
editableTableWidgetというjQueryプラグインを使用して、Table内のテキストのリアルタイム編集を可能にする方法を紹介します。
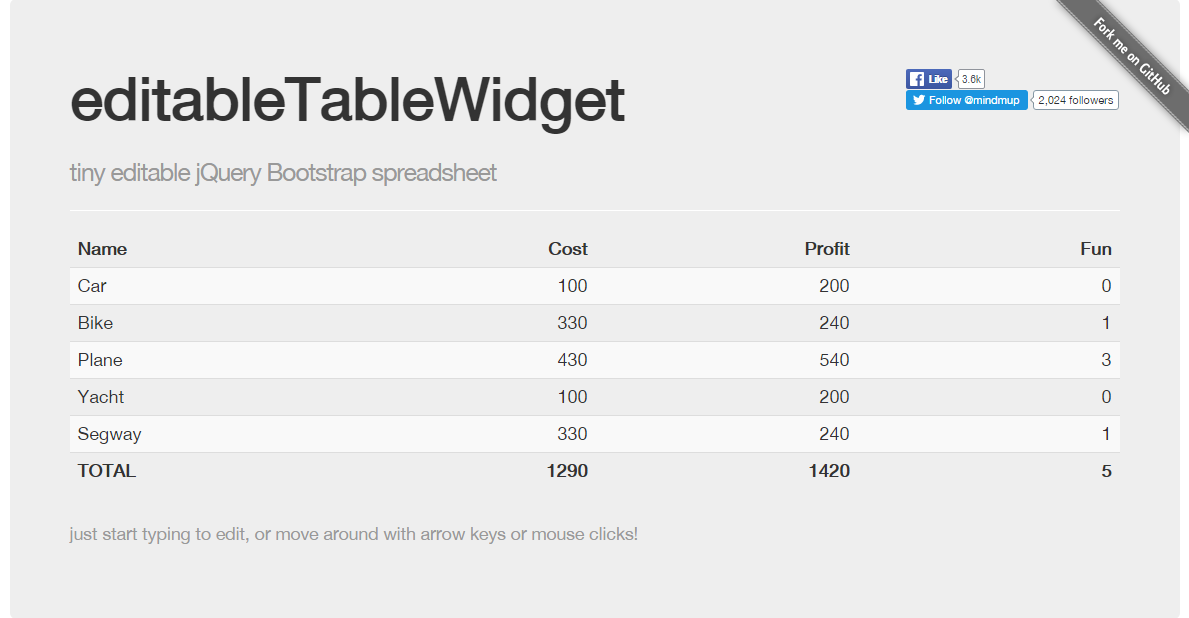
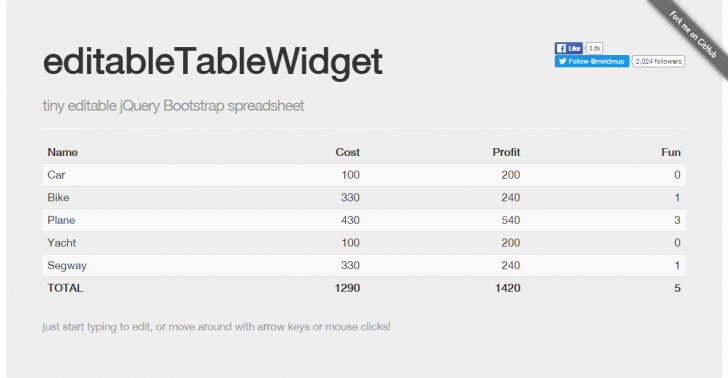
まずはこちらのデモをご覧ください。

Table内のテキストを編集することができます。1行目は見出しとして編集不可になっているので、2行目以降が編集可能です。
実装方法
まずは、mindmup-editabletable.jsをダウンロードします。
ダウンロードページの右上の「Download ZIP」から、zipファイルをダウンロードします。
zipファイルを解凍したら、中に入っているmindmup-editabletable.jsを使用します。
mindmup-editabletable.jsとjQueryを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/mindmup-editabletable.js"></script>
HTMLを用意します。
<table id="mainTable">
<thead>
<tr><th>名前</th><th>費用</th><th>満足度</th><th>レビュー</th></tr>
</thead>
<tbody>
<tr><td>Sato</td><td>100</td><td>5</td><td>楽しかった</td></tr>
<tr><td>Tanaka</td><td>200</td><td>3</td><td>美味しかった</td></tr>
<tr><td>Suzuki</td><td>300</td><td>1</td><td>綺麗だった</td></tr>
<tr><td>Tarou Yamada</td><td>50000</td><td>2</td><td>良かった</td></tr>
<tr><td>Yuuki Sonoko</td><td>80000</td><td>4</td><td>悪くなかった</td></tr>
</tbody>
</table>
次のコードを</body>閉じタグの前に記述します。
<script>
$('#mainTable').editableTableWidget();
</script>
これで、Table内のテキストが編集可能になりました。
参考情報
もっと知りたい方は、下記のページをご覧ください。
- Tiny editable jQuery Bootstrap spreadsheet from MindMup
editableTableWidgetの公式サイトです。 - Tutorial: Create a fancy editable table with jQuery and PureCss
ユーザーが変更した値を取得してjQuery .post()メソッドを使って、phpにポストする方法など、editableTableWidgetの使い方を詳しく解説しています。