
WordPressで使える便利なカスタマイズコードをまとめて紹介します。
WordPressテーマフォルダにあるfunctions.phpにコードを記述して使います。
functions.phpを使いこなせると、WordPressでできることが大きく広がります。
アドセンス広告のカスタマイズ
1. 記事の任意の場所にアドセンス広告を表示する(ショートコード)
記事の任意の場所にアドセンス広告を表示するショートコードです。記事本文中の任意の場所に「[insert_ad]」と記述することで、広告を表示することができます。
//記事の任意の場所にアドセンス広告を表示するショートコード[insert_ad]
function insert_adShortCode() {
//ここに広告タグを記入
$ad = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
<(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
return $ad;
}
add_shortcode('insert_ad', 'insert_adShortCode');
参考: WordPressでアドセンスを記事内に表示させる3つの方法
2. 見出しタグの直前にアドセンス広告を挿入する
記事本文中で最初に登場するh2見出しタグの直前にアドセンス広告を挿入します。
//最初のH2見出しタグの直前にアドセンス広告を挿入する
function insert_ad_before_first_tag($the_content) {
//ここに広告タグを記入
$ad = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
if(is_single()) { //投稿ページの場合
$tag = '/^<h2.*?>.+?<\/h2>$/im'; //タグのパターンを定義
if(preg_match_all($tag, $the_content, $tags)) { //本文中にタグが含まれていれば取得
if($tags[0][0]) { //1番目のタグの直前に$adを挿入
$the_content = str_replace($tags[0][0], $ad.$tags[0][0], $the_content);
}
}
}
return $the_content;
}
add_filter('the_content','insert_ad_before_first_tag');
h2タグ以外の前に広告を挿入したい場合は、
$tag = '/^<h2.*?>.+?<\/h2>$/im';
の部分を変更します。
h3見出しや画像の前に挿入することが可能です。
//h3見出しの場合 $tag = '/^<h3.*?>.+?<\/h3>$/im'; //h2、もしくはh3見出しの場合 $tag = '/^(<h2.*?>.+?<\/h2>|<h3.*?>.+?<\/h3>)$/im'; //画像の場合 $tag = '/<img.*?>$/im';
広告の挿入位置をタグの前ではなく、タグの後に変更する場合は、
$the_content = str_replace($tags[0][0], $ad.$tags[0][0], $the_content);
の部分を変更して、
$the_content = str_replace($tags[0][0], $tags[0][0].$ad, $the_content);
とします。
1番目の見出しだけではなく、2番目、3番目の見出しにも広告を挿入する場合は、以下のようにします。それぞれに違う広告タグを設定できます。
//1番目、2番目、3番目のH2見出しタグの直前にアドセンス広告を挿入する
function insert_ad_before_first_tag($the_content) {
//ここに1番目の広告タグを記入
$ad1 = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
//ここに2番目の広告タグを記入
$ad2 = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
//ここに3番目の広告タグを記入
$ad3 = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
if(is_single()) { //投稿ページの場合
$tag = '/^<h2.*?>.+?<\/h2>$/im'; //タグのパターンを定義
if(preg_match_all($tag, $the_content, $tags)) { //本文中にタグが含まれていれば取得
if($tags[0][0]) { //1番目のタグの直前に$adを挿入
$the_content = str_replace($tags[0][0], $ad1.$tags[0][0], $the_content);
}
if($tags[0][1]) { //2番目のタグの直前に$adを挿入
$the_content = str_replace($tags[0][1], $ad2.$tags[0][1], $the_content);
}
if($tags[0][2]) { //3番目のタグの直前に$adを挿入
$the_content = str_replace($tags[0][2], $ad3.$tags[0][2], $the_content);
}
}
}
return $the_content;
}
add_filter('the_content','insert_ad_before_first_tag');
参考: 本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordpressカスタマイズ方法
3. AMPページでは広告タグを変更する
AMPページと通常のページで広告タグを変更します。WordPressをAMP化するプラグイン「AMP」で用意されている「is_amp_endpoint()」という関数を使います。プラグインを無効にしている場合に備えて、「function_exists('is_amp_endpoint')」で関数の存在確認を行っています。プラグイン「AMP」を使用していない場合のAMP判別については、この記事内で紹介しているAMP判別関数の項目を参照して下さい。
先程の見出しタグの直前にアドセンス広告を挿入するコードをベースにしています。
//AMP判別関数(AMPページだとtrue, 通常ページだとfalseを返す)
//プラグインAMP「https://ja.wordpress.org/plugins/amp/」を使用している場合(プラグインを使っていない場合は使えない)
function is_amp() {
$is_amp = false;
if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
$is_amp = true;
}
return $is_amp;
}
//最初のH2見出しタグの直前にアドセンス広告を挿入する
function insert_ad_before_first_tag($the_content) {
//広告タグを定義
if(is_amp()) { //AMPページの場合
//ここにAMPページ用の広告タグを記入
$ad = '
<div class="ad-space">
<amp-ad width="336" height="280" type="adsense"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></amp-ad>
</div>
';
} else { //通常ページの場合
//ここに通常ページ用の広告タグを記入
$ad = '
<div class="ad-space">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="3708412355"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
';
}
//広告タグを挿入
if(is_single()) { //投稿ページの場合
$tag = '/^<h2.*?>.+?<\/h2>$/im'; //タグのパターンを定義
if(preg_match_all($tag, $the_content, $tags)) { //本文中にタグが含まれていれば取得
if($tags[0][0]) { //1番目のタグの直前に$adを挿入
$the_content = str_replace($tags[0][0], $ad.$tags[0][0], $the_content);
}
}
}
return $the_content;
}
add_filter('the_content','insert_ad_before_first_tag');
参考: WordPressのAMPプラグインで通常ページとAMPページで条件分岐する関数 is_amp_endpoint() | アンギス
4. Google Adsenseの新しいモバイル広告用フォーマット「ページ単位の広告(Adsense Page Level Ads)」をheaderに追加する
Google Adsenseで使える、スマホサイト用の新しい広告フォーマット「ページ単位の広告(Adsense Page Level Ads)」は、サイトのheader部分に共通のコードを挿入するだけで実装することができます。functions.phpに以下のコードを記述することで、サイト全体のheader部分に「ページ単位の広告」用のタグを挿入することができます。
//Adsenseのページ単位広告(Page Level Ads)をheaderに追加する
function add_page_level_ads(){
$ads = '
<!-- Google Adsense Page-level ads -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-0000000000000000",
enable_page_level_ads: true
});
</script>
<!-- /Google Adsense Page-level ads -->
<?php
';
echo $ads;
}
add_action('wp_head', 'add_page_level_ads');
参考: スマホサイトでの広告収益を最大化しよう!Google Adsenseでスマホ向け広告「ページ単位の広告」を表示する方法 | Web制作ナビ
コンテンツのカスタマイズ
5. リンクにtarget=”_blank”をつける
コンテンツ内のリンクにtarget=”_blank”をつけます。
function add_external_content( $content ) {
$add_blank = 1; //target="_blank" 付ける場合は 1 付けない場合は 0
preg_match_all( '/<a[^>]+?href[^>]+?>/i', $content, $link_array );
$my_url = preg_quote( rtrim( get_bloginfo('url'), '/' ) . '/', '/' );
foreach( array_unique( $link_array[0] ) as $link ) {
$replaced = $link;
if( !preg_match( '/href=[\'|\"]?\s?' . $my_url . '[^>]+?[\'|\"]/i', $link ) ) {
// target="_blank" 付ける
if( $add_blank && !preg_match( '/.+?target\s?=[\'|\"]?\s?_?blank.+?/i', $link ) ) {
$replaced = str_replace( '>', ' target="_blank">', $replaced );
}
$content = str_replace( $link, $replaced, $content );
}
}
return $content;
}
add_filter( 'the_content', 'add_external_content', 12 );
ショートコードのカスタマイズ
6. 特定のカテゴリを持っていたら記事本文中にアイコンを表示する(ショートコード)
特定のカテゴリを持っている場合にアイコンを表示するショートコードを作成します。
![]()
下記のコードをfunctions.phpに記述します。
//特定のカテゴリを持っていたら記事本文中にアイコンを表示する(ショートコード)
function iconFunc($atts) {
$icon = "";
if(has_category('1')) { //カテゴリID「1」を持っている場合
$icon .= '<span class="icon new">新着</span>'; //新着アイコン
}
if(has_category('2')) { //カテゴリID「2」を持っている場合
$icon .= '<span class="icon end">終了</span>'; //終了アイコン
}
if($icon) {
return '<p>'.$icon.'</p>';
}
}
add_shortcode('icon','iconFunc');
表示用のショートコードは
です。
例えばCSSはこんな感じです。
span.icon {
display: inline-block;
margin: 0 .4em 0 0;
padding: 1px 5px;
vertical-align: top;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
line-height: 1.7;
color: #fff;
}
span.new {
background-color: #ff4500;
}
span.end {
background-color: #696969;
}
7. 本文中に他の記事へのリンクをタイトル、アイキャッチ画像付きで埋め込む(ショートコード)
ショートコードを使って、本文中に他の記事へのリンクをタイトル、アイキャッチ画像付きで埋め込みます。
こんな感じの表示になります。
ショートコードは下記のような形式で、URLを指定して記事の情報を取得します。
下記のコードをfunctions.phpに記述します。
//本文中に他の記事へのリンクをタイトル、アイキャッチ画像付きで埋め込むショートコードfunction insert_other_article($params = array()) {
//ショートコードパラメーターの設定
extract(shortcode_atts(array(
'url' => ''
), $params));
$slug = str_replace(get_bloginfo('url'),"",$url); //ショートコードで設定したURLからサイトURLの部分を除外し、スラッグとして定義する
if($slug != '') { //スラッグが空でない場合
$queries = new WP_Query("name === $slug"); //スラッグ情報から投稿記事の情報を取得する
if(!$queries->have_posts()) { //投稿記事が見つからない場合
$queries = new WP_Query("pagename === $slug"); //スラッグ情報から固定ページの情報を取得する
}
}
$queries->the_post(); //取得した記事データをセットする
//生成するHTML
$html .=
'<div class="embed-article">
<a href="'.get_permalink().'" class="embed-article-link">
<div class="embed-article-thumbnail">'.get_the_post_thumbnail().'</div>
<div class="embed-article-right">
<div class="embed-article-title">'.the_title('','',false).'</div>
</div>
</a>
</div>
';
wp_reset_postdata();
return $html;
}
add_shortcode('article', 'insert_other_article');
CSSはこんな感じです。
.embed-article {
margin: 20px 0;
padding: 10px;
border: 1px solid #ccc;
}
.embed-article:after {
content: "";
clear: both;
display: block;
}
.embed-article:hover {
background: #f4f4f4;
}
.embed-article a:hover {
text-decoration: none;
}
.embed-article a img {
width: 120px;
height: 73px;
border: none;
}
.embed-article a img:hover {
border: none;
}
.embed-article-thumbnail {
float: left;
height: 75px;
}
.embed-article-right {
min-height: 75px;
margin-left: 132px;
}
.embed-article-title {
font-weight: bold;
}
.embed-article-title {
color: #000;
}
.embed-article:hover .embed-article-title {
text-decoration: underline;
}
参考: お手軽WordPress Tips:記事や投稿内で、別の記事の抜粋やリンク、アイキャッチなどを1つのショートコードで取得出来るようにする – かちびと.net
8. 記事を見出し付きで50音順に一覧表示する(ショートコード)
カスタムフィールドを使って記事を見出し付きで50音順にソートして一覧表示します。

「あ行」、「か行」、「さ行」のように行ごとの見出しを設けて、さらにその中に「ア」、「イ」、「ウ」と50音見出しを用意して、それぞれに記事を表示します。
あらかじめyomiというカスタムフィールドを用意して、記事のヨミガナを入力しておきます。ヨミガナは全角カタカナで入力します。
functions.phpに以下のコードを記述します。
//記事を見出し付きで50音順に一覧表示するショートコード[yomilist]
function yomilistFunc($atts) {
//インデックス(行)
$indexes_parents = array(
"あ行" => "[ア-オ]",
"か行" => "[カ-コ]",
"さ行" => "[サ-ソ]",
"た行" => "[タ-ト]",
"な行" => "[ナ-ノ]",
"は行" => "[ハ-ホ]",
"ま行" => "[マ-モ]",
"や行" => "[ヤ-ヨ]",
"ら行" => "[ラ-ロ]",
"わ行" => "[ワ-ン]",
"その他" => ".*"
);
//インデックス(50音)
$indexes = array(
"ア" => "[ア]", "イ" => "[イ]", "ウ" => "[ウ]", "エ" => "[エ]", "オ" => "[オ]",
"カ" => "[カ]", "キ" => "[キ]", "ク" => "[ク]", "ケ" => "[ケ]", "コ" => "[コ]",
"サ" => "[サ]", "シ" => "[シ]", "ス" => "[ス]", "セ" => "[セ]", "ソ" => "[ソ]",
"タ" => "[タ]", "チ" => "[チ]", "ツ" => "[ツ]", "テ" => "[テ]", "ト" => "[ト]",
"ナ" => "[ナ]", "ニ" => "[ニ]", "ヌ" => "[ヌ]", "ネ" => "[ネ]", "ノ" => "[ノ]",
"ハ" => "[ハ]", "ヒ" => "[ヒ]", "フ" => "[フ]", "ヘ" => "[ヘ]", "ホ" => "[ホ]",
"マ" => "[マ]", "ミ" => "[ミ]", "ム" => "[ム]", "メ" => "[メ]", "モ" => "[モ]",
"ヤ" => "[ヤ]", "ユ" => "[ユ]", "ヨ" => "[ヨ]",
"ラ" => "[ラ]", "リ" => "[リ]", "ル" => "[ル]", "レ" => "[レ]", "ロ" => "[ロ]",
"ワ" => "[ワ]", "ン" => "[ン]",
"その他" => ".*"
);
global $post;
//記事データを取得
//記事の取得条件
$args = array(
'posts_per_page' => '-1', //取得記事数無制限
'post_status' => 'publish', //公開中
'meta_key' => 'yomi', //カスタムフィールドyomiを持っている記事
'meta_value' => '', //カスタムフィールドyomiの値は指定しない
'orderby' => meta_value, //カスタムフィールドyomiの値を基準に並び替え
'order' => asc // 昇順に並び替え
);
$my_posts = get_posts($args); //上記条件で記事を取得
$post_data_set = array(); //配列$post_data_setを用意
//上記条件の投稿があるなら
if($my_posts) {
foreach($my_posts as $post) : //ループスタート
setup_postdata($post); //get_the_title() などのテンプレートタグを使えるようにする
//ヨミガナの1文字目を取得する(濁点、半濁点は分離)
$yomi = get_post_meta($post->ID, 'yomi', true); //カスタムフィールドyomiの値を取得
$yomi_conv = mb_convert_kana($yomi, 'k', 'UTF-8'); //全角カタカナを半角カタカナに変換(濁点、半濁点を分離)
$yomi_conv = mb_convert_kana($yomi_conv, 'K', 'UTF-8'); //半角カタカナを全角カタカナに変換
$yomi_first = mb_substr($yomi_conv, 0, 1); //先頭の1文字を取得
//配列に格納する
$posts['title'] = get_the_title(); //タイトル
$posts['permalink'] = get_permalink(); //URL
$posts['yomi'] = $yomi; //ヨミガナ
$posts['yomi_first'] = $yomi_first; //ヨミガナ1文字目
$post_data_set[] = $posts; //配列に格納
endforeach; //ループ終わり
}
//インデックス(50音)ごとの配列に格納する
$post_data_set_index = array();
foreach($post_data_set as $key => $val) {
$char = mb_substr( $val['yomi_first'], 0, 1);
foreach($indexes as $index => $pattern ) {
if (preg_match("/^" . $pattern . "/u", $char)) {
$post_data_set_index[$index][] = $post_data_set[$key];
break;
}
}
}
//インデックス(行)ごとの配列に格納する
$post_data_set_index_parent = array();
foreach($post_data_set_index as $key => $val) {
foreach($indexes_parents as $indexes_parent => $patterns) {
if(preg_match("/^" . $patterns . "/u", $key)) {
$post_data_set_index_parent[$indexes_parent][$key] = $post_data_set_index[$key];
break;
}
}
}
//HTML出力
$output = "";
if($post_data_set_index_parent) {
//行ごとに展開
foreach($post_data_set_index_parent as $indexes_parent => $posts) : //ループスタート
$output .= '<h2>'.$indexes_parent.'</h2>';
//50音ごとに展開
foreach ($posts as $index => $post) : //ループスタート
$output .= '<h3>'.$index.'</h3>';
$output .= '<ul>' . "\n";
foreach ($post as $key => $val) {
$output .= '<li>';
$output .= '<a href="' .$val['permalink']. '">' .$val['title']. '</a>';
$output .= '</li>' . "\n";
}
$output .= '</ul>' . "\n";
endforeach; //ループ終わり
endforeach; //ループ終わり
}
//クエリのリセット
wp_reset_postdata();
return $output;
}
add_shortcode('yomilist', 'yomilistFunc');
表示用のショートコードは
[yomilist]
です。
参考: WordPressで記事を見出し付きで50音順に一覧表示する方法 | Web制作ナビ
カスタムフィールドのカスタマイズ
9. 独自のカスタムフィールドを設定する
カスタムフィールドは「Advanced Custom Fields」などのプラグインを使う方法も、簡単なのでおすすめです。
今回は、functions.phpでカスタムフィールドを設定する方法を紹介します。

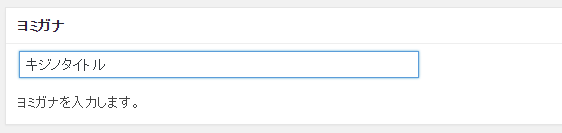
記事のヨミガナを入力するためのカスタムフィールドとして、
- カスタムフィールドのID :yomi
- カスタムフィールドの名前 :ヨミガナ
- カスタムフィールドを挿入する編集画面 :投稿(post)
- カスタムフィールドの種類 :テキストフィールド
という条件で作成します。
//独自のカスタムフィールドを設定する
//カスタムフィールドを追加する
function add_yomi(){
if(function_exists('add_yomi')){
add_meta_box('yomi', 'ヨミガナ', 'insert_yomi', 'post', 'normal', 'high');
}
}
//入力フィールドを設定する
function insert_yomi(){
global $post;
//リクエスト強要(CSRF)対策のためのnonce用の隠しフィールドを設定
wp_nonce_field(wp_create_nonce(__FILE__), 'my_nonce');
//入力フィールドを設定
echo '<label class="hidden" for="yomi">ヨミガナ</label><input type="text" name="yomi" size="60" value="'.esc_html(get_post_meta($post->ID, 'yomi', true)).'" />';
echo '<p>ヨミガナを入力します。</p>';
}
//カスタムフィールドの入力内容を保存する
function save_yomi($post_id){
//リクエスト強要(CSRF)対策のためのnonceを取得、値を比較して異なる場合は処理をしない
$my_nonce = isset($_POST['my_nonce']) ? $_POST['my_nonce'] : null;
if(!wp_verify_nonce($my_nonce, wp_create_nonce(__FILE__))) {
return $post_id;
}
//自動保存の場合は処理をしない
if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) { return $post_id; }
//ユーザーに編集権限がない場合は処理をしない
if(!current_user_can('edit_post', $post_id)) { return $post_id; }
$data = $_POST['yomi'];
if(get_post_meta($post_id, 'yomi') == ""){ //既存データが無い場合
add_post_meta($post_id, 'yomi', $data, true); //入力フィールドの値でデータを作成する
}elseif($data != get_post_meta($post_id, 'yomi', true)){ //入力フィールドの値と既存データが異なる場合
update_post_meta($post_id, 'yomi', $data); //データを更新する
}elseif($data == ""){ //入力フィールドが空の場合
delete_post_meta($post_id, 'yomi', get_post_meta($post_id, 'yomi', true)); //既存データを削除する
}
}
add_action('admin_menu', 'add_yomi');
add_action('save_post', 'save_yomi');
参考: [ WordPress ] 独自のカスタムフィールドを設定する | WebScripter.jp
カスタムタクソノミーのカスタマイズ
10. カスタムタクソノミーを作成する
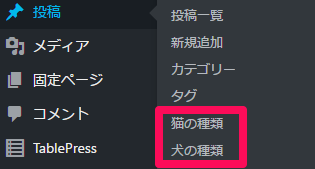
例えば、ペットに関するブログの場合、「猫の種類」「犬の種類」などのカスタムタクソノミー(カテゴリーグループ、タググループ)を作成することができます。

functions.phpに下記のコードを追加します。
//カスタムタクソノミーを作成する
function add_cattype() {
register_taxonomy(
'cattype',
'post',
array(
'label' => _('猫の種類'), //タクソノミーの名前
'rewrite' => array('slug' => 'cattype'), //パーマリンクのURL設定
'hierarchical' => true //trueならカテゴリーのような階層あり、falseならタグのような階層化なし
)
);
register_taxonomy(
'dogtype',
'post',
array(
'label' => _('犬の種類'), //タクソノミーの名前
'rewrite' => array('slug' => 'dogtype'), //パーマリンクのURL設定
'hierarchical' => true //trueならカテゴリーのような階層あり、falseならタグのような階層化なし
)
);
}
add_action( 'init', 'add_cattype' );
参考: WordPressでカスタムタクソノミーを設定する方法【初心者向け】 | TechAcademyマガジン
11. ウィジェットにカスタムタクソノミーを追加する
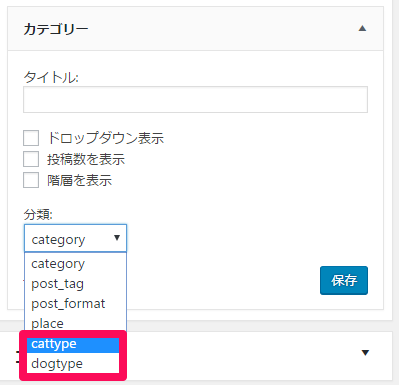
カテゴリーウィジェットを拡張して、カスタムタクソノミーを選択できるようにします。

functions.phpに下記のコードを追加します。
//ウィジェットにカスタムタクソノミーを追加する
function override_widget_categories() {
class WP_Widget_Categories_Taxonomy extends WP_Widget_Categories {
private $taxonomy = 'category';
public function widget($args, $instance) {
if (!empty($instance['taxonomy'])) {
$this->taxonomy = $instance['taxonomy'];
}
add_filter('widget_categories_dropdown_args', array($this, 'add_taxonomy_dropdown_args'), 10);
add_filter('widget_categories_args', array($this, 'add_taxonomy_dropdown_args'), 10);
parent::widget($args, $instance);
}
public function update($new_instance, $old_instance) {
$instance = parent::update($new_instance, $old_instance);
$taxonomies = $this->get_taxonomies();
$instance['taxonomy'] = 'category';
if (in_array($new_instance['taxonomy'], $taxonomies)) {
$instance['taxonomy'] = $new_instance['taxonomy'];
}
return $instance;
}
public function form($instance) {
parent::form($instance);
$taxonomy = 'category';
if (!empty($instance['taxonomy'])) {
$taxonomy = $instance['taxonomy'];
}
$taxonomies = $this->get_taxonomies();
?>
<p>
<label for="<?php echo $this->get_field_id('taxonomy'); ?>"><?php _e('Taxonomy:'); ?></label><br />
<select id="<?php echo $this->get_field_id('taxonomy'); ?>" name="<?php echo $this->get_field_name('taxonomy'); ?>">
<?php foreach ($taxonomies as $value) : ?>
<option value="<?php echo esc_attr($value); ?>"<?php selected($taxonomy, $value); ?>><?php echo esc_attr($value); ?></option>
<?php endforeach; ?>
</select>
</p>
<?php
}
public function add_taxonomy_dropdown_args($cat_args) {
$cat_args['taxonomy'] = $this->taxonomy;
return $cat_args;
}
private function get_taxonomies() {
$taxonomies = get_taxonomies(array(
'public' => true,
));
return $taxonomies;
}
}
unregister_widget('WP_Widget_Categories');
register_widget('WP_Widget_Categories_Taxonomy');
}
add_action('widgets_init', 'override_widget_categories');
参考: WordPress標準のカテゴリーウィジェットを拡張してカスタムタクソノミーも選択できるようにする – モンキーレンチ
抜粋のカスタマイズ
12. 抜粋の文字数を変更する
記事の抜粋を表示する「the_excerpt()」を使うと、デフォルトでは記事本文の先頭から110文字が表示されます。この抜粋表示する文字数を変更します。
//抜粋の文字数を変更する
function change_excerpt_length($length) {
return 110;
}
add_filter('excerpt_length', 'change_excerpt_length', 99);
「110」の部分を任意の文字数に変更します。
参考: テンプレートタグ/the excerpt – WordPress Codex 日本語版
13. 抜粋末尾の「…」を変更する
記事の抜粋を表示する「the_exerpt()」を使うと、省力される文の末尾は点点点「…」の表示になります。この「…」を任意の文字列に変更します。
//抜粋末尾の「…」を変更する
function change_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'change_excerpt_more', 99);
「…」の部分を任意の文字列に変更します。
「…」をその記事へのリンクつきの文字列に変更することもできます。「…続きを読む」のような使い方ができます。
//抜粋末尾の「…」をリンクつきの文字列に変更する
function change_excerpt_more($post) {
return '<a href="'.get_permalink($post->ID).'">…続きを読む</a>';
}
add_filter('excerpt_more', 'change_excerpt_more', 99);
参考: テンプレートタグ/the excerpt – WordPress Codex 日本語版
検索のカスタマイズ
14. 検索キーワードの「ひらがな」と「カタカナ」、「半角カナ」と「全角カナ」、「全角英数」と「半角英数」を区別しないでマッチさせる
WordPressのサイト内検索で、入力されたキーワードの「ひらがな」と「カタカナ」、「半角カナ」と「全角カナ」、「全角英数」と「半角英数」などを区別せずにマッチさせます。
function change_search_char($where, $obj) {
if ($obj->is_search) {
$where = str_replace(".post_title", ".post_title COLLATE utf8_unicode_ci", $where );
$where = str_replace(".post_content", ".post_content COLLATE utf8_unicode_ci", $where );
}
return $where;
}
add_filter( 'posts_where', 'change_search_char', 10, 2 );
参考: WordPress検索でカタカナとひらがなを同じように検索できるようにする | RYUS blog
15. 検索結果に投稿記事のみを表示する
デフォルトでは検索結果には投稿ページだけでなく固定ページも表示されます。固定ページを検索結果に表示させたくない場合など、投稿記事のみを表示するように設定します。
//検索結果に投稿記事のみを表示する
function custom_search_result($query) {
if(!$query->is_admin && $query->is_main_query() && $query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','custom_search_result');
参考: 【WordPressの「検索結果を投稿だけ」表示させる】「pre_get_posts」を使ってCodexのコードをこう書くと問題を回避できます | 今村だけがよくわかるブログ
16. 検索結果から特定の記事や固定ページを除外する
記事のIDを指定することで、検索結果から特定の記事や固定ページを除外することができます。
//検索結果から特定の記事や固定ページを除外する
function custom_search_result($query) {
if (!$query->is_admin && $query->is_main_query() && $query->is_search) {
$query->set('post__not_in', array(1, 2, 3));
}
return $query;
}
add_filter('pre_get_posts', 'custom_search_result');
「array(1, 2, 3)」の部分に検索結果に表示したくない記事IDを指定します。
参考: WordPress:検索結果をカスタマイズする | NxWorld
17. 検索結果に特定のカテゴリーの記事のみを表示する
検索結果に特定のカテゴリーの記事のみを表示します。functions.phpに下記を記述します。
//検索結果に特定のカテゴリーのみを表示する
function custom_search_result($query){
if ($query->is_search) {
$catids = array(1, 2, 3); //ここに検索結果に表示したいカテゴリーIDをカンマ区切りで指定
$query->set('category__in', $catids);
}
return $query;
}
add_filter('pre_get_posts','custom_search_result');
18. 検索結果から特定のカテゴリーの記事を除外する
検索結果から特定のカテゴリーの記事を除外します。functions.phpに下記を記述します。
//検索結果に特定のカテゴリーのみを表示する
function custom_search_result($query){
if ($query->is_search) {
$catids = array(1, 2, 3); //ここに検索結果から除外したいカテゴリーIDをカンマ区切りで指定
$query->set('category__not_in', $catids);
}
return $query;
}
add_filter('pre_get_posts','custom_search_result');
19. 検索フォームをオリジナルにカスタマイズする
テーマ内で「get_search_form();」で呼び出す検索フォームをオリジナルのものにカスタマイズします。
//検索フォームをオリジナルにカスタマイズする
function custom_search_form($form) {
//ここに検索フォームを記入
$form = '
<form role="search" method="get" id="searchform" class="searchform" action="'.home_url('/').'" >
<div>
<label class="screen-reader-text" for="s">'.__('Search for:').'</label>
<input type="text" value="'.get_search_query().'" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'.esc_attr__('Search').'" />
</div>
</form>
';
return $form;
}
add_filter('get_search_form', 'custom_search_form');
参考: WordPressの検索機能をもっと使いやすくする | Webクリエイターボックス
ヘッダーのカスタマイズ
20. ヘッダーにFacebookのApp ID(fb:app_id)を追加する
headタグ内にfacebookのApp IDを設定します。
function insert_fb_app_id_into_head() {
echo "<meta property="fb:app_id" content="1234567812345678" />";
}
add_action('wp_head', 'insert_fb_app_id_into_head');
参考: WordPressにOGP設定・プラグインなしでFacebook/Twitter Cards対応 | EasyRamble
タイトルのカスタマイズ
21. 詳細ページやカテゴリごとにタイトルタグ全体を変更する
詳細ページやカテゴリごとにtitleタグを変更します。「pre_get_document_title」を使って、「WordPressのfunctions.phpで使える便利なカスタマイズコード100個まとめ | Web制作ナビ」のように、ブログ名を含めたタイトルタグ全体を変更します。
//詳細ページやカテゴリごとにtitleタグ全体を変更する
function change_title($title) {
$separater = ' | '; //セパレーターを設定
$blog_name = get_bloginfo('name'); //ブログ名を取得
//詳細ページの場合
if(is_single()) {
$title = get_the_title().$separater.$blog_name;
}
//固定ページの場合
elseif(is_page()) {
$title = get_the_title().$separater.$blog_name;
}
//カテゴリーページの場合
elseif(is_category()) {
$title = single_cat_title('', false).'の一覧'.$separater.$blog_name;
}
//タグページの場合
elseif(is_tag()) {
$title = single_tag_title('', false).'の一覧'.$separater.$blog_name;
}
//タクソノミーページの場合
elseif(is_tax()) {
$title = single_term_title('', false).'の一覧'.$separater.$blog_name;
}
//アーカイブページの場合
elseif(is_archive()) {
$title = get_the_archive_title().'の一覧'.$separater.$blog_name;
}
return $title;
}
add_filter('pre_get_document_title', 'change_title');
セパレーターを変更する場合は、「$separater = ' | ';」を、それぞれのタイトルを変更する場合は、各「if」内の「$title = 」の部分を変更します。
参考: WordPress4.4 title要素のカスタマイズ – WordPress Snippet
22. 詳細ページやカテゴリごとにタイトルタグの一部を変更する
詳細ページやカテゴリごとにtitleタグを変更します。「document_title_parts」を使って、titleタグの一部を変更できます。「$title['title']」で、投稿名やカテゴリ名の部分を変更できます。「WordPressのfunctions.phpで使える便利なカスタマイズコード100個まとめ | Web制作ナビ」の場合、ブログ名はそのままで、「WordPressのfunctions.phpで使える便利なカスタマイズコード100個まとめ」の部分のみを変更できます。
//詳細ページやカテゴリごとにtitleタグの一部を変更する
function change_title($title) {
//詳細ページの場合
if(is_single()) {
$title['title'] = get_the_title();
}
//固定ページの場合
elseif(is_page()) {
$title['title'] = get_the_title();
}
//カテゴリーページの場合
elseif(is_category()) {
$title['title'] = single_cat_title('', false).'の一覧';
}
//タグページの場合
elseif(is_tag()) {
$title['title'] = single_tag_title('', false).'の一覧'
}
//タクソノミーページの場合
elseif(is_tax()) {
$title['title'] = single_term_title('', false).'の一覧';
}
//アーカイブページの場合
elseif(is_archive()) {
$title['title'] = get_the_archive_title().'の一覧';
}
return $title;
}
add_filter('document_title_parts', 'change_title');
$title['title']の他にも、
$title['site'](サイト名)$title['tagline'](フロントページで表示されるサイトのキャッチフレーズ部分)$title['page'](ページ送り時の2ページ目以降の表示)
を変更することができます。
参考: WordPress4.4以降でカスタムフィールドを使い、投稿ごとにタイトルタグを自由に編集する方法(フィルターフック使用) – マイペースクリエイターの覚え書き
23. タイトルタグのセパレーターを変更する
titleタグのセパレーター(デフォルトでは「-」)を変更します。
//タイトルタグのセパレーターを変更する
function change_title_separator($sep){
$sep = '|'; //ここに変更後のセパレーターを設定
return $sep;
}
add_filter( 'document_title_separator', 'change_title_separator' );
参考: WordPress 4.4 から wp_title関数が 非推奨になりました – ねんでぶろぐ
24. the_title()で表示される記事タイトルを変更する
the_title()で表示される記事のタイトルを変更します。記事タイトルの前後に文字列を入れたり、記事タイトル事態を変更することができます。
//the_title()で表示される記事タイトルを変更する
function modified_post_title($title) {
$before = 'タイトルの前に表示する文字列';
$after = 'タイトルの後に表示する文字列';
$title = $before.$title.$after; //ここに変更する記事タイトルを入力する
return $title;
}
function condition_filter_title($query){
global $wp_query;
if($query === $wp_query){
add_filter( 'the_title', 'modified_post_title', 10, 2);
}else{
remove_filter('the_title','modified_post_title', 10, 2);
}
}
add_action('loop_start','condition_filter_title');
参考: [WordPress]the_titleへのフィルターフックで前後のページヘのリンクのタイトルまで変わってしまう現象への対応 | Wood-Roots.blog
25. カテゴリーページやタグページで表示される「カテゴリー:」「タグ:」の表示を削除する
テーマによってはカテゴリーやタグのアーカイブページで「カテゴリー:」「タグ:」と表示されます。この「カテゴリー:」「タグ:」の表記を削除します。
function change_title($title) {
//カテゴリーページの場合
if(is_category()) {
$title = single_cat_title('', false); //ここにカテゴリー一覧ページのタイトルを設定する
}
//タグページの場合
elseif(is_tag()) {
$title = single_tag_title('', false); //ここにタグ一覧ページのタイトルを設定する
}
return $title;
}
add_filter('get_the_archive_title', 'change_title');
「single_cat_title('', false)」の1つ目のパラメーターに設定した文字列が、タイトルの前に出力されます。「カテゴリー:カテゴリー名」と表示したい場合は、「single_cat_title('カテゴリー:', false)」とします。「single_tag_title('', false)」も同様です。
予約投稿のカスタマイズ
26. 公開日時が未来の記事を予約投稿状態のまま表示する
公開日時が未来の記事を予約投稿状態のまま表示します。
//公開日時が未来の記事を予約投稿状態のまま表示する
function get_future_posts( $query ) {
if ( is_front_page() && $query->is_main_query() )
$query->set( 'post_status', array( 'publish', 'future' ) );
}
add_action('pre_get_posts', 'get_future_posts');
参考: wp query – How to Get All Posts with any post status? – WordPress Development Stack Exchange
管理画面のカスタマイズ
27. 管理画面で独自のCSS、JavaScript を読み込む
管理画面で独自のCSS、JavaScriptを読み込みます。コードを直接記入する方法、CSSやJSファイルを読み込む方法があります。また、読み込み位置はhead内、body終了タグ直前を指定できます。JavaScriptは、jQueryの場合はコードが異なるので、注意してください。
functions.phpに下記のコードを記入します。
管理画面のhead内にCSSを設定する(コードを直接書き込む)
//管理画面のhead内にCSSを設定する(コードを直接書き込む)
function my_admin_style() {
echo '<style>
//ここのスタイルを記入する
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
管理画面のhead内にJavaScriptを設定する(コードを直接書き込む)
//管理画面のhead内にJavaScriptを設定する(コードを直接書き込む)
function my_admin_script() {
echo '<script>
//ここにスクリプトを記入する
</script>'.PHP_EOL;
}
add_action('admin_print_scripts', 'my_admin_script');
管理画面のbody終了タグ直前にJavaScriptを設定する(コードを直接書き込む)
//管理画面のbody終了タグ直前にJavaScriptを設定する(コードを直接書き込む)
function my_admin_footer_script() {
echo '<script>
//ここにスクリプトを記入する
</script>'.PHP_EOL;
}
add_action('admin_print_footer_scripts', 'my_admin_footer_script');
管理画面のhead内にCSSファイルを読み込む
//管理画面のhead内にCSSファイルを読み込む
function my_admin_style(){
wp_enqueue_style( 'my_admin_style', get_template_directory_uri().'/my_admin_style.css' );
}
add_action( 'admin_enqueue_scripts', 'my_admin_style' );
管理画面のhead内にJavaScriptファイルを読み込む
//管理画面のhead内にJavaScriptファイルを読み込む
function my_admin_script(){
wp_enqueue_script( 'my_admin_script', get_template_directory_uri().'/my_admin_script.js' );
}
add_action( 'admin_enqueue_scripts', 'my_admin_script' );
管理画面のhead内にJavaScriptファイルを読み込む(jQueryコードの場合)
//管理画面のhead内にJavaScriptファイルを読み込む(jQueryコードの場合)
function my_admin_jquery_script(){
wp_enqueue_script( 'my_admin_script', get_template_directory_uri().'/my_admin_script.js', array('jquery'));
}
add_action( 'admin_enqueue_scripts', 'my_admin_jquery_script' );
管理画面のbody終了タグ直前にJavaScriptファイルを読み込む
//管理画面のbody終了タグ直前にJavaScriptファイルを読み込む(読み込み位置をフッターにするには第4引数をtrueする)
function my_admin_fotter_script(){
wp_enqueue_script( 'my_admin_script', get_template_directory_uri().'/my_admin_script.js', '', '', true);
}
add_action( 'admin_enqueue_scripts', 'my_admin_fotter_script' );
管理画面のbody終了タグ直前にJavaScriptファイルを読み込む
//管理画面のbody終了タグ直前にJavaScriptファイルを読み込む(読み込み位置をフッターにするには第4引数をtrueする)
function my_admin_fotter_script(){
//読み込み位置をフッターにするには第4引数をtrueする
wp_enqueue_script( 'my_admin_script', get_template_directory_uri().'/my_admin_script.js', '', '', true);
}
add_action( 'admin_enqueue_scripts', 'my_admin_fotter_script' );
管理画面のbody終了タグ直前にJavaScriptファイルを読み込む(jQueryコードの場合)
//管理画面のbody終了タグ直前にJavaScriptファイルを読み込む(jQueryコードの場合)
function my_admin_fotter_jquery_script(){
//読み込み位置をフッターにするには第4引数をtrueする
wp_enqueue_script( 'my_admin_script', get_template_directory_uri().'/my_admin_script.js', array('jquery'), '', true);
}
add_action( 'admin_enqueue_scripts', 'my_admin_fotter_jquery_script' );
投稿画面など特定のページでCSS、JavaScriptを読み込む
// ファイルを読み込む
add_action('admin_head-ページファイル名', 'my_admin_script');
// スタイルを直接書き込む
add_action('admin_print_styles-ページファイル名', 'my_admin_style');
// スクリプトを直接書き込む
add_action('admin_print_scripts-ページファイル名', 'my_admin_script');
「ページファイル名」の部分に、CSSやJavaScriptを読み込みたいページのファイル名を指定します。例えば、新規投稿画面の場合は、「admin_print_styles-post-new.php」になります。
function my_admin_style() {
if(get_post_type() === 'post'){
echo '<style>
//ここのスタイルを記入する
</style>'.PHP_EOL;
}
}
add_action('admin_print_styles-post-new.php', 'my_admin_style');
参考: [WordPress] 管理画面に独自の CSS・JavaScript を適用させる方法まとめ | memocarilog
管理画面 > 投稿一覧のカスタマイズ
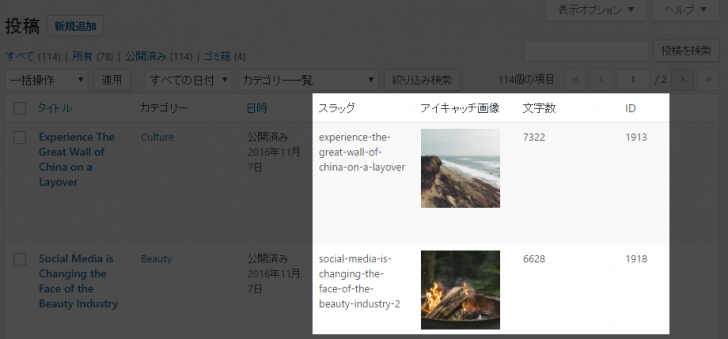
28. 投稿一覧の表示項目にスラッグ、アイキャッチ画像、記事の文字数、記事のIDを追加する
管理画面の投稿一覧ページに表示する項目を追加します。スラッグ、アイキャッチ画像、記事の文字数、記事のIDを出力します。同じ要領で、他の項目を追加することも可能です。

//投稿一覧の表示項目にスラッグ、アイキャッチ画像、記事の文字数、記事のIDを追加する
function add_posts_columns($columns) {
//表示項目を定義
$columns['slug'] = 'スラッグ';
$columns['thumbnail'] = 'アイキャッチ画像';
$columns['count'] = '文字数';
$columns['postid'] = 'ID';
//スタイルを定義
$style = '
<style type="text/css">
.fixed .column-slug {width: auto !important;}
</style>
';
echo $style;
return $columns;
}
//表示項目を出力
function add_posts_columns_row($column_name, $post_id) {
if('slug' == $column_name) { //スラッグを出力
$slug = get_post($post_id)->post_name;
echo $slug;
} elseif('thumbnail' == $column_name) { //アイキャッチ画像を出力
$thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail');
echo ( $thumb ) ? $thumb : '-';
} elseif('count' == $column_name) { //文字数を出力
$count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
echo $count;
} elseif('postid' == $column_name) { //IDを出力
echo $post_id;
}
}
add_filter( 'manage_posts_columns', 'add_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_posts_columns_row', 99, 2 );
参考: WordPress:投稿一覧にサムネイル・ID・スラッグ・文字数の項目を追加する方法 | NxWorld
29. 投稿一覧の表示項目にカスタムタクソノミー(カスタム分類)、カスタムフィールドの値を追加する
スラッグ、アイキャッチ画像、記事の文字数、記事のIDと同様の方法で、カスタムタクソノミー(カスタム分類)、カスタムフィールドの値を管理画面の投稿一覧ページの表示項目に追加することが可能です。
//投稿一覧の表示項目にカスタムタクソノミー(カスタム分類)、カスタムフィールドを追加する
function add_posts_columns($columns) {
//表示項目を定義
$columns['cattype'] = 'キャットタイプ(カスタムタクソノミー)';
$columns['yomi'] = 'ヨミガナ(カスタムフィールドの値)';
//スタイルを定義
$style = '
<style type="text/css">
.fixed .column-slug {width: auto !important;}
</style>
';
echo $style;
return $columns;
}
//表示項目を出力
function add_posts_columns_row($column_name, $post_id) {
if('cattype' == $column_name) { //キャットタイプ(カスタムタクソノミー)を出力
$cattype = get_the_term_list($post_id, 'cattype', '', ', ');
echo $cattype;
} elseif('yomi' == $column_name) { //ヨミガナ(カスタムフィールドの値)を出力
$yomi = get_post_meta($post_id, 'yomi', true);
echo esc_html($yomi);
}
}
add_filter( 'manage_posts_columns', 'add_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_posts_columns_row', 99, 2 );
参考: カスタムフィールドの値をWordPressの投稿一覧画面に表示させる方法 | InfinityScope
参考: カスタム投稿タイプの管理画面の記事一覧にカスタムタクソノミーを表示する – gamme’s direction is as pleasing to the soul.
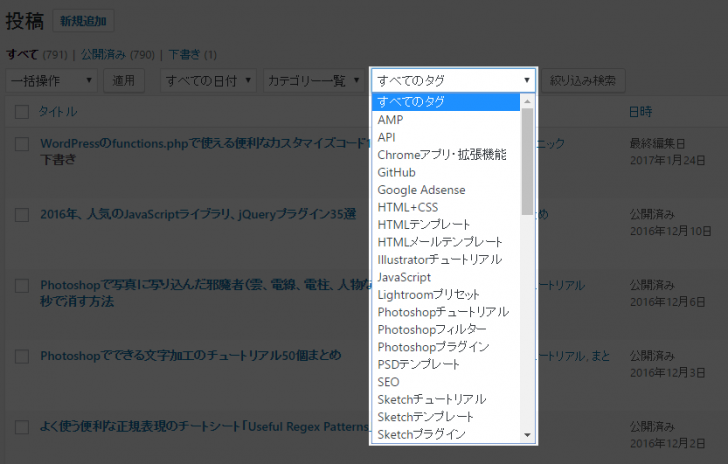
30. 投稿一覧画面にタグでの絞り込みプルダウンを追加する

投稿一覧画面にはデフォルトでカテゴリーでの絞り込みが付いています。これと同様のプルダウンを使った絞り込み機能をタグでも実装することができます。
//投稿一覧画面にタグでの絞り込み機能を追加する
function add_restrict_manage_posts_tag_list(){
global $post_type, $tag;
if(is_object_in_taxonomy($post_type, 'post_tag')) {
$dropdown_options = array(
'show_option_all' => get_taxonomy('post_tag')->labels->all_items,
'hide_empty' => 0,
'hierarchical' => 1,
'show_count' => 0,
'orderby' => 'name',
'selected' => $tag,
'name' => 'tag',
'taxonomy' => 'post_tag',
'value_field' => 'slug'
);
wp_dropdown_categories($dropdown_options);
}
}
add_action('restrict_manage_posts', 'add_restrict_manage_posts_tag_list');
//投稿一覧で「全てのタグ」選択時は$_GET['tag']をセットしない
function custmuize_load_edit_php_unset_get_tag(){
if (isset($_GET['tag']) && '0' === $_GET['tag']) {
unset ($_GET['tag']);
}
}
add_action('load-edit.php', 'custmuize_load_edit_php_unset_get_tag');
参考: WordPress管理画面の投稿一覧に「タグ」と「投稿者」での絞り込み機能を追加するカスタマイズ方法
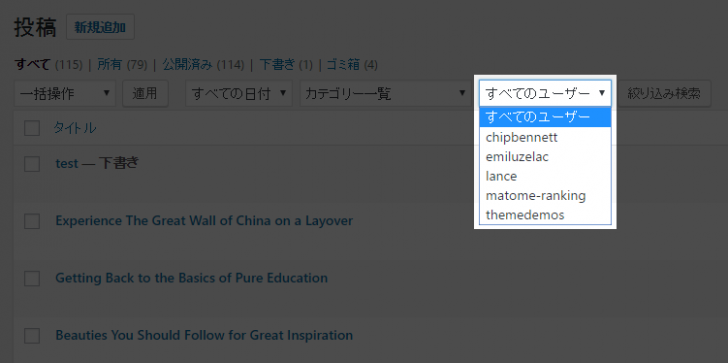
31. 投稿一覧画面に投稿者(ユーザー)での絞り込みプルダウンを追加する

投稿一覧画面に投稿者(ユーザー)での絞り込みプルダウンを追加します。
//投稿一覧画面に投稿者(ユーザー)での絞り込み機能を追加する
function add_restrict_manage_posts_user_list(){
wp_dropdown_users(
array(
'show_option_all' => 'すべてのユーザー',
'name' => 'author'
)
);
}
add_action('restrict_manage_posts', 'add_restrict_manage_posts_user_list');
参考: WordPress管理画面の投稿一覧に「タグ」と「投稿者」での絞り込み機能を追加するカスタマイズ方法
32. 投稿一覧画面にカスタムタクソノミーでの絞り込みプルダウンを追加する
投稿一覧画面に、カスタムタクソノミーでの絞り込みプルダウンを追加します。
//投稿一覧画面にカスタムタクソノミーでの絞り込みプルダウンを追加する
function add_restrict_manage_taxonomy_taxonomy_list(){
global $post_type, $taxonomy;
$taxonomy = 'cattype'; //絞り込み表示したいカスタムタクソノミーをセット
if (is_object_in_taxonomy($post_type, $taxonomy)) {
$dropdown_options = array(
'show_option_all' => get_taxonomy($taxonomy)->labels->all_items,
'hide_empty' => 0,
'hierarchical' => 1,
'show_count' => 0,
'orderby' => 'name',
'selected' => (isset($_GET[$taxonomy])) ? sanitize_key($_GET[$taxonomy]) : '',
'name' => $taxonomy,
'taxonomy' => $taxonomy,
'value_field' => 'slug'
);
wp_dropdown_categories($dropdown_options);
}
}
add_action('restrict_manage_posts', 'add_restrict_manage_taxonomy_taxonomy_list');
「$taxonomy = 'cattype';」の部分を、絞り込み表示したいカスタムタクソノミーの名前に変更します。
参考: メディアライブラリに絞り込み用の「投稿タグ」を追加する:WordPress私的マニュアル
管理画面 > 記事編集画面のカスタマイズ
33. 投稿画面のビジュアルエディターにオリジナルのスタイルシートを適用する
ビジュアルエディターにオリジナルのスタイルシートを適用します。編集画面の見た目を記事のスタイルと統一することができます。
//投稿画面のビジュアルエディターにオリジナルのスタイルシートを適用する
function add_editor_styles() {
add_editor_style( 'css/editor-style.css' );
}
add_action( 'admin_init', 'add_editor_styles' );
テーマフォルダ内、「css」フォルダの中にある「editor-style.css」がビジュアルエディターのスタイルとして読み込まれます。
以下のようにカンマで区切ることで複数のファイルを読み込むことも可能です。
add_editor_style(array('css/editor-style.css', 'genericons/genericons.css'));
参考: WordPressのビジュアルエディターのスタイルをカスタマイズする方法いろいろ
34. 記事のスラッグ(URL)が日本語にならないようにする
パーマリンク設定を投稿名「%postname%」に設定していると、スラッグを変更しなかった場合、記事タイトルがスラッグに設定されます。
記事タイトルが日本語の場合、スラッグ名が日本語になってしまい、URLを共有するときなど「https://www.wp-benricho.com/%E3%83%86%E3%82%B9%E3%83%88/」のようになってしまい、見栄えがよくありません。
スラッグ名に日本語(マルチバイト文字)が入力されて場合、強制的に「{投稿タイプ}-{記事ID}」に変更する方法です。
//記事のスラッグ(URL)が日本語にならないようにする
function change_post_slug($slug, $post_ID, $post_status, $post_type) {
if (preg_match('/(%[0-9a-f]{2})+/', $slug)) {
$slug = utf8_uri_encode( $post_type ).'-'.$post_ID;
}
return $slug;
}
add_filter('wp_unique_post_slug', 'change_post_slug', 99, 4);
参考: WordPress の投稿スラッグを自動的に生成する | Simple Colors
35. 記事編集画面でアイキャッチ画像を使えるようにする
テーマでアイキャッチ画像を使えるようにします。「set_post_thumbnail_size()」でアイキャッチ画像のサイズを指定します。3番目の因数で「true」を指定すると、はみ出して部分がカットされます。
//記事編集画面でアイキャッチ画像を使えるようにする add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 100, 100, true );
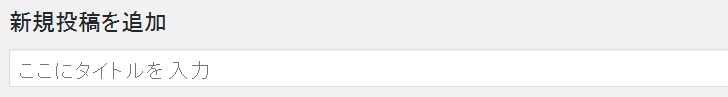
36. 記事編集画面の「ここにタイトルを入力」を変更する
記事編集画面のタイトル入力欄に表示される「ここにタイトルを入力」というプレースホルダを変更します。

//記事編集画面の「ここにタイトルを入力」を変更する
function change_enter_title_here($title){
return $title = 'ここにタイトルを入力';
}
add_filter('enter_title_here', 'change_enter_title_here');
「ここにタイトルを入力」の部分を任意の文字列に変更します。
条件分岐で投稿、固定ページ、カスタム投稿タイプごとにプレースホルダに表示するテキストを変更することもできます。
//記事編集画面の「ここにタイトルを入力」を変更する
function change_enter_title_here($title) {
$current_screen = get_current_screen();
if($current_screen->post_type == 'post') { //投稿
$title = 'ここに投稿のタイトルを入力';
} elseif($current_screen->post_type == 'page') { //固定ページ
$title = 'ここに固定ページのタイトルを入力';
} elseif($current_screen->post_type == 'news') { //カスタム投稿タイプ(news)
$title = 'ここにカスタム投稿タイプのタイトルを入力';
}
return $title;
}
add_filter('enter_title_here', 'change_enter_title_here');
「news」の部分は設定したカスタム投稿タイプ名を指定します。
参考: WordPressの投稿画面で「ここにタイトルを入力」をカスタマイズする方法 | Plan B works
基本設定のカスタマイズ
37. セルフピンバックを無効にする
WordPressには、記事で他のサイトなどにリンクを貼ると、自動でトラックバックを送る機能がついています。ですが、デフォルトでは、自サイトの過去記事にもピンバックを送ってしまいます。
このセルフピンバックを無効にします。
//セルフピンバックを無効にする
function no_self_ping(&$links) {
$home = get_option('home');
foreach($links as $l => $link)
if(0 === strpos($link, $home))
unset($links[$l]);
}
add_action('pre_ping', 'no_self_ping');
参考: WordPressでセルフピンバックを無効にする4つの方法 – OBOLOG
38. リサイズされる画像の画質を100%にする
WordPressでは画像をリサイズする際に画像の圧縮を行います。デフォルトでは画質が90%になります。通常は90%で全く問題ありませんが、写真サイトなど画質が重要なサイトなどでは画質を100%に設定します。
//リサイズされる画像の画質を100%にする
function change_jpeg_quality($quality) {
return 100;
}
add_filter('jpeg_quality', 'change_jpeg_quality');
画質を変更するには、「100」の部分を変更します。100%が最も高画質です。
画質30%

画質90%

画質100%

参考: WordPressにアップロードしてリサイズされたJPG画像の画質を1行のコードで改善させる – かちびと.net
AMP判別のカスタマイズ
39. AMPページを判別する(プラグインAMPを使用している場合)
通常ページとAMPページを判別します。WordPressをAMP化するプラグイン「AMP」を使用している場合に使える判別関数です。プラグインで用意されている「is_amp_endpoint()」という関数を使います。プラグインが無効になっている場合に備えて、「is_amp_endpoint()」の存在確認を行っています。
//AMP判別関数(AMPページだとtrue, 通常ページだとfalseを返す)
//プラグインAMP「https://ja.wordpress.org/plugins/amp/」を使用している場合(プラグインを使っていない場合は使えない)
function is_amp() {
$is_amp = false;
if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
$is_amp = true;
}
return $is_amp;
}
//何かする関数のサンプル
function do_something() {
if(is_amp()) {
//ここにAMPページの処理を書く
} else {
//ここに通常ページの処理を書く
}
}
参考: WordPressのAMPプラグインで通常ページとAMPページで条件分岐する関数 is_amp_endpoint() | アンギス
40. AMPページを判別する(プラグインAMPを使用していない場合)
通常ページとAMPページを判別します。プラグイン「AMP」を使用せずに、テーマでAMP対応をしている場合に使える判別関数です。今回は、「https://www.wp-benricho.com/wordpress-code-snippets/?amp=1」のような形で、URLに「amp=1」というパラメーターが入っているかどうかどうかで、AMPページか通常ページかを判別しています。URLのパターンが異なる場合は、変更が必要です。
//AMP判別関数(AMPページだとtrue、通常ページだとfalseを返す)
//URLに?amp=1パラメーターを使用している場合(URLのパターンが異なる場合は変更が必要)
function is_amp(){
$is_amp = false;
if($_GET['amp'] === '1'){
$is_amp = true;
}
return $is_amp;
}
//何かする関数のサンプル
function do_something() {
if(is_amp()) {
//ここにAMPページの処理を書く
} else {
//ここに通常ページの処理を書く
}
}
セキュリティ関連のカスタマイズ
41. Rest APIを無効にする
function my_limit_rest_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'create_initial_rest_routes', 99);
}
add_action( 'init', 'my_limit_rest_init', 9999 );
参考: WordPress4.7より追加されたREST API エンドポイントを無効にする | サイトスパイラル(Sitespiral) – 沖縄で ホームページ制作 / WordPressのことなら
Jetpackのカスタマイズ
42. Jetpackが出力するog:image「blank.jpg」をオリジナル画像に変更する
Jetpackの共有機能を使うとFacebookやTwitter共有用の画像としてog:imageがソースコードのheadタグ内にセットされます。記事のog:imageはアイキャッチ画像が指定されますが、トップページやアイキャッチ画像が設定されていない記事のog:imageは「blank.jpg」になります。この「blank.jpg」をオリジナル画像に変更します。
//Jetpackが出力するog:image「blank.jpg」をオリジナル画像に変更する
function change_jetpack_ogimage($tags) {
if(substr($tags['og:image'], -9) === "blank.jpg") {
$tags['og:image'] = 'https://www.wp-benricho.com/ogimage.png'; //ここに表示したい画像のURLを設定する
}
return $tags;
}
add_filter('jetpack_open_graph_tags', 'change_jetpack_ogimage');
「https://www.wp-benricho.com/ogimage.png」の部分を指定したいog画像のURLに変更します。
参考: 【改訂版】JetpackのOGPのimageがブランクのときはサイトのロゴに | RYUS blog
おまけ
今回紹介したコードは、functions.phpに記述して使います。
functions.phpを直接編集してもいいのですが、テーマのアップデートがあると、追記した内容が消えてしまいます。
functions.phpのコードを管理できるWordPressプラグイン「Code Snippets」を使うと、functions.phpに記述するコードをプラグイン内で管理することができるのでおすすめです。テーマをアップデートしたり、他のテーマに変更しても影響を受けません。
