
Photo Federica Campanaro via Unsplash
商品(Products)の構造化データをマークアップする方法を紹介します。
商品の構造化データをマークアップすると、Googleは検索結果で商品に関する詳細な情報を提供できるようになります。
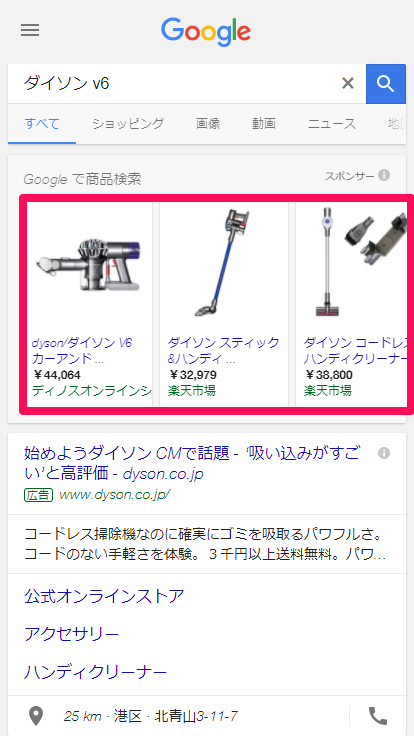
たとえば、検索結果の上部に画像付きで商品のショッピングページへのリンクが表示されます。

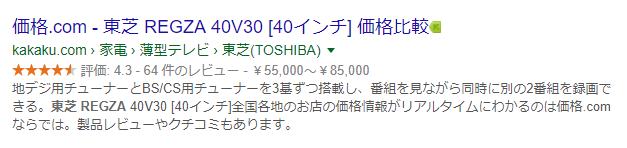
また、商品のレビューや価格をリッチスニペットとして表示することがあります。

目次
商品(Products)の構造化データをマークアップする
商品ページをマークアップする
商品単体について記載したページ(Single Product Page)をマークアップします。
JSON-LDでマークアップする
JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
Microdataでマークアップする
MicrodataはHTMLタグ内に直接マークアップします。
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">ACME</span>
<span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="anvil_executive.jpg" alt="Executive Anvil logo" />
<span itemprop="description">Sleeker than ACME's Classic Anvil, the
Executive Anvil is perfect for the business traveler
looking for something to drop from a height.
</span>
Product #: <span itemprop="mpn">925872</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.4</span> stars, based on <span itemprop="reviewCount">89
</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Regular price: $179.99
<meta itemprop="priceCurrency" content="USD" />
$<span itemprop="price">119.99</span>
(Sale ends <time itemprop="priceValidUntil" datetime="2020-11-05">
5 November!</time>)
Available from: <span itemprop="seller" itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Executive Objects</span>
</span>
Condition: <link itemprop="itemCondition" href="http://schema.org/UsedCondition"/>Previously owned,
in excellent condition
<link itemprop="availability" href="http://schema.org/InStock"/>In stock! Order now!</span>
</span>
</div>
商品の価格比較ページをマークアップする
価格.comのサイトのように、ある商品について複数の販売者の情報を比較したページ(Shopping Aggregator Page)をマークアップします。
JSON-LDでマークアップする
JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"ratingCount": "89"
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": "119.99",
"highPrice": "199.99",
"priceCurrency": "USD"
}
}
</script>
Microdataでマークアップする
MicrodataはHTMLタグ内に直接マークアップします。
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
商品(Products)の構造化データの属性
商品(Products)の構造化データの属性は次のようになります。
商品に関する情報の属性(Product information properties)
商品に関する詳細情報についての属性です。
| 属性 | 必須 | 説明 |
|---|---|---|
| name | 必須 | 商品の名前 |
| image | 必須 | 商品画像のURL |
| description | 推奨 | 商品の説明 |
| brand | 推奨 | 商品のブランド |
| review | 推奨 | 商品のレビュー |
| aggregateRating | 推奨 | 商品の評価 |
| offers | 推奨 | 商品の価格など購入に関する情報 |
| sku | gtin8 | gtin13 | gtin14 | mpn | 推奨 | JANコードなど商品の識別番号 |
購入に関する情報の属性(Offer Properties)
商品の価格など購入に関する情報についての属性です。
| 属性 | 必須 | 説明 |
|---|---|---|
| price | 必須 | 商品の価格 |
| priceCurrency | 必須 | 通貨単位 USD、JPYなど |
| priceValidUntil | 推奨 | 価格の有効期限 |
| availability | * | 在庫 http://schema.org/InStock: 在庫あり http://schema.org/OutOfStock: 在庫切れ * 画像検索には必須、通常検索には推奨 |
| url | 推奨 | 製品ページのURL |
価格の比較に関する情報の属性(Aggregate offer properties)
価格.comのような商品価格の比較に関する情報についての属性です。
| 属性 | 必須 | 説明 |
|---|---|---|
| lowPrice | 必須 | 最安値 |
| highPrice | 推奨 | 最高値 |
| priceCurrency | 必須 | 通貨コード USD、JPYなど |
| offerCount | 推奨 | 販売者の数 |
