コピペで使えるBootstrapの便利なチートシートを紹介します。
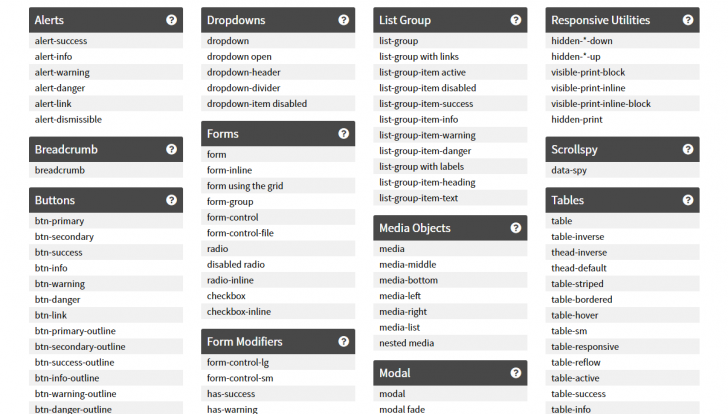
Bootstrap 4 Cheat Sheetは、Bootstrapのコードスニペットをまとめたチートシートです。
200個以上のコードスニペットがまとめられています。

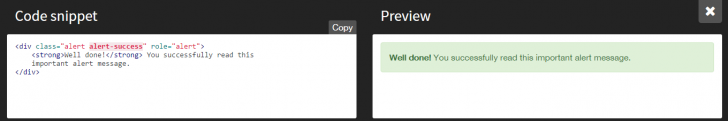
左にコードスニペット、右にプレビュー画面が表示されます。実装したいレイアウトを探して、コードはコピペで利用することができます。

サンプル
いくつかスニペットをピックアップして紹介したいと思います。
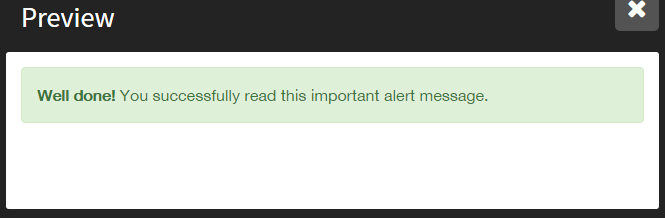
成功メッセージ(alert-success)

<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read this important alert message. </div>
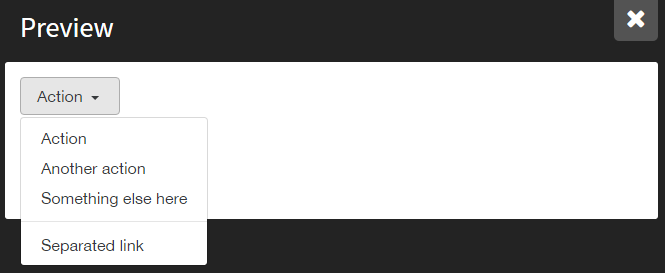
ドロップダウンボタン(dropdown-toggle)

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
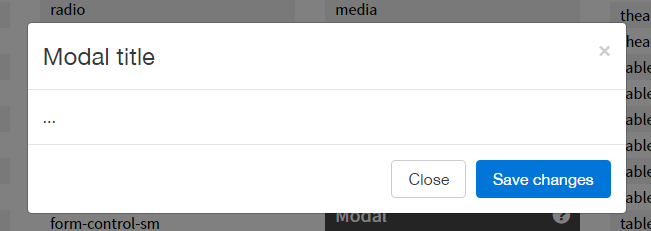
モーダル(modal)

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel1" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel1">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
タブ(nav-tabs)

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
ページネーション(pagination-lg)

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
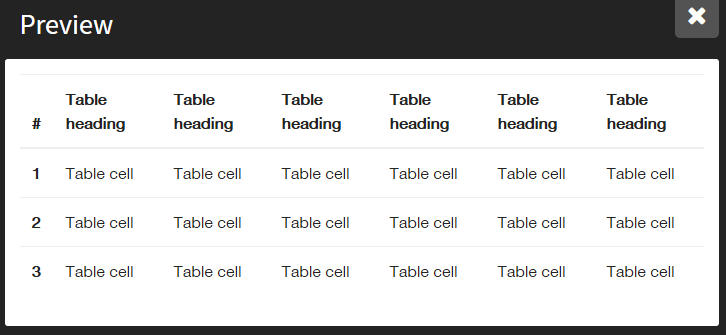
レスポンシブ対応のテーブル(table-responsive)

<div class="table-responsive"> <table class="table"> <!-- table content here --> </table> </div>

