。
3. インストール不要
アプリのようにいちいち手動でインストールをする必要はありません。Service Workerなどの必要な機能はバックグラウンドでダウンロードされます。
4. ページの読み込みや表示が速い
コンテンツをローカルにキャッシュするので、ページの読み込みや表示が早くなります。後ほど紹介するPWA導入の成功事例でも、ページの表示速度の大幅な改善が報告されています。
5. オフラインで動作する
コンテンツをローカルにキャッシュするので、オフラインでも動作します。単に既に開いたページを閲覧するだけではなく、先読みで他のページをキャッシュさせることで、画面遷移を伴う動作も可能です。オフライン時に作業したデータを保持しておき、オンラインになったら送信するといった、ネイティアプリのような使い方も可能です。
↓WiFiやモバイル通信を切っても、オフラインでトップページからリンクされた記事を読むことができる

6. 「ホームに追加」ボタンを表示できる
「ホームに追加」ボタンを表示し、「ホーム画面アイコン」の追加をユーザーに促すことができます。「ホーム画面アイコン」からは、インストールしたアプリと同じような感覚でサイトにアクセスできます。
これまでのような、ホーム画面に追加した単なるWebサイトへのショートカットとは異なり、Service Workerをはじめとした必要な機能がバックグラウンドでダウンロードされるので、次回以降はインストールされたアプリのように、ページの高速表示やオフラインキャッシュなどの機能をすぐに利用できます。
後ほど紹介する導入事例では、「ホーム画面アイコン」を追加したユーザーの再訪問率やコンバージョンが向上する、といった成果が報告されています。
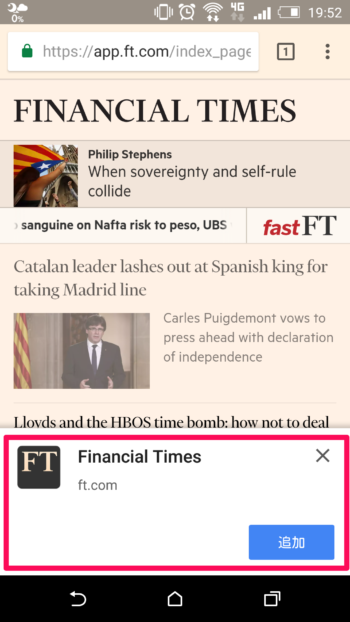
↓FINANCIAL TIMESでは、2回目にサイトにアクセスした際に「ホーム画面に追加」ボタンが表示されます。

↓ホーム画面に追加された「ホーム画面アイコン」からは、ネイティブアプリと同じような感覚でサイトにアクセスできます。

7. プッシュ通知を受信できる
Service Workerの機能を利用して、プッシュ通知を送ることができます。
モバイル端末だけでなく、デスクトップでも通知を行うことができます。
後ほど紹介する楽天レシピの事例では、定期的なプッシュ通知により、1週間後、2週間後、1ヶ月後の再訪問率が向上することが報告されています。
8. 起動時のスプラッシュ画面を設定できる
ネイティブアプリのように、起動時のスプラッシュ画面を設定することができます。
↓サイトにアクセスした際にスプラッシュ画面が表示され、自動でサイトトップページに切り替わります。

9. ネイティブアプリのような全画面表示ができる
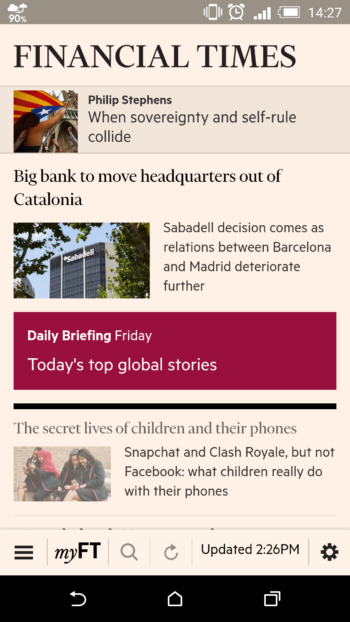
ブラウザデフォルトのメニューバーを非表示にし、ネイティブアプリのような全画面表示が可能です。
↓アドレスバーなどのブラウザのメニューが表示されていません。一見すると、ネイティブアプリと見分けが付きません。

10. GPSを使った現在地取得と利用が可能。
GPS機能を使って、現在地を取得し、利用することができます。地域と連動したコンテンツを送信したり、地図とのインタラクティブな連動が可能です。
11. AMPと併用できる
PWAは、AMPと併用することが可能です。AMPはWebサイトの機能を最小限に抑えることでモバイル端末でのWebページ表示を高速にする仕組みでした。AMPにPWAを組み合わせて実装することで、オフラインキャッシュやプッシュ通知を組み合わせて、AMPのコンテンツ制限をカバーするような使い方もできます。
AMPでは、amp-install-serviceworkerでService Workerをインストールできます。
後ほど紹介する楽天レシピやWegoの事例のように、ランディングページはAMPを実装し、他のページはPWAで実装する、といった導入方法が増えています。レシピページなどのランディングページはAMPで高速表示し、同時にPWAに必要な機能を裏側でダウンロードします。レシピの検索ページなど、PWAが実装された次のページを表示するときには、既にPWAに必要な機能の準備が整っているので、すぐにPWAによる高速表示などが可能になる、という仕組みです。
12. 一般的なWEBサイト開発に利用される技術で実装できる
実装方法については後述しますが、ネイティブアプリのように、特定のフレームワークやライブラリを必要とせず、一般的なWEBサイト開発に利用される技術で実装できます。HTMLとJavascriptが使えれば大丈夫です。
ネイティブアプリ開発の知識や技術も必要ありません。
まだまだ実装事例やドキュメントが少ないのが難点ですが、基本的な機能だけならば数時間程度で実装することができます。
13. OSごとの個別対応が不要
ブラウザベースの実装となるため、ネイティブアプリのようにOSごとの個別対応が不要です。後ほど紹介するFlipkartのように、ネイティブアプリを廃止してPWAに一本化する事例も登場しており、開発コストの大幅な削減にも貢献します。
14. ストアの審査が不要
ネイティブアプリのように、ストアの審査が不要です。通常のWebサイトと同じように、サービス提供側の判断で、随時アップデートしていくことが可能です。審査待ちや再審査の時間を考慮する必要がなく、スピーディーなサービス開発が可能になります。
PWA導入の成功事例
国内の導入事例はまだまだ少ない印象ですが、SUUMOや楽天レシピはPWAを導入し、大きな成果を出しています。海外では、Twitterやアリババ、ランコムなど、多数の成功事例が報告されています。
ページの表示速度が速い、ブラウザで手軽にアクセスできるといったPWAの基本的なメリットの他に、「ホーム画面アイコン」や「プッシュ通知」経由でのアクセスがコンバージョンに大きく貢献しているようです。
ページの読み込み時間が75%削減「SUUMO」
- 月間1,400万ユニークユーザーが利用する、リクルート運営の日本最大級の不動産サイト
- ページの読み込み時間が75%削減
- プッシュ通知の開封率31%を達成
- コンバージョンが18%増加
出典: Suumo | Web | Google Developers
出典: ビジネスマンにも分かるGoogle Developers Summit Tokyo 2016 | in-Pocket インポケット
PVが3.1倍に増加「楽天レシピ」
- AMPとPWAを組み合わせて実装
- AMPをランディングページとしてコンテンツを高速表示しつつ、裏側でPWAに必要なService Workerをインストール。
- 次のページからはPWAでページの高速表示、ホーム画面アイコン追加ボタンの表示、オフライン機能などを提供。
- ホーム画面アイコンを追加したユーザーの訪問数が1.7倍に増加
- ホーム画面アイコンを追加したユーザーのPVが3.1倍に増加
- 1週間後にプッシュ通知を受け取ったユーザーの訪問数が3.3倍に増加
- 2週間後にプッシュ通知を受け取ったユーザーの訪問数が4.2倍に増加
- 1ヶ月後にプッシュ通知を受け取ったユーザーの訪問数が5.3倍に増加
- プッシュ通知経由のユーザーは、ソーシャルメディア経由のユーザーよりも直帰率が75%削減
出典: From AMP to PWA: Progressive Web AMPs (Google I/O ’17)
平均PVが65%増加「Twitter」
- PWAを実装したTwitter Lightをリリース
- 平均PVが65%増加
- ツイート数が75%増加
- 直帰率が20%削減
- ログインユーザーのページ読み込み時間が30%削減
- ホーム画面アイコン経由でアクセスするユーザーのうち25万人は、1日あたり4倍の頻度でサイトにアクセス
出典: Twitter Lite PWA Significantly Increases Engagement and Reduces Data Usage | Web | Google Developers
コンバージョンが76%増加「Alibaba(アリババ)」
- 世界最大の商業プラットホーム
- ブラウザ経由のコンバージョンが76%増加
- iOSでの月間アクティブユーザー数が14%増加、Androidでは30%増加
- ホーム画面アイコンを追加したユーザーの再訪問率が4倍に増加
出典: Alibaba | Web | Google Developers
ページの読み込み時間が84%削減「Lancôme(ランコム)」
- コスメやスキンケア、美容アイテムを販売する、世界最大の化粧品会社
- モバイル端末でページがインタラクティブな状態になるまでの読み込み時間が84%削減
- 直帰率が15%削減
- モバイル端末からの訪問が50%以上増加
- コンバージョンが17%増加
- iPhoneユーザーの滞在時間が53%増加
- iPhoneユーザーの直帰率が10%削減
- PWAサイトをリリースしてから、18,000人のユーザーがプロモーションや新着商品のプッシュ通知を受け取るのためにサイトにユーザー登録をした
- プッシュ通知の開封率は18%
- プッシュ通知から再訪問したユーザーの8%がコンバージョンに至る
出典: Lancôme rebuilds their mobile website as a PWA, increases conversions 17% | Web | Google Developers
コンバージョンが70%増加「Flipkart」
- インドで最大のEコマースサイト
- ネイティブアプリを廃止し、PWAに一本化
- 平均滞在時間が1分10秒から3分30秒に増加
- 訪問者の60%がホーム画面アイコン経由でサイトを利用
- ホーム画面アイコンを追加したユーザーの再訪問率が40%増加
- ホーム画面アイコン経由のユーザーのコンバージョンが70%増加
- データ転送量が1/3に削減
出典: Flipkart triples time-on-site with Progressive Web App | Web | Google Developers
コンバージョンが39%増加「Wego」
- 52か国・38言語で航空券・ホテルの価格比較サイトを展開
- 楽天レシピと同じように、AMPとPWAを組み合わせて実装
- ユーザーがランディングするサイトのトップページや行き先国のフライトが並んでいるリストページをAMP化
- フライト検索ページなど動的なページにはPWAを採用
- フライト検索などサイト内検索の利用率が41%増加
- サイト内検索をしたユーザーのコンバージョンが39%増加
出典: Mobile web on flaky networks: When they go slow, Wego fast! (AMP Conf ’17) – YouTube
PWA対応ブラウザ
ブラウザがPWAに対応しているかどうかは、PWA実装に欠かせないService Workerが利用できるかどうかで判断します。
ブラウザでService Workerが利用できるかどうかは、alert('serviceWorker' in navigator);を実行して調べることができます。対応しているなら「true」、対応していないなら「false」が表示されます。
<html>
<body>
<script>
alert('serviceWorker' in navigator);
</script>
</body>
</html>
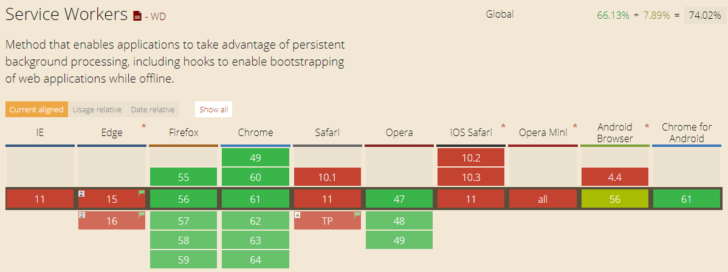
Service Workerはデスクトップ版やAndroid版のChrome、Firefoxで利用することができます。Firefoxは一部の機能をサポートしていませんが、ほとんど全ての機能に対応しています。現在、マイクロソフトもEdgeでの対応に取り組んでいます。また、OperaもChromeと同様に全ての機能をサポートしています。
| ブラウザ | 対応状況 |
|---|---|
| Chrome(Android版) | ◯ PWA対応可能。 |
| Chrome(デスクトップ版) | ◯ PWA対応可能。 |
| Chrome(iOS版) | ✕ 対応不可。Service Workerなど、PWAに必要なAPIが実装されていない。 |
| Firefox(Android版) | △ 一部の機能を除いてPWA対応可能。Web App Manifestに依存する機能は利用不可。 |
| Firefox(デスクトップ版) | △ 一部の機能を除いてPWA対応可能。Web App Manifestに依存する機能は利用不可。 |
| Firefox(iOS版) | ✕ 対応不可。Service Workerなど、PWAに必要なAPIが実装されていない。 |
| Safari | ✕ 対応不可。Service Workerなど、PWAに必要なAPIが実装されていない。 |
| Internet Explorer | ✕ IEでは対応不可。 |
| Edge | ✕(△) Edgeでは次のメジャーバージョンでService Workerが利用可能になるため、一部の機能が利用可能に。 |
↓Can I UseでブラウザごとのService Worker対応の最新状況を確認できます。

iOS、Safari、iPhoneはPWAに対応していない
残念ながらiOSではService Workerをサポートしていません。そのためiPhoneではPWAの直接的な恩恵を受けることはできません。
PWAはAPP Storeと競合するため、現状ではAppleはPWAに積極的ではありません。AppleのWebKitの5カ年計画には、今後要望が増えれば、PWAに前向きに取り組むというコメントがあります。
将来的にiOSでPWAが使えるようにるかどうか、現時点では分かりませんが、Service Workerが動作しないブラウザでPWAが実装されたページを見ても、ページが見られない、といったことはありません。なので、iOSでService Workerが動作しないからと言って、PWA導入を見送る必要はありません。
PWAに対応していないはずのiOSでも、PWA導入により効果が現れた事例が多数報告されているのはなぜか
iOSのブラウザではService Workerが動作しないので、PWAの主要機能である「ページの高速表示」や「オフラインでの動作」、「ホーム画面に追加の表示」や「プッシュ通知」が利用できません。
しかし、先ほど紹介したアリババの事例では、PWA導入によりiOSでも月間アクティブユーザー数が14%増加しました。Lancôme(ランコム)の事例でも、iPhoneユーザーの滞在時間や直帰率に明らかな改善が見られました。
また、ワシントン・ポストのジョーイ・マールブルクも、iOSとAndroidでPWA導入による効果に大きな差はなかった、と回答しています。
All PWA has higher engagement. Minimal differences between iOS and Android.
— Joey Marburger ⚡️ (@josephjames) September 22, 2016
AliExpress(アリエクスプレス)でも、PWAを導入したiOSでコンバージョンが82%改善したという報告があります(iOS以外を含めた全体のコンバージョンは104%改善)。
これは、例えService Workerを利用できないiOSでも、PWAにはページの体感表示速度を向上させる効果があるためだ、とする分析があります。
実際にはPWA導入の際にコードの整理やUIの見直しが行われたり、AMP対応が同時に行われたりしている可能性があるため、iOSで見られた効果のすべてがPWAによるものだとは思えませんが、いずれにしてもPWA導入によりiOSでデメリットが生じることは無いようです。
PWAについてよくある質問
PWAはHTTPでも利用できますか?
PWAに必要なServiceWorkerはHTTPSで動作します。HTTPでは利用することができません。HTTPで取得されるコンテンツはmixed-contentとなり、ブロックされます。
サイトがPWAを利用しているかどうかを簡単に調べる方法はありますか?
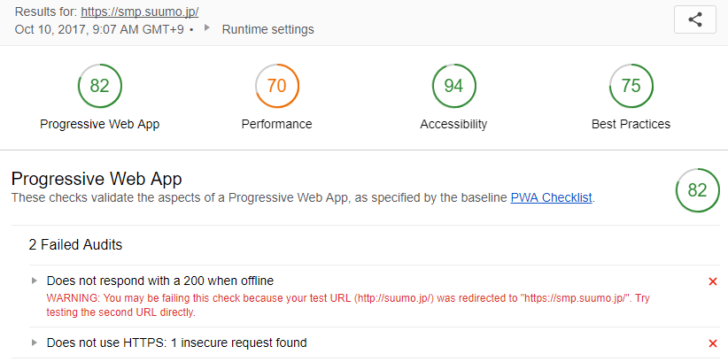
Googleが提供しているLighthouseというウェブアプリを調査するツールを使用すると、サイトがPWAに対応してるかどうかが分かります。LighthouseはChrome 拡張機能として利用することができます。LighthouseはPWAサイト開発時のデバッグツールとして利用できます。

ホーム画面追加のプロンプトはいつ表示されますか?
ホーム画面追加のプロンプトは、ユーザーのエンゲージメント(行動)に基づいて、自動的に出現する仕組みになっています。たとえば、「そのサイトに2回以上のアクセスがあり、それぞれのアクセスに5分以上の間隔がある」場合に出現します。この基準は非公開となっており、サイト運営者側でコントロールすることはできません。ChromeのSite Engagementのスコアをベースとしているようです。
一度拒否したホーム画面追加のプロンプトは再表示されますか?
一度拒否したホーム画面追加のプロンプトは、時間が経つと再表示されます。「×で閉じた場合は14日後以降」、「明示的に拒否した場合は90日後以降」という基準があります。
一度拒否したプッシュ通知のプロンプトは再表示されますか?
一度拒否したプッシュ通知のプロンプトは再表示されません。プッシュ通知のプロンプトは慎重に表示する必要があります。
オフライン時のアクセス情報はGoogle Analyticsで取得できますか?
オフライン時のアクセス情報についてもGoogle Analyticsで解析することが可能です。オンラインになったときに必要な情報をまとめて送信する仕組みがあります。
オフライン時に広告を表示できますか?
オフライン時は広告を表示することができません。
PWAの実装方法
PWAの実装について、実践的な記事を紹介します。
- Service Workerの基本とそれを使ってできること – Qiita
- PWAとAMPのイイとこ取りを実現するPWAMPとは?さらに優れたモバイルUXを提供可能に | 海外SEO情報ブログ
- Progressive Web Appを作ってみる – Qiita
- サンプルあり!Googleが推進するPWAに既存サイトを対応させる方法 – WPJ
- プログレッシブウェブアプリ詳解 ─ 過去・現在・未来 | HTML5Experts.jp
- ServiceWorkerとCache APIを使ってオフラインでも動くWebアプリを作る – Qiita
- Service Worker の紹介 | Web | Google Developers
- ウェブアプリ マニフェスト | Web | Google Developers
- ウェブアプリのインストール バナー | Web | Google Developers
- Web Starter Kit | Tools for Web Developers | Google Developers
- Web Push Notifications: Timely, Relevant, and Precise | Web Fundamentals | Google Developers
- Progressive Web App Checklist | Web | Google Developers
