AMPはGoogleの検索結果でモバイルサイトを高速表示する仕組みです。
今回は、WordPressをAMPに対応する方法を紹介します。プラグインの「AMP」と「Facebook Instant Articles & Google AMP Pages by PageFrog」を組み合わせて利用することで、簡単にAMP対応ができます。Google Analyticsや、Adsenseにも対応しています。
目次
- プラグイン「AMP」をインストール
簡単なAMP対応ができます。 - プラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」をインストール
ほぼ完璧なAMP対応ができます。 - AMPの見た目をカスタマイズする
AMP対応ページの見た目を調整します。 - AMPにGoogle Analyticsを設定する(他の解析ツールもOK)
AMP対応ページにGoogle Analyticsタグを挿入します。
- AMPにGoogle Adsenseを設定する
AMP対応ページにGoogle Adsense広告を表示します。
AMPについては、こちらの記事もどうぞ
プラグイン「AMP」をインストール
プラグイン、「AMP」をインストールします。これは、インストールするだけでWordPressサイトをAMPに対応できるという便利なプラグインです。

バージョン0.2までは色々と不具合がありましたが、バージョン0.3で大幅に改善しました。
インストールして有効化するだけで、AMP対応は完了です。細かな設定項目も一切ありません。
例えば、記事のURLが
「https://www.wp-benricho.com/theme-check/」の場合、
末尾に「/amp/」をつけた、
「https://www.wp-benricho.com/theme-check/amp/」がAMP対応ページのURLになります。
URLの設定がページ番号になっている場合は、「https://www.wp-benricho.com/?p=6433&=1」のように、末尾に「&=1」をつけます。
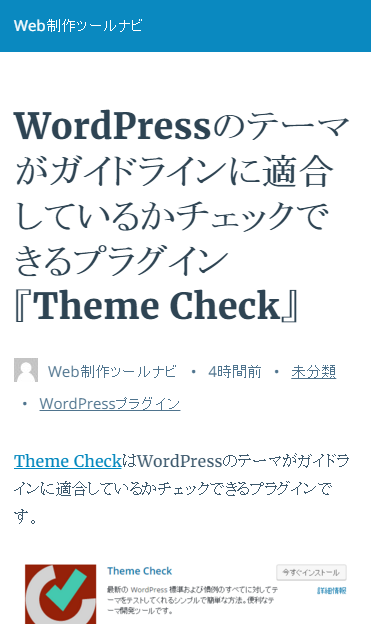
AMPのURLにアクセスしてみると、それっぽく見えます。

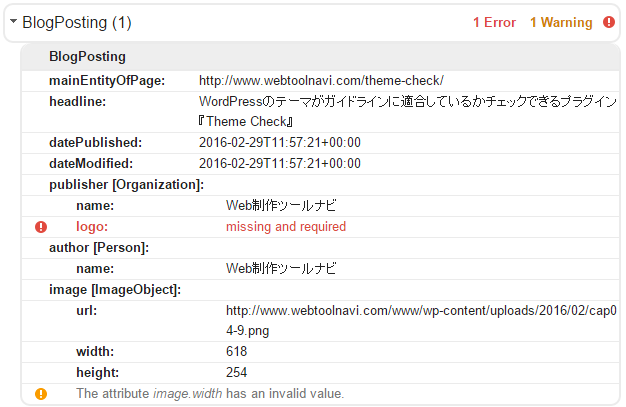
しかし、Structured Data Testing Toolで確認してみると少しエラーが出ています。

また、このプラグインは見た目の調整や、Google Analyticsタグなどアクセス解析タグの挿入、Google Adsense広告の表示ができません。
エラーを解消して、細かいカスタマイズを可能にするのがプラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」です。
プラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」をインストール
プラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」は、プラグイン「AMP」と組み合わせて使うプラグインです。

プラグイン「AMP」のエラーを解消して、ページのデザインの調整、Google Analyticsタグなどアクセス解析タグの挿入、Google Adsense広告の表示ができます。
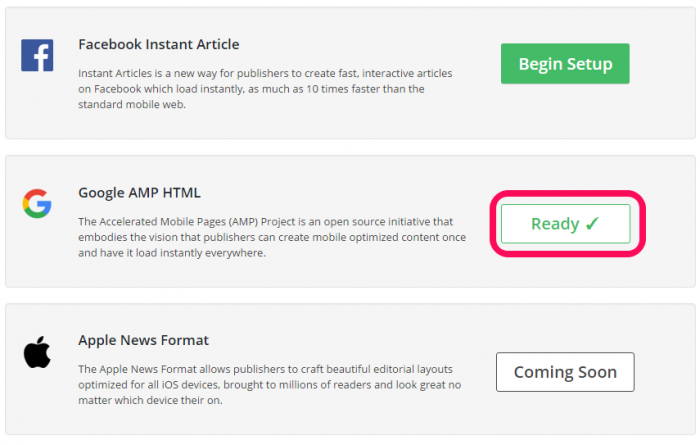
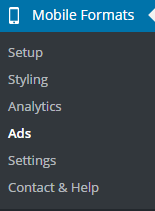
インストールして有効化すると、「Mobile Formats」のメニューが追加されます。

あらかじめプラグイン「AMP」をインストールしておくと、「Google AMP HTML」の表示が「Ready」になります。

「Mobile Formats > Settings」メニューに進みます。

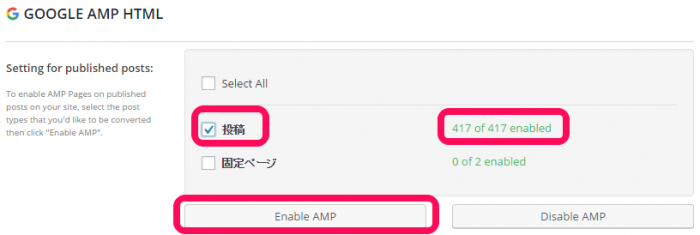
「GOOGLE AMP HTML」の「投稿」にチェックを入れて、「Enable AMP」を押すと、これまでに投稿した記事がAMPに対応した状態になります。固定ページも対応する場合は、「固定ページ」にチェックを入れます。
「417 of 417 enabled」と表示されたので、過去に投稿した417記事がAMP対応ページなりました。

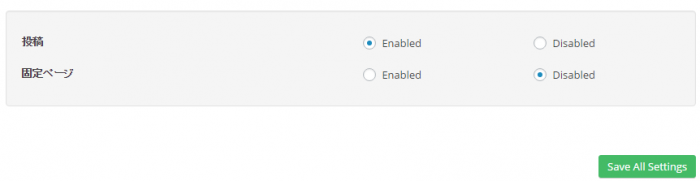
「Default setting for new posts」では、今後投稿する記事をAMP対応するかどうか設定できます。
記事をAMP対応するには、投稿を「Enabled」にします。固定ページも対応する場合は、こちらも「Enabled」にします。
設定が完了したら、「Save All Settings」を押して、保存します。

これで、AMP対応は完了です。
AMP対応ページにアクセスしてみると、「AMP」プラグイン単独のときとは見た目も変わっています。

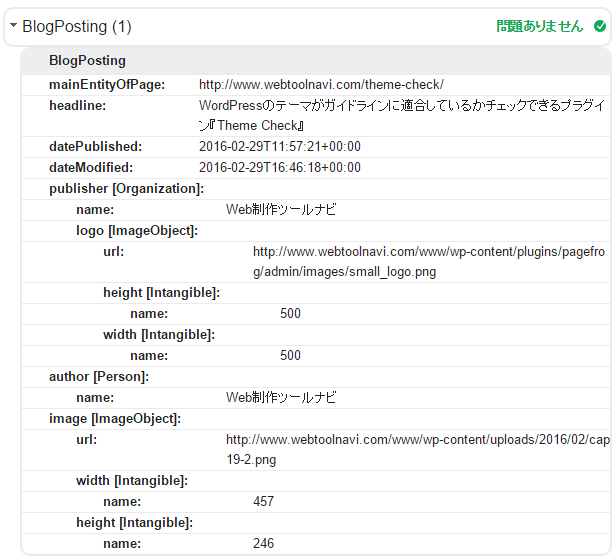
Structured Data Testing Toolで確認しても、エラーは出ていません。

AMPの見た目をカスタマイズする
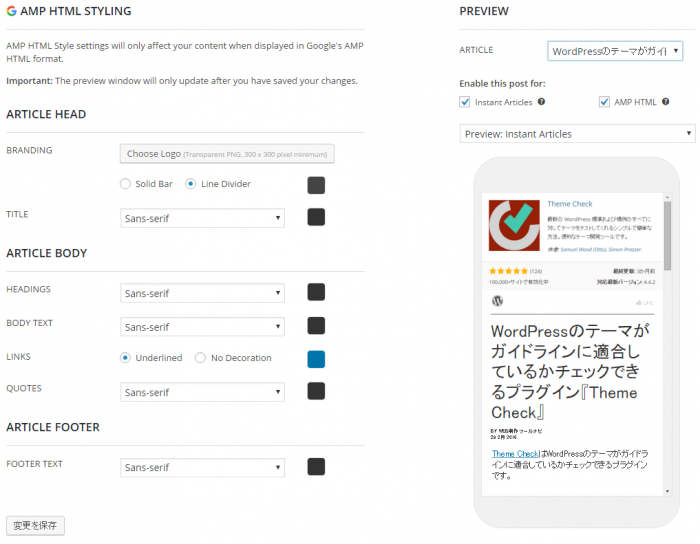
「Mobile Formats > Styling」から、AMP対応ページの見た目のカスタマイズができます。

左側のエリアで、ロゴの変更や、文字色の変更ができます。残念ながら、背景色などの設定はできません。
変更が完了したら、「変更を保存」ボタンを押します。

AMPページの見た目のカスタマイズに関する記事
AMPにGoogle Analyticsを設定する(他の解析ツールもOK)
「Facebook Instant Articles & Google AMP Pages by PageFrog」では、AMP対応ページにGoogle Alnalyticsのタグを挿入することができます。他のアクセス解析タグも設定できます。
「Mobile Formats > Analytics」に進みます。

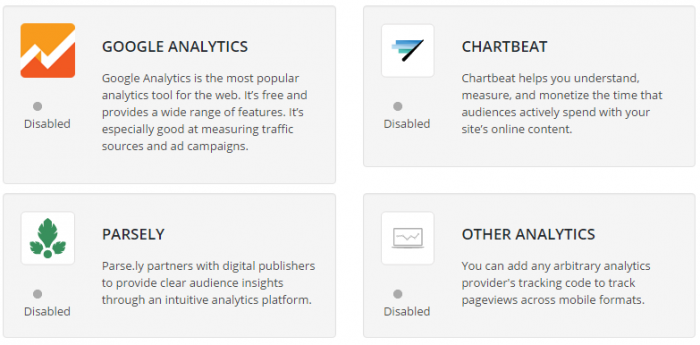
対応しているアクセス解析ツールが一覧表示されるので、「GOOGLE ANALYTICS」を選択します。他のアクセス解析タグを挿入する場合は「OTHER ANALYTICS」を選択します。

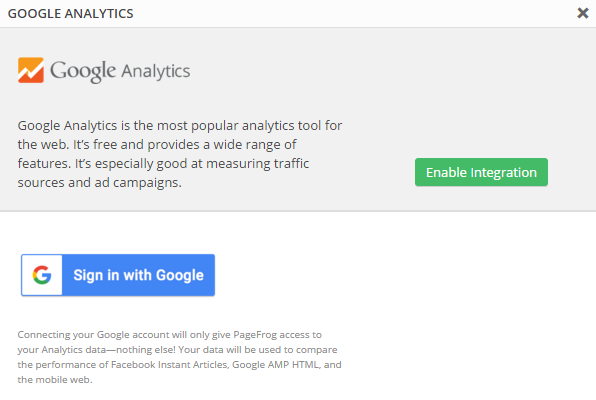
「Sign in with Google」を押して、Google Analyticsの認証画面に進みます。

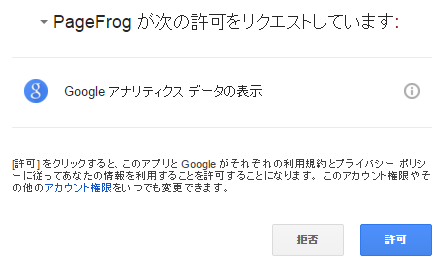
Googleにログインして、「許可」ボタンを押します。

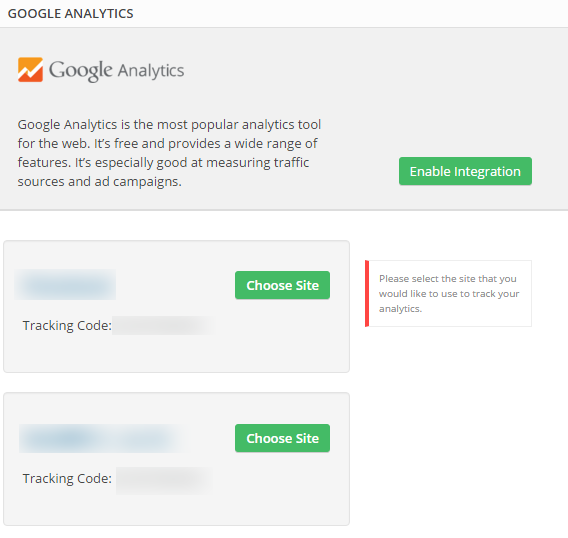
Analyticsのサイトが一覧表示されるので、「Choose Site」を押して、連携するサイトを選択します。

最後に、「Enable Integration」を押して有効化すると、AMP対応ページにGoogle Analyticsタグが挿入されます。

ソースを見ると、Analyticsタグが挿入されていました。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxx-xx"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
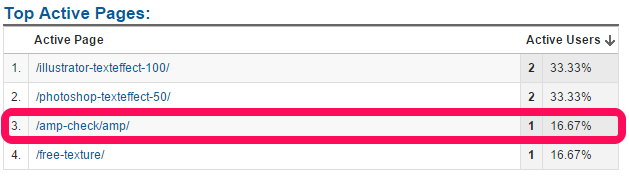
Google Analyticsで確認すると、きちんとアクセスが取得できていました。

AMPにGoogle Adsenseを設定する
「Facebook Instant Articles & Google AMP Pages by PageFrog」では、AMP対応ページにGoogle Adsense広告を表示することができます。
「Mobile Formats > Ads」に進みます。

「Sign in with Google」を押して、Adsenseアカウントと連携します。

Adsenseアカウントにログインして、「許可」ボタンを押します。

Adsenseアカウントが一覧表示されるので、「Choose」ボタンで選択します。

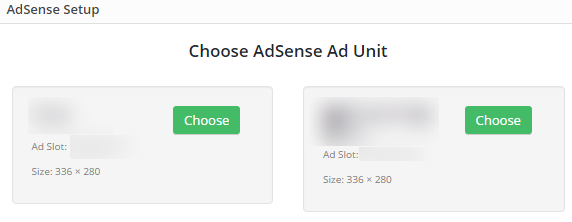
AMP対応ページに表示する広告ユニットを選択します。
広告ユニットは、分析のために、AMP対応ページ専用のものを用意しておきましょう。
表示される広告サイズは、「300 x 250」、「336 x 280」の2種類のようです。大きなサイズの広告は、自動的に「336 x 280」で表示されるようです。

「Enable Google AdSense for AMP HTML Pages」にチェックを入れて有効化し、「Save All Settings」を押して保存します。

残念ながら、広告の表示位置はあまり細かく調整することはできません。
「Ad Placement」の、「Show an ad every 250 words」というのは、250語ごとに広告を表示するというものです。
記事の本文、250語ごとに、最大3つ広告を自動で挿入します。
ただし、これは英語の単語ベースの考え方で、日本語は文章が連続しているためどの程度で表示されるか、調整する必要があります。記事の一番下にのみ表示したい場合、999など大きな数字にしておくと、最後にのみ表示されます。

ソースを見ると、Adsenseタグが挿入されていました。
<div class="ad-container"><amp-ad width="336" height="280" type="adsense" data-ad-client="ca-pub-0000000000000000" data-ad-slot="6227850758"></amp-ad></div>
AMP対応ページにAdsense広告が表示されました。

まとめ
プラグインの「AMP」はWordPressを簡単にAMP対応できますが、細かな設定ができません。プラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」を追加でインストールすることで、見た目の調整(ロゴや文字色)、Google Analyticsタグの挿入(他のアクセス解析タグもOK)、Google Adsenseタグの挿入ができるようになります。