写真: GRATISOGRAPHY
Webサイトの品質をチェックできるオンラインツールを紹介します。
サイトの構築、運用にはたくさんの手間と時間がかかり、注意を払うべき点も数多くあります。サイトの品質を一定以上に保つためには、定期的に同じツールで測定を行い、改善を行っていくことが大切です。
今回は、速度チェック、モバイル対応、レスポンシブ対応のテスト、HTML、CSSのバリデート、アクセシビリティ対応のチェックなど、Webサイトの品質を簡単にチェックできるオンラインツール、13個を紹介します。
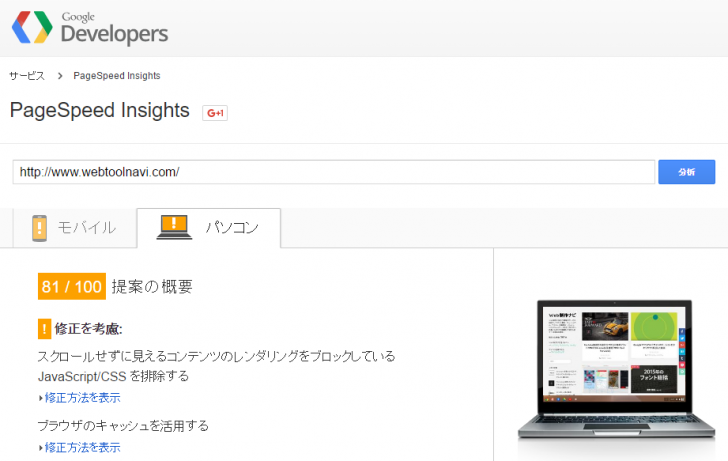
1. Googleが提供するページ速度測定ツール
Googleが提供するページ速度測定ツールです。URLを入力すると、サイトを解析して、スコアと改善点が表示されます。PC版、モバイル版、それぞれのスコアを見ることができます。
参考
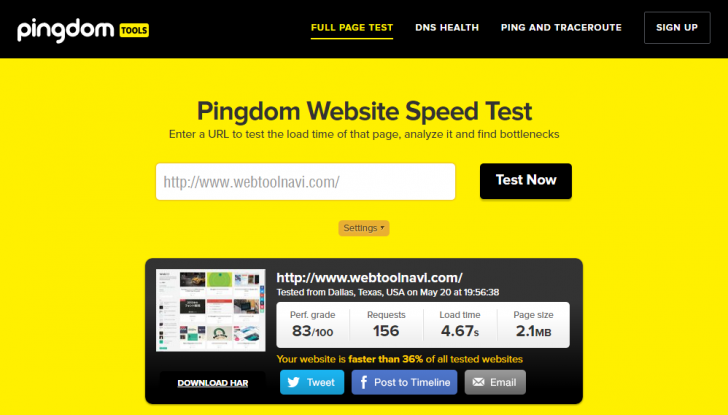
2. サイトが表示されるまでの各ステップの時間がわかる速度測定ツール
こちらも、Google PageSpeed Insightsと同様に、サイトの速度を計測できるツールです。サーバーへの接続時間、サーバーの応答待ち時間、サーバーからのデータ受信時間など、サイトが表示されるまでに必要な各ステップの時間が分かります。
参考
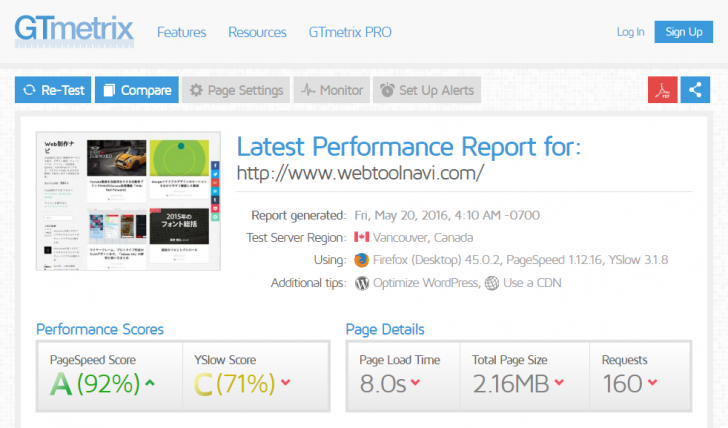
3. 2種類の指標でページを解析
こちらもページ速度を測定できるツールです。2種類の指標で解析スコアが表示されます。ページの読み込み時間、ページのファイルサイズ、ファイルリクエスト数なども表示されます。
参考
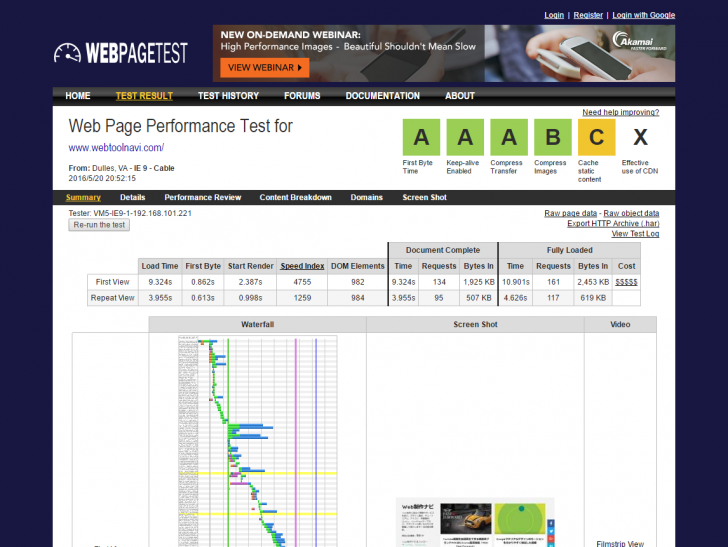
4. 世界各地にある実際のブラウザから接続テスト
またまたページ速度の測定ツールです。こちらは、世界各地にある実際のブラウザから接続を行い、その結果が表示されます。ブラウザは、IEの各バージョンやChromeなどPC以外にも、iPhone 6やNexus 7などスマートフォンを選ぶこともできます。さらに、初回表示時と、キャッシュが残った状態での再訪問時のページ速度の結果がそれぞれ表示されます。
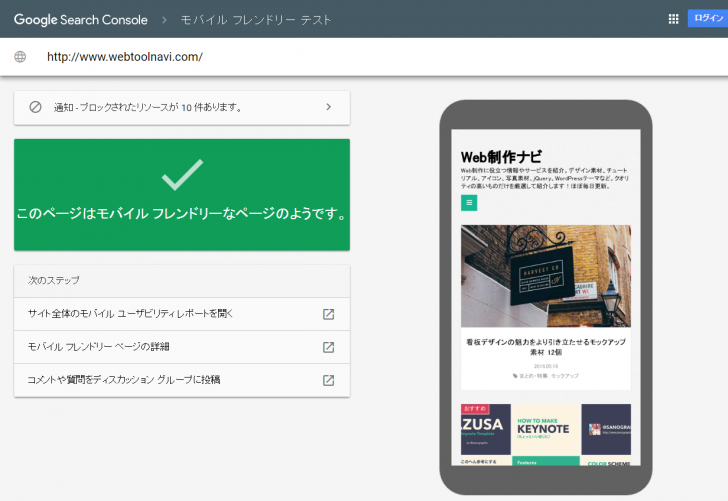
5. モバイルフレンドリーテスト(Google)

Search Console モバイル フレンドリー テスト
サイトのモバイル対応をテストできる、Google公式のツールです。サイトのURLを入力すると、サイトがモバイルフレンドリーかどうか分析できます。先日、インターフェースがリニューアルされました。
参考
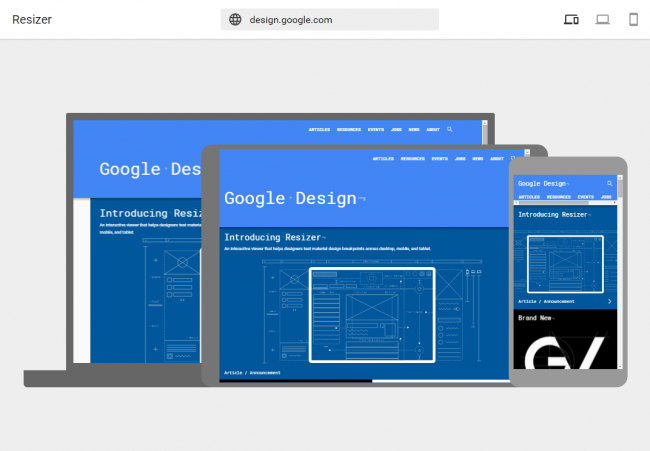
6. リサイズテスト(Google)
レスポンシブデザインのテストができるサイトです。サイトのURLを入力すると、様々なブレークポイントでサイトを見ることができます。同様のサービスはよく見かけますが、こちらはGoogle公式のテストツールということで、Googleのガイドラインに基づいてブレークポイントが設計されています。
参考
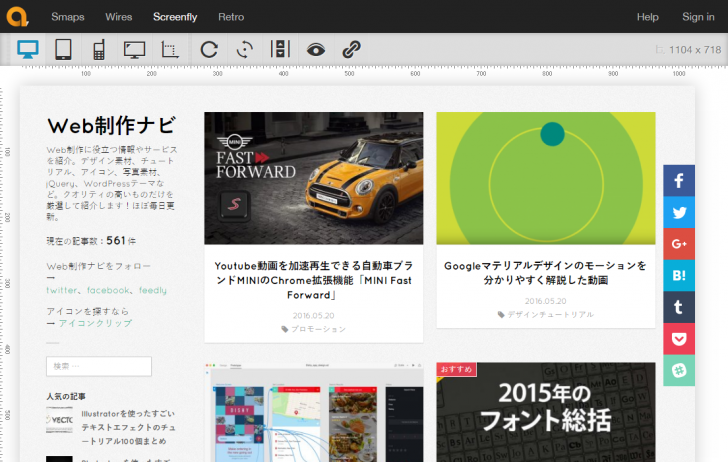
7. レスポンシブデザインのテストツール
レスポンシブデザインのテストツールです。こちらは、Google Nexus 7、iPad、iPhone 6など、デバイスを選択することで、そのデバイスの画面サイズでサイトの表示を確認できます。
参考
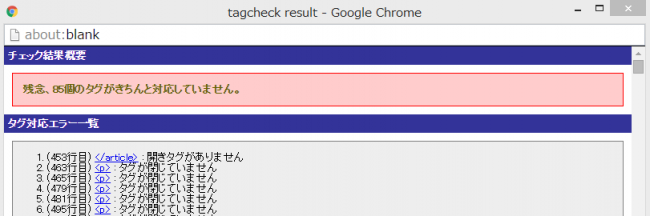
8. タグの閉じ忘れをチェックできるブックマークレット
HTMLタグの閉じ忘れをチェックするることができるブックマークレットです。閉じられていないタグがある場合、行数が表示されるので、修正も簡単です。
参考
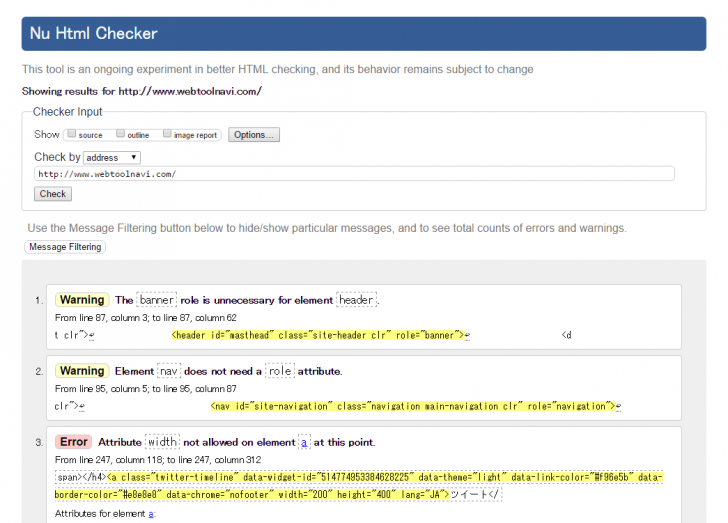
9. W3cのHTMLチェックツール
HTMLの仕様など、Webに関する標準ルールを作成している団体、W3Cが提供するHTMLのチェックツールです。サイトのURLを入力すると、そのページで使われているHTMLの有効性について評価が表示されます。
10. W3cのCSSチェックツール
Nu Html Checkerと同様に、W3Cが提供している、CSSのチェックツールです。URLを入力すると、そのページで使われているCSSの有効性について評価が表示されます。
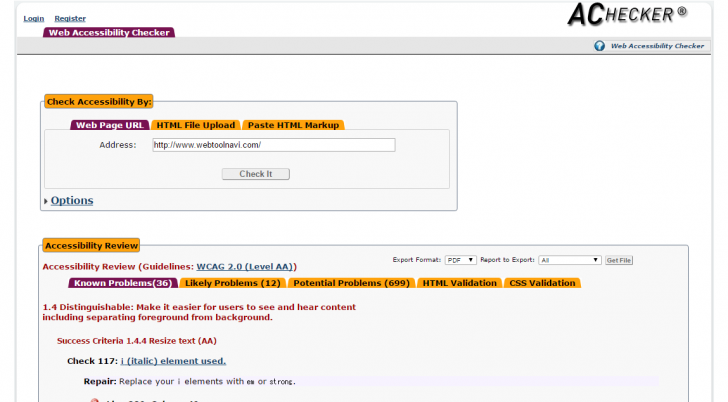
11. アクセシビリティ対応チェックツール
サイトのアクセシビリティ対応をチェックできるツールです。幅広いユーザーをターゲットとしたサイトでは、是非確認しておきたいです。WCAG(ウェブ・コンテンツ・アクセシビリティ・ガイドライン)などのガイドラインに則った分析ができます。
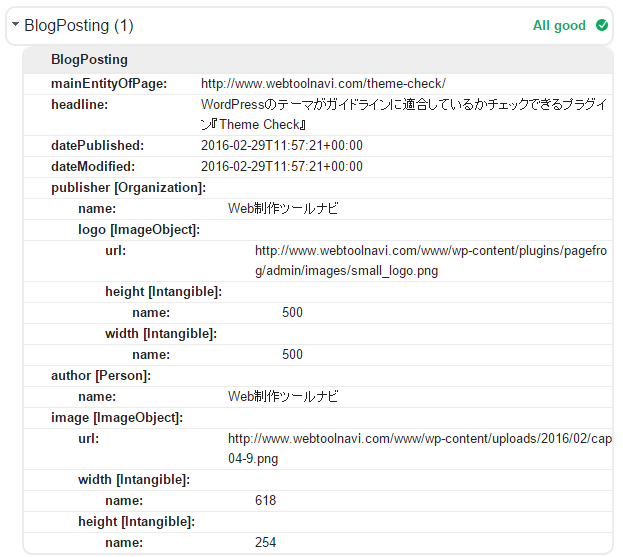
12. 構造化データテストツール(Google)
構造化データのテストツールです。ページ内に存在し、Googleが認識できる全ての構造化データをチェックできます。間違いがある場合は、エラー箇所が表示されます。
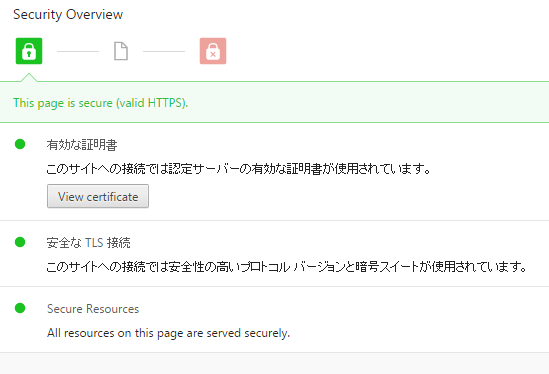
13. Chromeデベロッパーツールでhttps通信の安全性を確認

Chromeデベロッパーツールでhttps通信の安全性を確認
Chromeデベロッパーツールの「Security」パネルで、https通信の安全性を確認することができます。