Photo Danka & Peter via Unsplash
WordPressにモバイル用アコーディオンメニューを実装できるプラグイン「Responsive Menu」の使い方を紹介したいと思います。

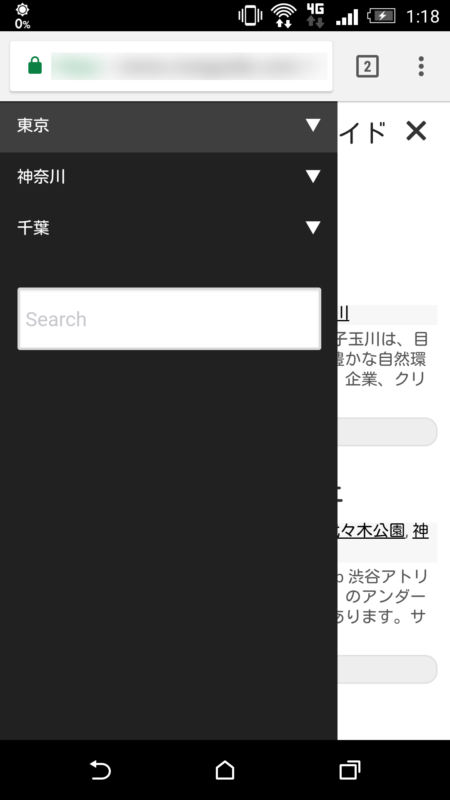
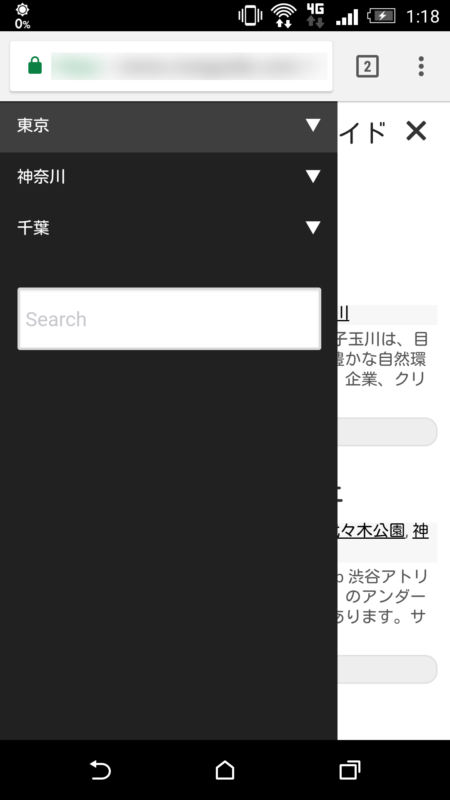
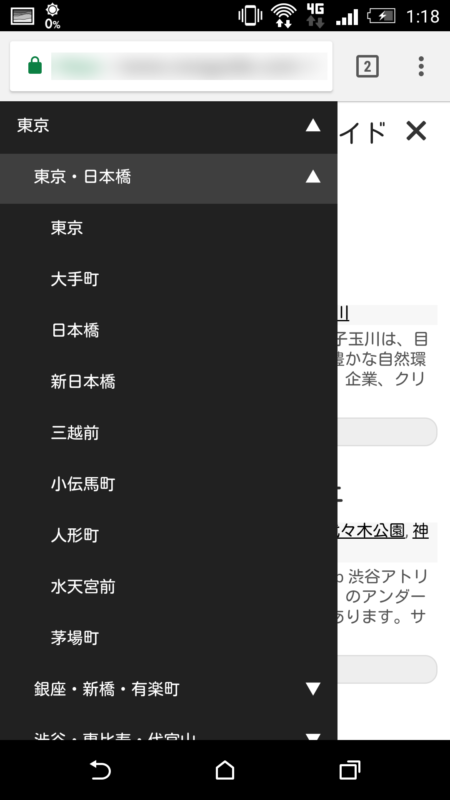
↓このように、モバイルサイトにアコーディオン形式のメニューを実装できます。

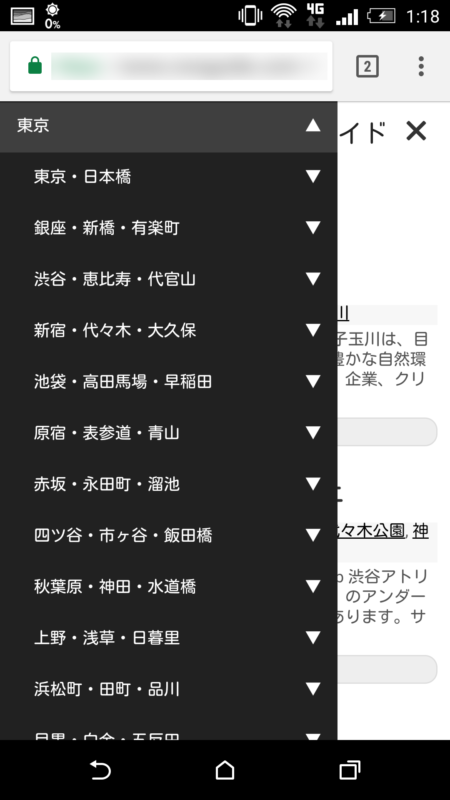
↓子メニューを展開した状態です。

↓さらに孫メニューを展開した状態です。

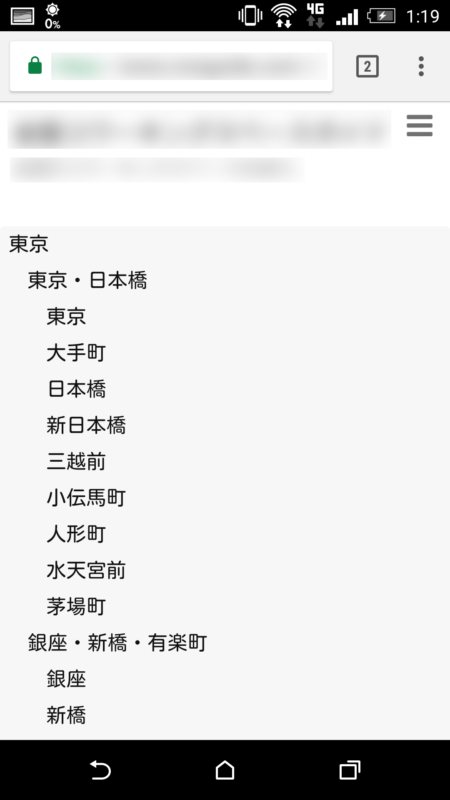
↓ちなみに、導入前の状態です。利用しているテーマでは、小メニュー、孫メニューが階層表示されてそのまま表示されていました。通常は問題ないのですが、メニュー数が多いと縦に長く、見にくくなってしまいます。

それでは、プラグインの使い方を紹介していきます。
Responsive Menuの使い方
プラグイン「Responsive Menu」をインストール、有効化したら、「Responsive Menu」という設定メニューが表示されます。

ここでは、私が行った設定について紹介します。
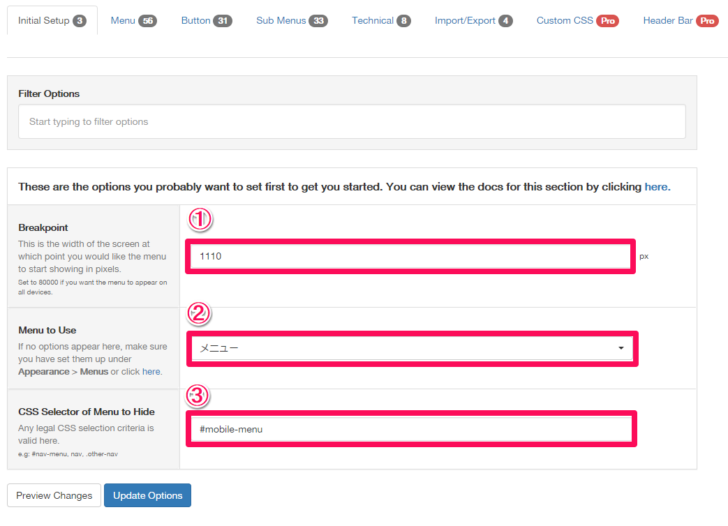
まずは、「Initial Setup」の設定をします。

①Breakpoint: アコーディオン形式のモバイルメニューを表示するブレイクポイントを設定します。使用しているテーマに合わせます。
②Menu to Use: アコーディオン形式のメニューを適用するメニューを選択します。
③CSS Selector Menu to Hide: アコーディオン形式のメニューはテーマが出力するデフォルトのメニューとは別のコードで出力されます。そのため、プラグインが出力するアコーディオン形式のメニューと、テーマが出力するデフォルトのメニュー、2つのメニューが重複して表示されてしまいます。そこで、テーマが出力するデフォルトのメニューを非表示にする必要があります。テーマが出力するデフォルトのメニューのCSSセレクタを指定することで、指定した部分を非表示にすることができます。
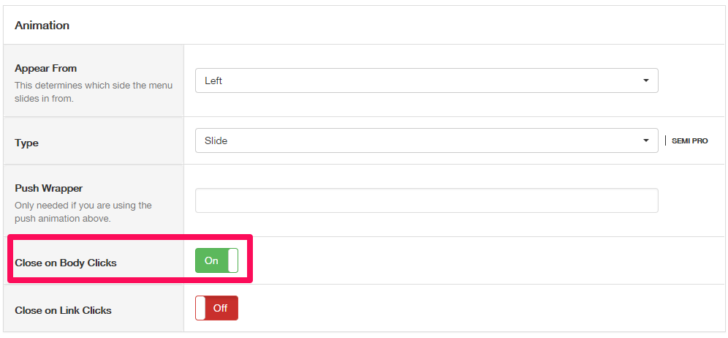
続いて「menu」の設定です。

Animationの「Close on Body Clikcs」を「On」にします。これで、メニューの外をタップしたときに、メニューが閉じるようになります。

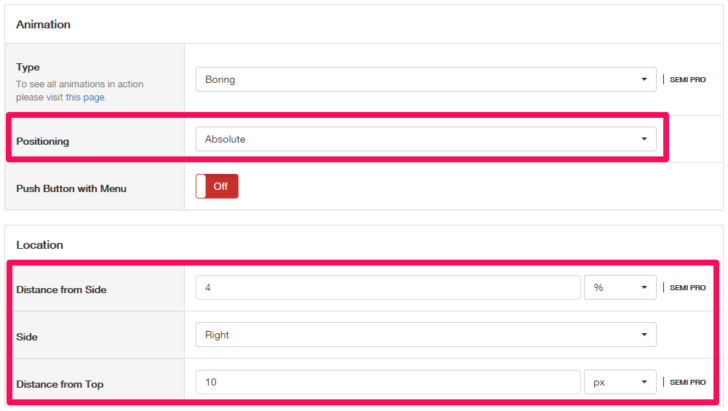
続いて、「Button」の設定を行います。

Animationの「Positioning」から「Absolute」を選びます。ハンバーガーメニューの位置が絶対位置になります。
Locationで、ハンバーガーメニューの表示位置を調整します。

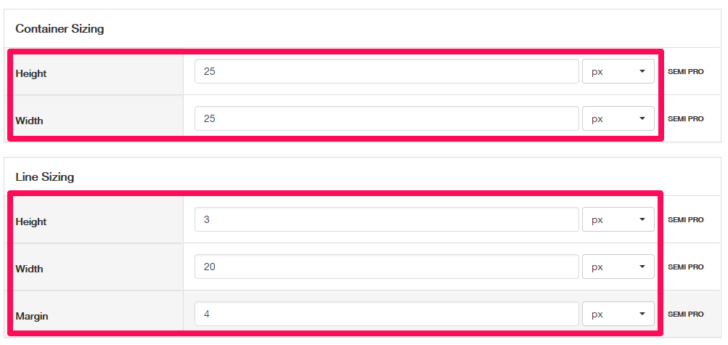
Container SizingとLine Sizingでハンバーガーメニューの大きさを調整します。

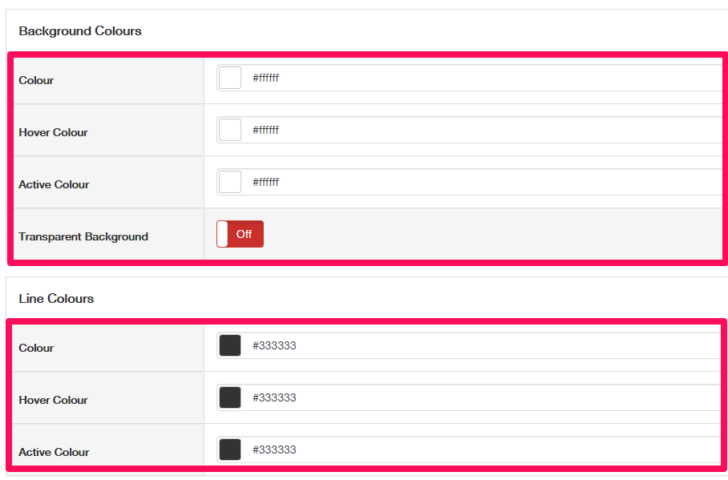
Background ColoursとLine Coloursからハンバーガーメニューの配色を調整します。

プラグインの設定はこれで完了です。各項目の設定値はテーマによって調整します。
最後にテーマのCSSに下記のコードを追加しました。
/* Responsive Menu */
* {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-moz-tap-highlight-color: rgba(0, 0, 0, 0);
}
Androidでアコーディオンメニューの動作を確認したときに、アコーディオンメニューをタップすると、画面全体が青色にピカッとハイライト表示されて見にくかったのこのスタイルを追加して、ハイライト表示を停止しました。
これで、WordPressにアコーディオンメニューを実装できました。