
Photo by Drew Coffman via Unsplash
サイトリンク検索ボックス(Sitelinks Searchbox)の構造化データをマークアップする方法を紹介します。
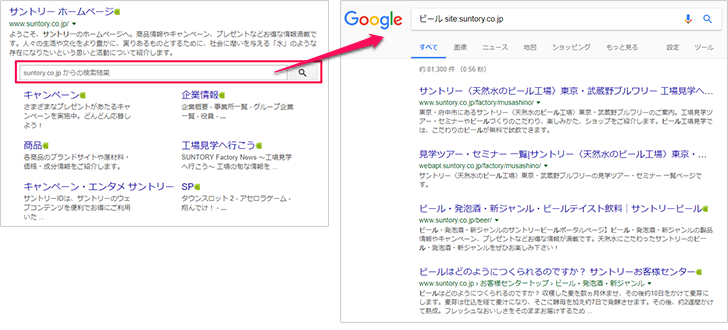
Googleは検索結果に、サイト内のページを検索できる検索ボックス(サイトリンク検索ボックス/Sitelinks Searchbox)を表示することがあります。
サイトリンク検索ボックスで検索すると、通常はサイト内のページを検索対象とした、Googleの検索結果が表示されます。

構造化データをマークアップすることで、Googleの検索結果ではなく、自サイトの検索システムを使ったサイト内検索の結果ページを表示することができます。

また、モバイルからのアクセスの場合、検索結果としてAndroidアプリを起動して、アプリ内の検索結果ページを表示することも可能です。
このサイトリンク検索ボックスの構造化データは、すでにGoogleの検索結果にサイトリンク検索ボックスが表示されているサイトに対してのみ有効です。構造化データをマークアップしても、それだけでGoogleの検索結果にサイトリンク検索ボックスが表示されることはありません。
JSON-LDでマークアップする
サイトリンク検索ボックス(Sitelinks Searchbox)をJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": "android-app://com.example/https/query.example.com/search/?q={search_term_string}",
"query-input": "required name=search_term_string"
}]
}
</script>
Microdataでマークアップする
MicrodataでHTMLタグに直接マークアップする方法です。
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
属性の解説
サイトリンク検索ボックス(Sitelinks Searchbox)の属性は次のようにります。
| 属性 | 必須 | 説明 |
|---|---|---|
| url | 必須 | 検索をはじめるページのURL 通常はサイトトップページのURLを指定 |
| potentialAction | 必須 | この中にサイト内検索に関する情報を記載 |
| potentialAction.@type | 必須 | “SearchAction”を指定 |
| potentialAction.target | 必須 | サイト内検索結果ページのURL 検索キーワード部分は {search_term_string}を指定 |
| potentialAction.query-input | 必須 | "required name=search_term_string"を指定 |
検索結果のサイトリンク検索ボックスを非表示にする方法
検索結果のサイトリンク検索ボックスを非表示にすることも可能です。metaタグに次のコードを追記します。楽天市場やAmazon、CookpadはGoogle検索結果のサイトリンク検索ボックスを非表示にしています。
<meta name="google" content="nositelinkssearchbox">
