
WordPressテーマ「Simplicity」の本文エリア(デフォルト680px)の横幅を728pxに変更する方法を紹介します。もちろん、数値を変更すれば、728px以外にも自由な横幅に変更することができます。
Simplicityの本文エリアの横幅を変更する目的は、Googleアドセンス広告のビッグバナー(横728px × 縦90px)を本文エリアからはみ出さずに掲載したい、という理由が多いでしょう。
そこで、まずは、デフォルトの横幅680pxのまま728pxの広告を掲載する方法から紹介していきたいと思います。
デフォルトの横幅680pxのまま728pxの広告を掲載する方法
Simplicityの本文エリアの横幅はデフォルトでは680pxになっています。

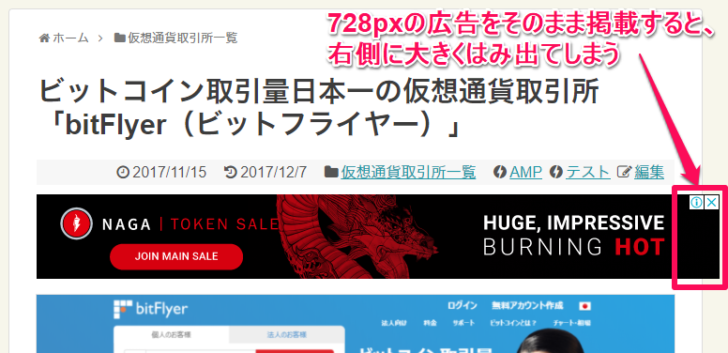
Googleアドセンス広告のビッグバナー(横728px × 縦90px)をそのまま掲載すると、本文エリアから右側がはみ出てしまいます。

そこで、CSSで広告の掲載位置を左側にずらします。
728px – 680px で、48pxはみ出ているので、24px左側にずらします。
下記のスタイルを子テーマのスタイルシートか、「外観 > CSS編集」に追記します。
.ad-space-wide {
margin-left: -24px;
}
アドセンス広告のコードは<div class="ad-space-wide"></div>で囲みます。ウィジェットは「カスタムHTML」や「[S] PC用テキスト」などを利用するといいでしょう。
<div class="ad-space-wide">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
これで、728pxのアドセンス広告を掲載することができました。

728pxの広告を掲載することはできたのですが、このままでは680px本文エリアから左右に少しずつはみ出てしまうので、見た目が良くありません。そこで、本文エリア全体を680pxから728pxに広げることで、広告を綺麗に表示したいと思います。

Simplicityの横幅を728pxに変更する方法
それでは、いよいよSimplicityの本文エリアの横幅を728pxに変更する方法を紹介していきます。
1. スタイルを変更する
Simplicityの横幅を728pxに変更するには、下記のスタイルを子テーマのスタイルシートか、「外観 > CSS編集」に追記します。
/* 全体の横幅を調整 */
//計算式: 1070px(デフォルト) + 728px - 680px
#header-in, #navi-in, #body-in, #footer-in {
width: 1118px;
}
/* コンテンツエリアの横幅を調整 */
//計算式: 740px(デフォルト) + 728px - 680px
#main {
width: 788px;
}
/* レスポンシブの横幅を調整 */
@media screen and (max-width: 740px) {
#main {
width: auto;
}
}
/* 1カラムレイアウトの横幅を調整 */
.page-type-wide #main {
width: 100%;
}
計算式を書いておきました。728px以外の横幅に変更するしたいときは、計算式の728pxの部分を任意の横幅に変更して、その計算結果を横幅に指定してください。
たとえば、800pxに変更する場合、全体の横幅は1070px + 800px – 680px = 1190px、コンテンツエリアの横幅は740px + 800px – 680px = 860pxになります。
ともかく、これで、Simplicityの本文エリアの横幅が728pxになりました。

2. 画像のアップロードサイズを変更する
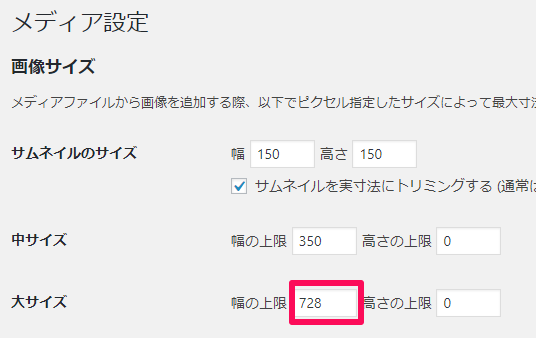
フロントページの本文エリア横幅は728pxになりましたが、このままでは、画像のアップロードで生成される大サイズの横幅が680pxのままになってしまいます。そこで、管理画面の「設定 > メディア設定」から大サイズの横幅を「728」pxに変更します。

Simplicityの場合、テーマ側でもアップロードサイズをコントロールしているので、メディア設定の画像サイズを変更しただけでは、アップロードされる画像の横幅は680pxのままになってしまいます。
そこで、さらに子テーマの「functions.php」に下記のコードを追記します。
if ( ! isset( $content_width ) ) $content_width = 728;
これで、画像をアップロードした際に生成される大サイズの横幅が728pxになります。
3. ビジュアルエディターの横幅を変更する
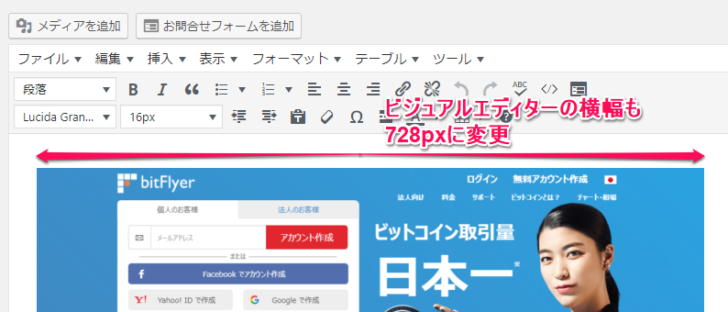
せっかくなので、編集画面のビジュアルエディターに表示されるコンテンツの横幅も680pxから728pxに変更したいと思います。ビジュアルエディターの横幅をフロントページに合わせておくと、改行位置や画像サイズが実際と同じになるので編集作業が効率的になります。
Simplicityでビジュアルエディターのスタイルを変更するには、子テーマに「editor-style.css」というファイルをアップロードし、editor-style.cssに下記のスタイルを追記するだけです。
/* 横幅 */
body.mceContentBody {
width: 728px;
}
ビジュアルエディターの横幅も728pxになりました。

4. 関連記事のサムネイル表示の画像サイズを調整する
Simplicityの本文エリアの横幅を広げると、テーマ設定で関連記事表示を「サムネイル表示」に設定している場合、サムネイル画像の表示エリアに余白ができてしまいます。

そこで、サムネイル画像の表示サイズを、本文エリアに合わせて自動的に調整するようにします。
/* 本文エリアに合わせて関連記事(サムネイル画像)の表示エリアを自動調整 */
#related-entries {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
#related-entries h2,
.related-entry.cf {
width: 100%;
}
.related-entry-thumbnail img {
width: 100%;
}
@media screen and (min-width: 741px) {
.related-entry-thumbnail {
width: calc(25% - 10px);
}
}
これで、本文エリアに合わせてサムネイル表示の関連記事の横幅が自動的に調整されます。

サムネイル画像のサイズはデフォルトの150pxのままなので多少画像が荒くなりますが、それほど大きくなるわけではないので、気になるほどではありません。
まとめ
Simplicityの本文エリアの横幅を728pxに変更する方法を紹介しました。横幅728pxのGoogleアドセンス広告を本文エリアに掲載する際に、横幅がフィットした状態で、綺麗に掲載することができます。横幅728pxのビッグバナーは広告単価も高目なので、是非掲載したいところです。ちなみに、広告サイズを「レスポンシブ」に指定しても、本文エリアの横幅が728pxあれば、横幅728pxのビッグバナー広告が表示されます。スマートフォンとのレスポンシブ表示を考えると、広告サイズは「レスポンシブ」にしておいた方が良さそうです。
