
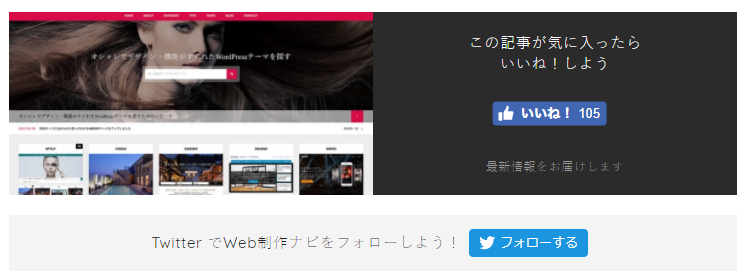
WordPressには、記事の下部にFacebookの「いいね!」ボタンやTwitterの「フォロー」ボタンを設置することができる「この記事が気に入ったらいいね」という便利なプラグインがあります。
インストールしてFacebookのページIDやTwitterのユーザー名を指定するだけで「いいね!」ボタン、「フォロー」ボタンを設置することができる便利なプラグインなのですが、表示位置が記事の下部に固定されており、変更することができません。
今回は、「この記事が気に入ったらいいね」プラグインを自由な位置に表示する方法を紹介します。

別の記事で、より高機能なプラグイン「VA Social Buzz」の表示位置を変更する方法『WordPressプラグイン「VA Social Buzz」の表示位置を自由に変更する方法』も紹介しています。
1. 「この記事が気に入ったら いいね」をインストールする
「プラグイン > 新規追加」から「この記事が気に入ったら いいね」をインストールします。

2. 「いいね!」ボタン、「フォロー」ボタンの表示設定
「設定 > 表示設定」からFacebookページID、Twitterユーザーネームを指定します。

3. プラグインをショートコード化する
このままでは記事下部に自動表示されてしまうので、プラグインをショートコード化して、自由な位置に表示できるようにします。
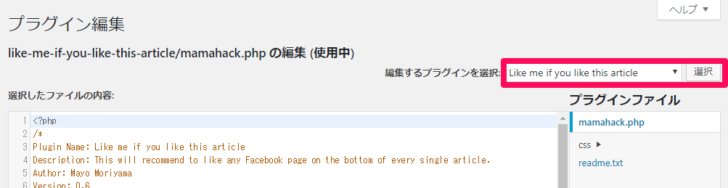
「プラグイン > プラグイン編集」に進みます。

右上にあるプラグイン選択プルダウンから「Like me if you like this article」を選択します。

28行目が下記のようになっていると思います。
add_filter( 'the_content', array( $this, 'the_content' ) );
これを下記のように変更します。
//add_filter( 'the_content', array( $this, 'the_content' ) );
add_shortcode('likeme', array( $this, 'the_content' ));
「add_filter( 'the_content', array( $this, 'the_content' ) );」が記事下部に「いいね!/フォロー」ボタンを自動表示するコードなので、これをコメントアウトして無効化ます。
「add_shortcode('likeme', array( $this, 'the_content' ));」で「いいね!/フォロー」ボタンを「[likme]」というショートコードにします。
プラグインの編集がエラーになる場合
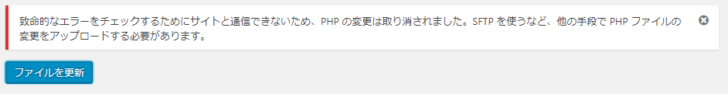
サーバー環境によっては、管理画面からプラグインの編集を保存できないことがあります。以下のようなエラーメッセージが表示されます。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。

この場合は、FTPでサーバーにアクセスして、プラグインファイルを編集します。
プラグインファイルは「/wp-content/plugins/like-me-if-you-like-this-article/mamahack.php」にあります。
プラグインをアップデートした場合
プラグインをアップデートすると編集内容が元に戻ってしまうので、再度編集する必要があります。
4.「この記事が気に入ったら いいね」のショートコードをウィジェットエリアに表示する
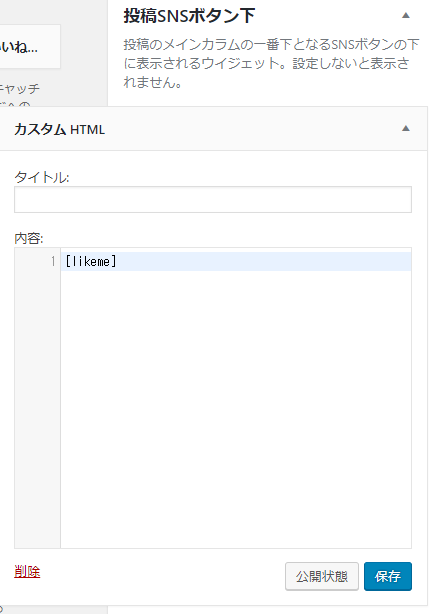
テーマのウィジェットを使って「この記事が気に入ったら いいね」を任意の位置に表示します。
ウィジェットは「カスタムHTML」などがいいでしょう。ショートコードは「[likme]」と記述します。

5.「この記事が気に入ったら いいね」のショートコードをテーマファイルに表示する
固定ページや投稿ページなど、テーマのphpファイルでショートコードを呼び出すことができます。
「いいね!/フォロー」ボタンを表示したい場所に以下のコードを記述します。
<?php echo do_shortcode('[[likeme]]'); ?>
まとめ
「この記事が気に入ったら いいね」をショートコード化して自由な位置に表示する方法を紹介しました。プラグインの編集内容は、プラグインをアップデートすると元に戻ってしまうので再度編集するようにしましょう。