
Photo Brooke Lark via Unsplash
レシピ(Recipes)の構造化データをマークアップする方法を紹介します。
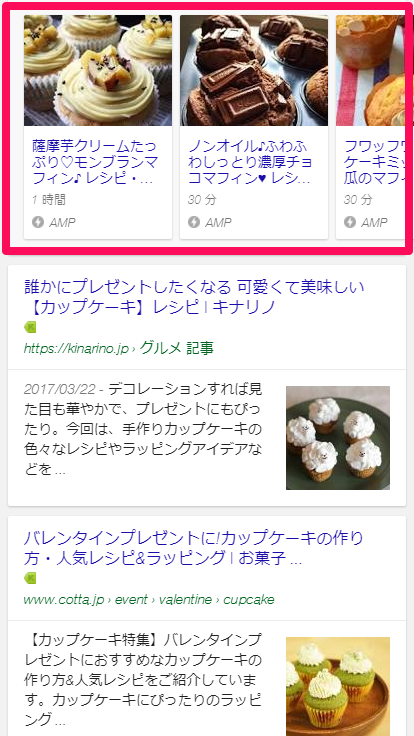
Googleは検索結果のカルーセル枠にレシピのリッチカードを表示することがあります。

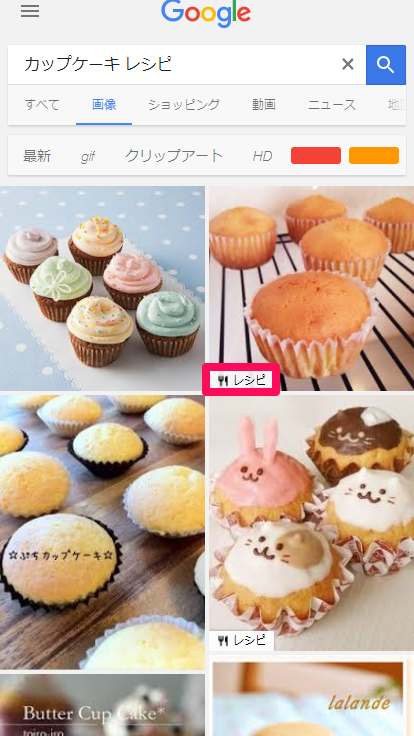
また、モバイルの画像検索においても「レシピ」のバッジを表示し、ユーザーのクリックを促します。

レシピの情報を構造化データでマークアップすることで、Googleにレシピに関する情報を正確に伝えることができます。
目次
レシピ(Recipes)の構造化データをJSON-LDでマークアップする
レシピ(Recipes)の構造化データをJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
レシピページのマークアップサンプル
レシピページのマークアップサンプルです。AMPページを用意します。
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Strawberry-Mango Mesclun Recipe</title>
<link rel="canonical" href="http://example.ampproject.org/recipe-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Strawberry-Mango Mesclun Recipe",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "scoopnana"
},
"datePublished": "2008-03-03",
"description": "Mango, strawberries, and sweetened dried cranberries are a vibrant addition to mixed greens tossed with an oil and balsamic vinegar dressing.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT15M",
"totalTime": "PT14M",
"recipeYield": "12 servings",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 bowl",
"calories": "319 cal",
"fatContent": "20.2 g"
},
"recipeIngredient": [
"1/2 cup sugar",
"3/4 cup canola oil",
"1 teaspoon salt",
"1/4 cup balsamic vinegar",
"8 cups mixed salad greens",
"2 cups sweetened dried cranberries",
"1/2 pound fresh strawberries, quartered",
"1 mango - peeled, seeded, and cubed",
"1/2 cup chopped onion",
"1 cup slivered almonds"
],
"recipeInstructions": [
"1 Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.",
"2 In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.",
"3 Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving."
]
</script>
</head>
<body>
<h1>The best strawberry and mango mesclun you’ll ever try!</h1>
</body>
</html>
レシピのインデックスページのマークアップサンプル
レシピのインデックスページのマークアップサンプルです。複数のレシピの情報を提供できます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Recipe",
"url": "http://example.com/desserts/pies/#apple-pie",
"name": "Apple Pie",
"image": "https://example.com/300px-Apple_pie.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Recipe",
"url": "http://example.com/desserts/pies/#cherry-pie",
"name": "Cherry Pie",
"image": "http://www.example.com/images/cherry.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type" : "Recipe",
"url":"http://example.com/desserts/pies/#blueberry-pie",
"name": "Blueberry Pie",
"image": "http://www.example.com/images/blueberry.jpg",
"author": {
"@type": "Person",
"name": "Carol Smith"
},
"datePublished": "2009-11-05"
}
}
]
}
</script>
レシピ(Recipes)の構造化データの属性
レシピの属性(Recipe Properties)
レシピページはAMPで作成し、以下の属性でマークアップする必要があります。
| 属性 | 必須 | 説明 |
|---|---|---|
| aggregateRating | 推奨 | レビュー評価の平均に関する情報 |
| author | 推奨 | レシピの作成者 |
| cookTime | 推奨 | 調理時間 子要素でmin, maxを使って調理時間の幅を指定することができます。 prepTime(準備時間)と一緒に使います。 |
| prepTime | 推奨 | 準備時間 子要素でmin, maxを使って準備時間の幅を指定することができます。 cookTime(準備時間)と一緒に使います。 |
| totalTime | 推奨 | 全体の調理時間(準備時間 + 調理時間) 子要素でmin, maxを使って準備時間の幅を指定することができます。 totalTimeを単独で使用するか、prepTimeとcookTimeの組み合わせを使用します。 |
| datePublished | 推奨 | レシピが公開された日 |
| description | 推奨 | レシピの概要 |
| image | 推奨 | レシピの画像
|
| name | 必須 | レシピの名前 |
| nutrition.calories | 推奨 | レシピのカロリー |
| recipeCategory | 推奨 | レシピのカテゴリー |
| recipeIngredient | 推奨 | レシピで使用される材料 |
| recipeInstructions | 推奨 | 調理の手順 |
| recipeYield | 推奨 | レシピで作成される量(2人分や2枚など) |
| review | 推奨 | レシピに対してのレビュー情報 |
レシピのリストの属性(ItemList Properties)
レシピをまとめたサマリーページやインデックスページがある場合は、itemListElementで複数のレシピのサマリー情報を提供します。
| 属性 | 必須 | 説明 |
|---|---|---|
| itemListElement | 必須 | この中に各レシピに関する情報を記載 |
| ListItem.position | 必須 | リストアイテムの順番 |
| ListItem.url | 必須 | 各レシピページののURL すべてのレシピに固有のURLが必要 |
