
Photo Rob Bye Unsplash
コース(Courses)の構造化データをマークアップする方法を紹介します。
コース(Courses)は、教育機関の講座やクラスを定義できる構造化データです。

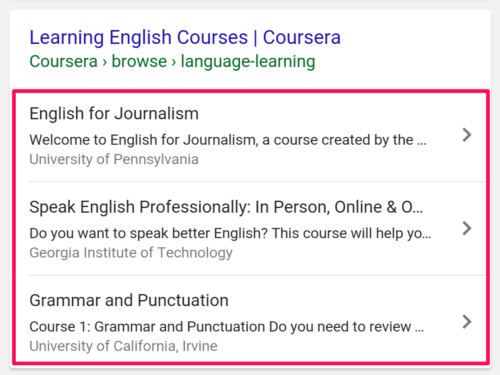
検索結果に表示されるコースのリッチスニペットでは、講座がリスト形式で表示されるようです。
こちらのキャプチャ画像はGoogleの解説ページに掲載されているサンプルです。
コース(Courses)の構造化データはまだ実装されている事例が少ないようで、実際の検索結果で見つけることはできませんでした。
JSON-LDでマークアップ
コース(Courses)の構造化データをJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Course",
"name": "Introduction to Computer Science and Programming",
"description": "Introductory CS course laying out the basics.",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
</script>
コースをまとめたサマリーページがある場合は、次のように詳細ページの一覧を示す構造化データをサマリーページにマークアップします。
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"http://example.com/courses/english-lesson"
},
{
"@type":"ListItem",
"position":2,
"url":"http://example.com/courses/spanish-lesson"
},
{
"@type":"ListItem",
"position":3,
"url":"http://example.com/courses/french-lesson"
}
]
}
</script>
コースの詳細情報も含めて1ページにすべての情報を記載している場合は、次にようにコースの詳細情報も含めて1ページにマークアップします。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": "1",
"url":"http://example.com/courses#introduction-computer-science",
"item": {
"@type": "Course",
"name": "Introduction to Computer Science and Programming",
"description": "Introductory CS course laying out the basics.",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
},
{
"@type": "ListItem",
"position": "2",
"url":"http://example.com/courses#english-for-computer-science",
"item": {
"@type": "Course",
"name": "English for Computer Science",
"description": "Learn English vocabulary for Computer Shience",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
}
]
}
</script>
属性の解説
コース(Courses)の構造化データの属性は次のようになります。
| 属性 | 必須 | 説明 |
|---|---|---|
| name | 必須 | コースの名前 |
| description | 必須 | コースの説明 表示されるのは最大60文字 |
| provider | 推奨 | コースを提供する組織 |
コースをまとめたサマリーページがある場合や、1ページに複数のコースを表示する場合はリストアイテム形式でマークアップします。属性は次のようになります。
| 属性 | 必須 | 説明 |
|---|---|---|
| itemListElement | 必須 | この中にリストのアイテムを記載 |
| ListItem.position | 必須 | リストアイテムの順番 |
| ListItem.url | 必須 | リストアイテムのURL すべてのアイテムに固有のURLが必要 |
