
AMP ValidatorはページのAMP対応の有無、AMP HTMLの有効性をチェックすることができるChrome拡張機能です。エラーがある場合は、エラー内容を確認することができます。
拡張機能を有効にすると、ブラウザの右上にAMPマークのアイコンが表示されます。

AMPページが存在しない、認識できない場合にはグレーアウトされたアイコンが表示されます。
![]()
AMPページが存在する場合、青色のアイコンが表示されます。このアイコンをクリックすると、AMPページが表示されます。
![]()
AMPページのHTMLが有効だと、緑色のアイコンが表示れます。
![]()
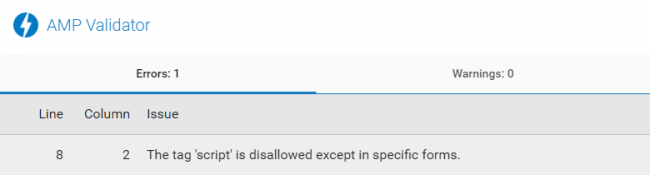
AMPページのHTMLにエラーがあると、赤色のアイコンが表示されます。
![]()
エラーの内容は一覧で確認することができます。

URLの末尾に#development=1を追加
エラーについては、ChromeでAMPページのURL末尾に「#development=1」をつけることでも、コンソール画面に同様の内容が出力することができます。
Chrome拡張機能を使うと、AMP対応の有無がひと目で分かり、エラーの内容を手軽に確認することができます。
構造化データの確認
この方法で確認できるのは、AMP HTMLの文法が正しいかどうかです。構造化データとして正しいかどうかは、構造化データテストツール「Structured Data Testing Tool」などを使って、別途チェックが必要です。