Google AMP導入の最新状況
Googleは9月20日にこれまでのニュースカルーセルに加えて、通常のモバイル検索結果にもAMPページを表示すると発表しました。
ページがAMP対応している場合は、検索結果にAMPページのURLが表示されます。
アメリカでは既に導入が開始されました。日本でもテストが始まっているようで、環境によっては既に検索結果にAMPページが表示されています。私もシークレットウィンドウで何度か確認することができました。
Googleでは、年内のグローバル導入を予定しているようです。
通常の状態ではAMPページは表示されていません。

シークレットウィンドウを立ち上げると、数回に1回は検索結果にAMPページが表示されました。

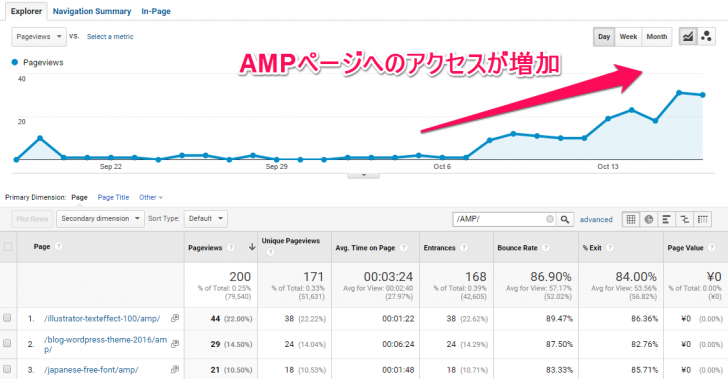
このブログでも、Google Analyticsで見るとAMP対応ページへのアクセス数が少しずつ増えています。

AMPチェックツール
AMPページをテストできるツールはいくつかリリースされています。
Google Search Console AMP Test
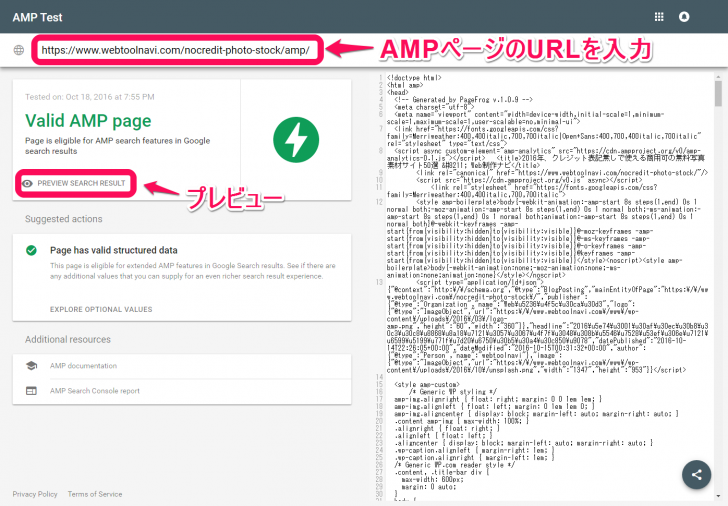
Google Search Console AMP Testは、GoogleがリリースしたAMPテストツールです。
AMPページのURLを入力すると、AMP HTMLと構造化データの有効性をチェックすることができます。URLはAMP化後のものを入力する必要があるので注意してください。

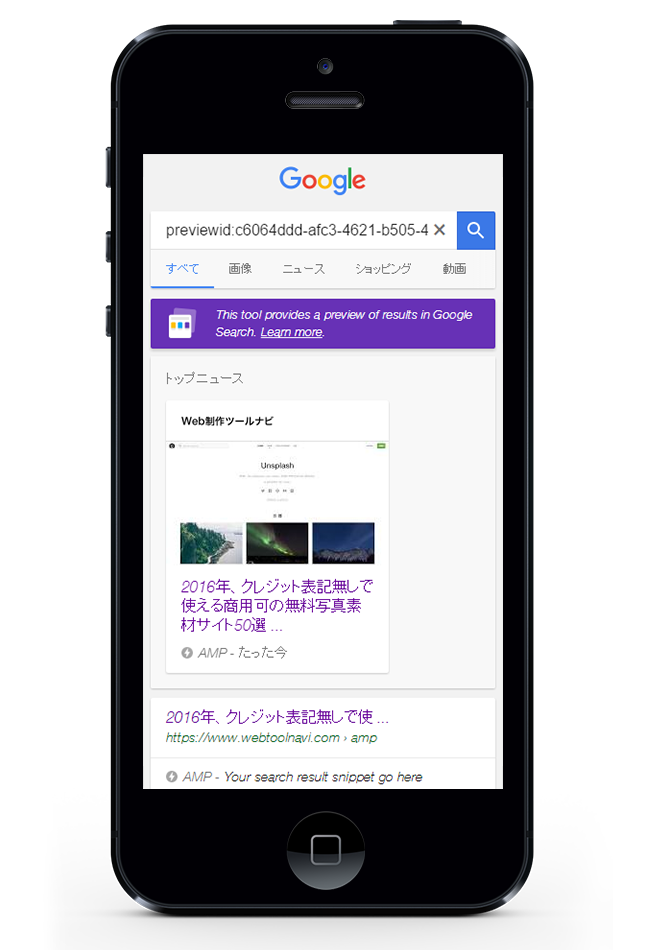
「PREVIEW SEARCH RESULT」から、検索結果での表示をプレビューすることができます。構造化データを実装している場合は、ニュースカルーセルでの表示も確認することができます。

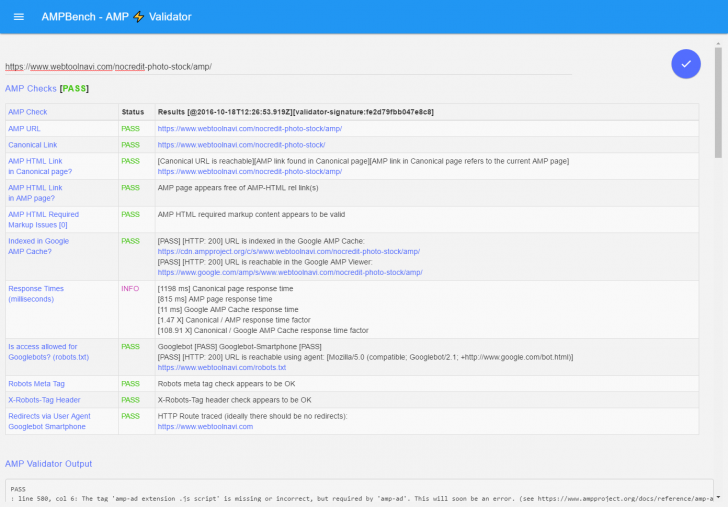
AMPBench
AMPBenchを使うと、公式ツールよりも、さらに詳細な情報をチェックすることができます。
重要なポイントとして、AMP HTMLの有効性、構造化データのチェックに加えて、AMP CDNへのキャッシュ状況を確認することができます。検索結果にAMPページが表示されるためには、GooglebotがページをクロールすることでAMP CDNにキャッシュが保存されている必要があります。
他のツールではAMPページのURLを入力する必要がありますが、このツールは元ページのURLを入力します。ページ内のリンクタグでampページのURLを明示している必要があります。
サンプルソース
<link rel="amphtml" href="https://www.wp-benricho.com/wordpress-amp/amp/"/>

その他のAMP対応チェック方法
AMP公式プロジェクトからリリースされている、Chrome拡張機能の「AMP Validator」はいちいちチェックサイトを表示せずに確認ができるので開発時に便利です。
また、同じくAMP公式プロジェクトから、AMP HTMLをチェックできるバリデートツール「The AMP Validator」がリリースされています。URLはAMP化後のものを入力する必要があるので注意が必要です。
その他にも、Chromeのデベロッパーツールや、Googleの構造化データテストツール、Googleサーチコンソールのレポートを使うチェック方法があります。特に、Googleサーチコンソールのレポートは、最終的にGoogleにクロールされた結果を確認することができるので、AMP対応をする場合は要チェックです。
WordPressブログへのAMP導入方法
WordPressブログをAMP対応するには、プラグイン「AMP」と「Facebook Instant Articles & Google AMP Pages by PageFrog」の導入が簡単でおすすめです。