前回、『WordPressプラグイン「この記事が気に入ったら いいね」の表示位置を自由に変更する方法』を紹介しました。
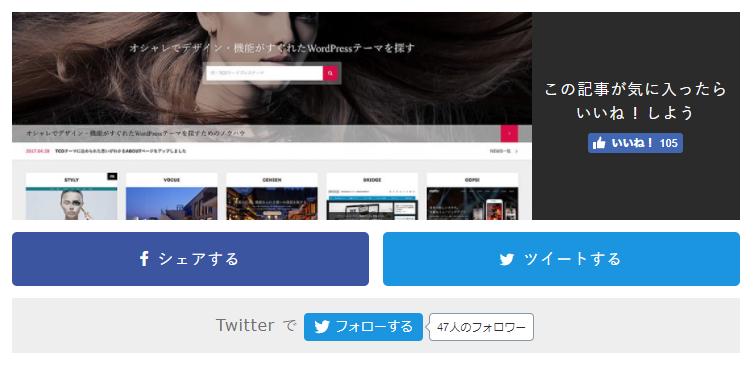
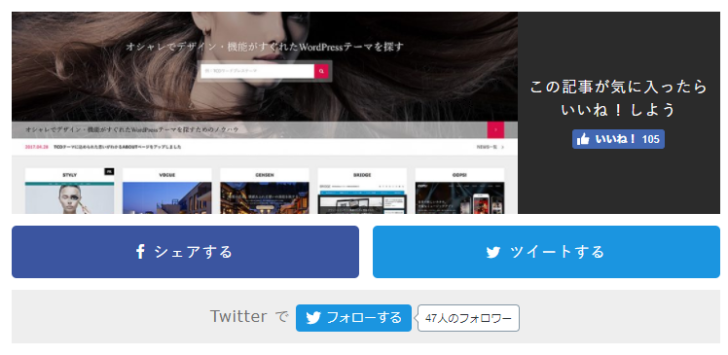
「VA Social Buzz」は「この記事が気に入ったら いいね」と同様に、記事下部にFacebookの「いいね!」ボタンとTwitterの「フォロー」ボタンを表示することができるプラグインです。
さらに、「VA Social Buzz」はFacebookの「シェアする」ボタン、Twitterの「ツイートする」ボタンも同時に表示することができます。

便利なプラグインですが、表示位置が記事下部に固定されており、自由に変更することができません。
今回は、WordPressプラグイン「VA Social Buzz」の表示位置を自由に変更する方法を紹介します。
1. 「VA Social Buzz」をインストールする
「プラグイン > 新規追加」から「VA Social Buzz」をインストールします。

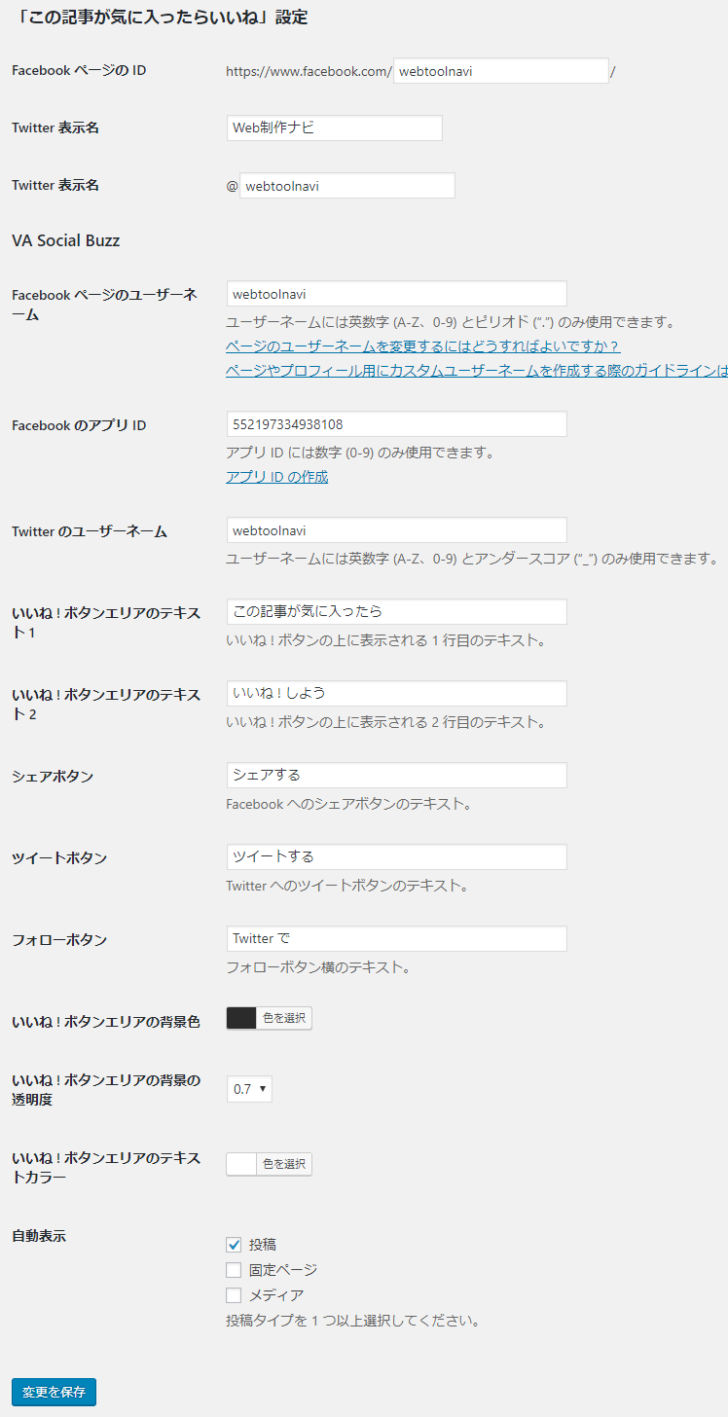
2. 「いいね!」ボタン、「フォロー」ボタン、シェアボタンの表示設定
「設定 > 表示設定」からFacebookページID、Twitterユーザーネームなどを指定します。
「VA Social Buzz」では各種テキストや「いいね!」ボタンのカラーを変更することができます。

3. プラグインをショートコード化する
このままでは記事下部に自動表示されてしまうので、プラグインをショートコード化して、自由な位置に表示できるようにします。
「プラグイン > プラグイン編集」に進みます。

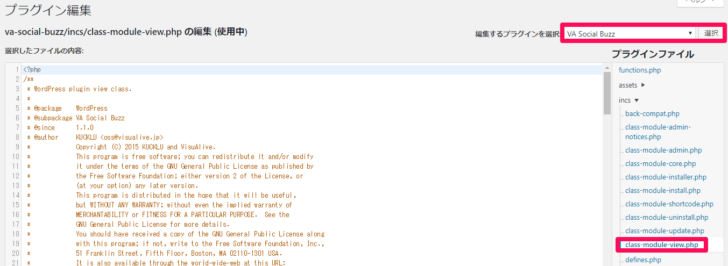
右上にあるプラグイン選択プルダウンから「VA Social Buzz」を選択します。
「incs」フォルダにある「class-module-view.php」というファイルを編集します。

43行目が下記のようになっていると思います。
add_filter( VA_SOCIALBUZZ_PREFIX . 'the_content', [ &$this, 'the_content' ] );
これを下記のように変更します。
//add_filter( VA_SOCIALBUZZ_PREFIX . 'the_content', [ &$this, 'the_content' ] );
add_shortcode('va_social_buzz', array( $this, 'the_content' ));
「add_filter( VA_SOCIALBUZZ_PREFIX . 'the_content', [ &$this, 'the_content' ] );」が記事下部に「いいね!/フォロー」ボタンを自動表示するコードなので、これをコメントアウトして無効化ます。
「add_shortcode('likeme', array( $this, 'the_content' ));」で「いいね!/フォロー」ボタンを「[[likeme]]」というショートコードにします。
プラグインの編集がエラーになる場合
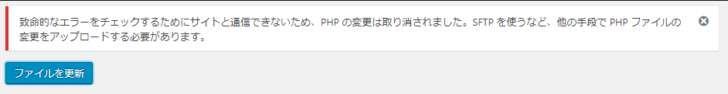
サーバー環境によっては、管理画面からプラグインの編集を保存できないことがあります。以下のようなエラーメッセージが表示されます。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。

この場合は、FTPでサーバーにアクセスして、プラグインファイルを編集します。
プラグインファイルは「/home/togenoko/wp-benricho.com/public_html/www/wp-content/plugins/va-social-buzz/incs/class-module-view.php」にあります。
プラグインをアップデートした場合
プラグインをアップデートすると編集内容が元に戻ってしまうので、再度編集する必要があります。
4.「VA Social Buzz」のショートコードをウィジェットエリアに表示する
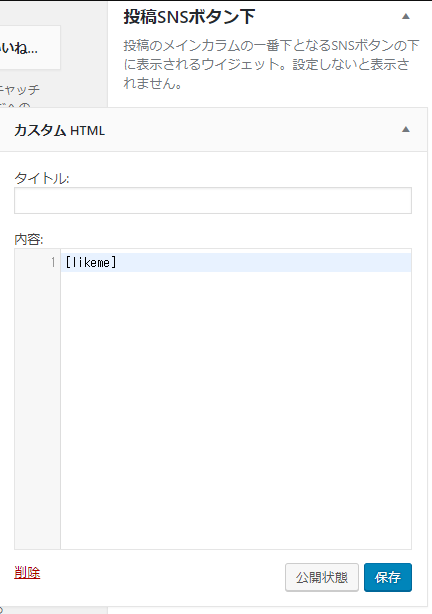
テーマのウィジェットを使って「VA Social Buzz」を任意の位置に表示します。
ウィジェットは「カスタムHTML」などがいいでしょう。ショートコードは「[[likeme]]」と記述します。

5.「VA Social Buzz」のショートコードをテーマファイルに表示する
固定ページや投稿ページなど、テーマのphpファイルでショートコードを呼び出すことができます。
「いいね!/フォロー」ボタンを表示したい場所に以下のコードを記述します。
<?php echo do_shortcode('[liekme]'); ?>
まとめ
「VA Social Buzz」をショートコード化して自由な位置に表示する方法を紹介しました。プラグインの編集内容は、プラグインをアップデートすると元に戻ってしまうので再度編集するようにしましょう。