
Photo: Gratisography
デザインをしていると、面倒な作業にばかり時間を取られてしまい、本来のデザイン作業が進まないことがあります。Photoshopプラグインを使って作業を自動化すれば、もっとクリエイティブなことに集中することができます。
Photoshopでの作業を高速化できる、おすすめのプラグイン45個を紹介します。
対応バージョンは、各プラグインの配布ページに掲載されている情報を記載しています。Photoshop CS6対応とだけ書いてあっても、Photoshop CC 2015で動作するものもあるので、気になるプラグインは試してみてください。
「Swatchy」で色をプロジェクトごとに管理

色をフォルダ分けして管理することができるPhotoshopプラグインです。プロジェクトごとに色を作成しておくと便利です。
Swatchy(無料)
※Photoshop CC、CC 2014、CC 2015対応
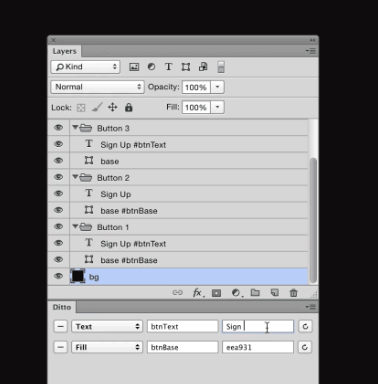
「Ditto」で複数レイヤーのカラーやフォントサイズを一括変更

複数のレイヤーの塗りや、フォントサイズを一括変更できるPhotoshopプラグインです。一括変更できるのは、レイヤーの塗り、文字列、表示・非表示、フォントサイズ、フォントの種類、フォントの色、行の高さです。対処のレイヤーに「#Color1」のような名前をつけておくと、同じ名前がついているレイヤーを同時に変更することができます。サイトのメインカラーやフォントサイズを変更するときに、一括で作業ができる、とても便利なPhotoshopプラグインです。
Ditto(無料)
※Photoshop CC 2015対応
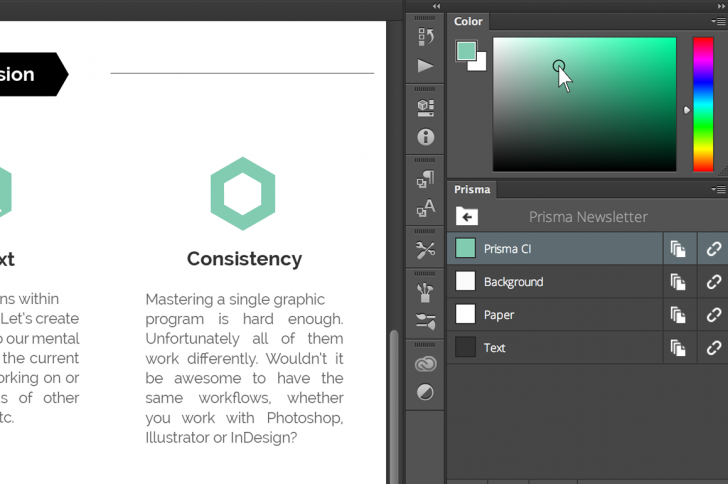
「Prisma」でカラーを一括変更

カラーを一括変更できるPhotoshopプラグインです。カラーをスウォッチとして選択しておくことで、スウォッチを変更するだけでカラーを一括で変更することができます。デザインのメインカラーを調整するときや、色違いのパターンを作成するときに重宝します。
Prisma(有料)
※Photoshop CS5~CC 2015対応
「Align and Distribute」で選択したレイヤーを1クリックでカンバス中央に配置

選択したレイヤーをカンバスに対して、中央や端に配置することができるPhotoshopプラグインです。カンバス全体に対して位置を調整したいときに便利です。通常の整列・分布も作業パネルに入っているので、整列・分布を行う際にわざわざ移動ツールに切り替える必要がありません。シンプルな機能ですが、よく利用するのでおすすめです。
Align and Distribute(無料) | 使い方
※Photoshop CC、CC 2014、CC 2015対応
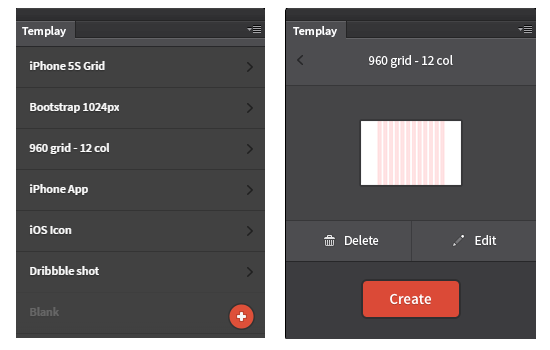
「Templay」でよく使うPSDファイルをテンプレート登録

よく使うPSDファイルをテンプレートとして登録しておいて、ワンクリックで呼び出せる便利なPhotoshopプラグインです。ガイドをひいた状態、バナーのテンプレート、スマホ用のベースレイアウトなど、よく利用するPSDファイルをテンプレートとして登録しておくことができます。テンプレートはどのような状態のPSDファイルでも登録することができ、利用するときはワンクリックで呼び出せます。よく利用するPhotoshopプラグインです。
Templay(無料)
※Photoshop CC 2014以降対応
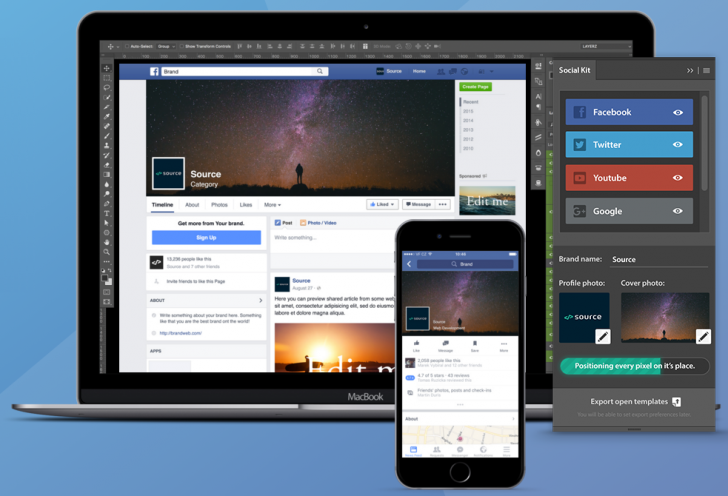
「Social Kit Pro」でFacebookやTwitterなどソーシャルページのデザインテンプレートを生成

FacebookやTwitterなどソーシャルページのデザインテンプレートを生成することができるPhotoshopプラグインです。Instagram、YouTube、Google+、Dribble、LinkedInなどにも対応しています。ソーシャルサイトはよくデザインが変わりますが、アップデート機能で常に最新のレイアウトを反映することができます。
Social Kit Pro(有料)
※Photoshop CC 2015対応
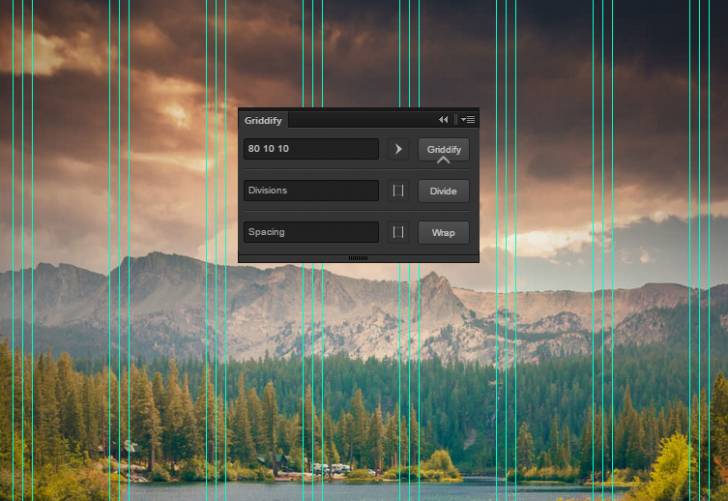
「Griddify」で不等間隔のガイドをひく

不等間隔のガイドを数値を指定してひくことができるPhotoshopプラグインです。例えば、「80 10 10」と指定すると、80px、20px、20pxの間隔でガイドを引くことができます。また、2分割や3分割など、等分割にガイドをひくこともできます。さらに、選択ツールで範囲を選択して、その中を等分割してガイドをひいたり、選択範囲からマージンを指定してガイドをひくこともできます。ガイドをひくプラグインは色々ありますが、一番実用的なプラグインです。
Griddify(無料)
※Photoshop CC対応
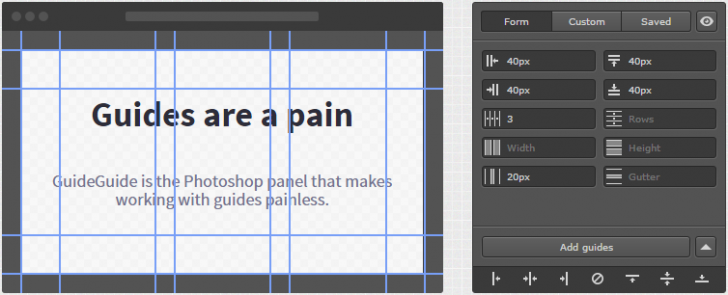
「GuideGuide」で面倒なガイドを正確にパッとひく

ガイドの位置を数値で入力するだけで、ガイドをパッとひくことができるPhotoshopプラグインです。位置や分割数を指定すると、アートボード、選択範囲から位置を自動計算してガイドをひけます。一度作成した設定は保存して再利用することができます。有料ですが、人気のプラグインです。
GuideGuide(有料・体験版あり)
※Photoshop CC以降対応
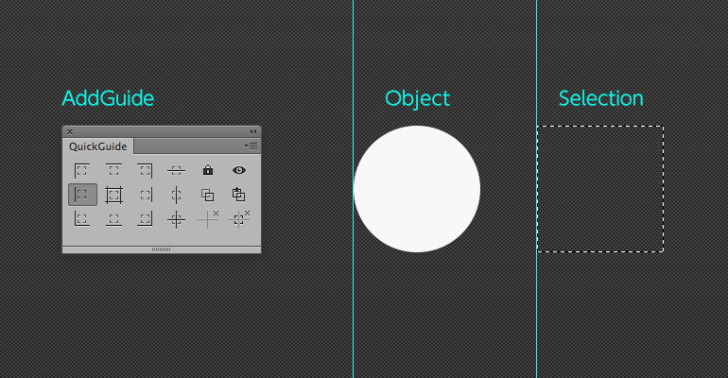
「QuickGuide」でガイドを別のフェイルへコピペ

ガイドを別のファイルにコピペすることができるPhotoshopプラグインです。選択した範囲内でワンクリックで天地左右、中央にガイドをひくこともできます。GuideGuideと一緒に利用するとガイドひきが格段に速くなります。
QuickGuide(無料)
※Photoshop CC 2015対応
「Velositey」でワイヤーフレームをクリックだけでパパっと作成

あらかじめ登録された要素をパネルから選択して追加するだけで、デザインレイアウトを作成することがきるPhotoshopプラグインです。サンプルでワイヤーフレームを作成するときに便利です。
Velositey(無料)
※TwitterかFacebookでシェアするとダウンロードできます。
※Photoshop CS6、CC 、CC2014対応
「Pixel Dropr」でよく使う画像やアイコンをすばやく配置
よく使うボタンや画像、アイコンをライブラリに登録しておいて、使いたいときに素早く呼び出すことができるPhotoshopプラグインです。ライブラリにはピクセル、スマートオブジェクト、画像、シェイプを登録することができます。登録したレイヤーはライブラリからドラッグ&ドロップするだけで配置することができます。
Pixel Dropr(有料)
※Photoshop CS5、CS6対応
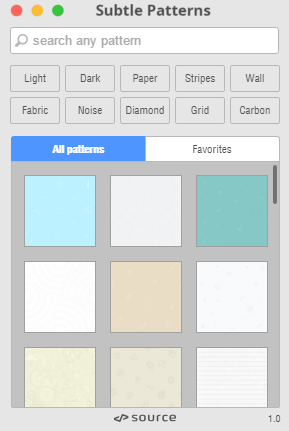
「Subtle Patterns」で400種類以上のテクスチャをすばやく検索

400種類以上のテクスチャパターンを、キーワードで検索してすばやく適用することができるPhotoshopプラグインです。テクスチャを探す手間が省けます。Sketch用プラグインも販売されています。
Subtle Patterns(有料)
※Photoshop CC 2015対応
「Flaticon」で36万個以上のフラットアイコンが使い放題
![]()
アイコン素材サイトFlaticonの36万個以上のフラットアイコンを、Photoshop上で検索して、直接利用することができるプラグインです。いちいち素材サイトに移動する必要がないので、作業効率が上がります。
Flaticon(有料)
※Photoshop CS6、CC対応
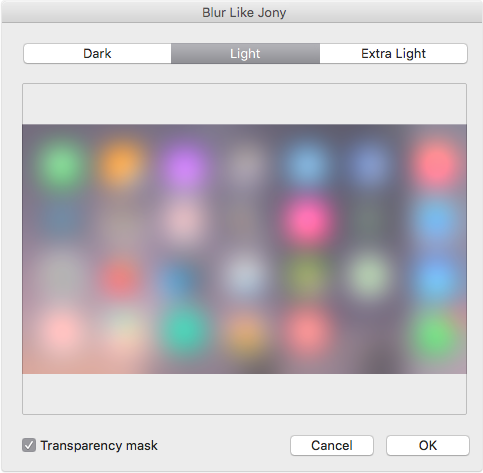
「Blur Like Jony」で画像に美しいblurを適用

画像に美しいblurを適用することができるPhotoshopプラグインです。Dark、Light、Extra Lightの3種類のblurが用意されています。
Blur Like Jony(無料)
※Photoshop CC 2015対応
「Tych Panel 2」で画像を好きなレイアウトに自動配置

レイアウトを指定して、画像を自動配置することができるPhotoshopプラグインです。画像の間に余白を指定することもできます。ちょっと使い勝手が分かりにくいのですが、一度覚えてしまうと、面倒な配置もクリックだけでさくさく作れます。
Tych Panel 2(無料) | 使い方
※Photoshop CS5、CS6、CC、CC 2014、CC 2015対応
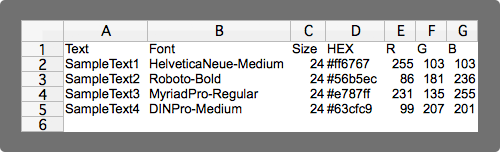
「 TextExportToCSV」でPSDファイルからテキスト情報を抽出

PSDファイルに含まれているテキスト情報を一括でCSVファイルに出力することができるPhotoshopプラグインです。テキスト情報の他にも、フォントの種類、フォントサイズ、カラー情報も出力できるのでコーディンが作業がずっと楽になります。
TextExportToCSV(無料) | 使い方
※Photoshop CS6対応
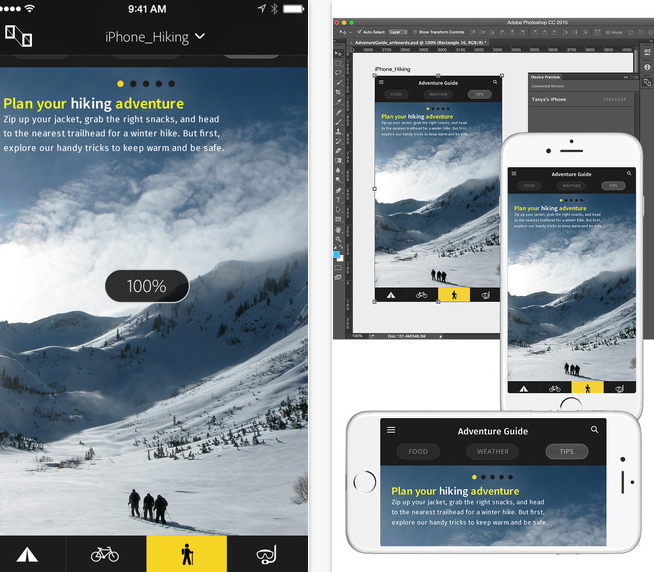
「Adobe Preview CC」でPhotoshopのデザインをスマホでリアルタイムに確認

Photoshopのデザインをスマホでリアルタイムに確認できます。Photoshopプラグインではなく、アプリをスマホにインストールするだけで使えます。スマホデザインをする際は、必須のアプリです。
Adobe Preview CC(無料) | 使い方
※Photoshop CC 2015対応
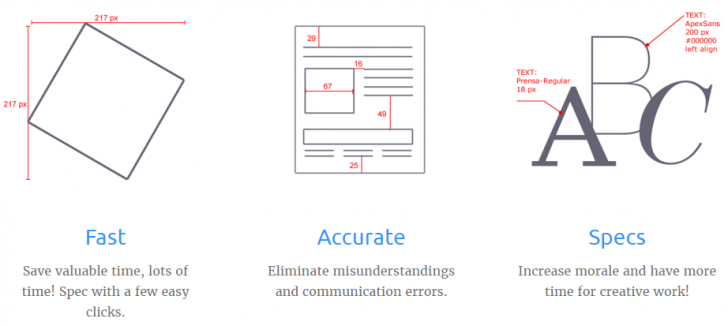
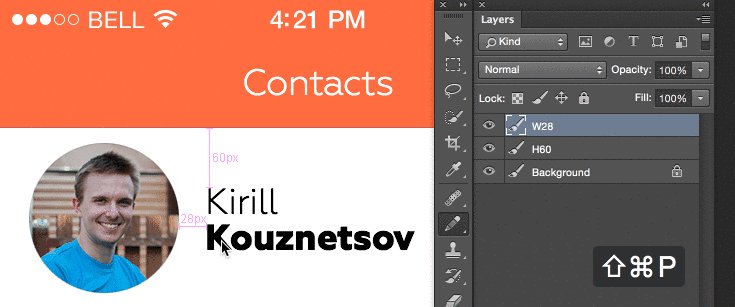
「Specctr」でデザインガイドラインを手間なく作成

要素のサイズや比率、フォントの種類やカラー、大きさの情報を自動的に取得して、カンバス上に反映することができるPhotoshopプラグインです。コーディングを行う際に、いちいち要素を選択したりサイズを測る必要がありません。サイズはピクセル値だけでなく、パーセントでも出力できるので、レスポンシブデザインのコーディングにも便利です。コーダーにデザインデータを渡すとき以外にも、自分でコーディングを行うときにも役に立ちます。
Specctr(有料)
※Photoshop CS6、CC、CC 2014、CC 2015対応
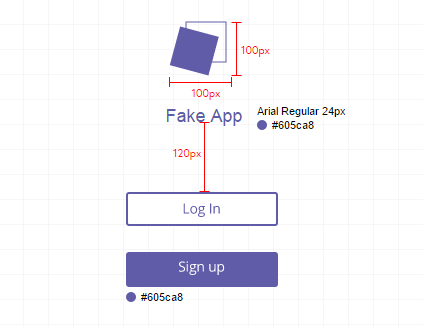
「Markly」でデザインガイドラインをより直感的に生成

Specctrと同じように、デザインガイドラインを出力するPhotoshopプラグインです。情報を取得したいテキストエリアをダブルクリックしたり、距離を図りたい2つの要素をマウスで繋ぐことで、より直感的に必要な情報を出力することができます。さらに、要素が移動してサイズが変更した場合など、リアルタイムに最新の情報を反映してくれます。個人的には、ずっとSpecctrを使っていましたが、最近、Marklyに乗り換えました。Sketch用のプラグインもあります。
Markly(有料)
※Photoshop CC 2014、CC 2015対応
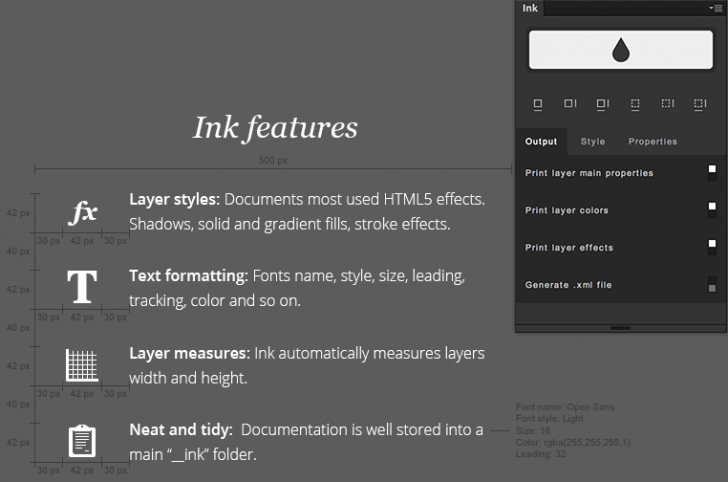
「Ink」でデザインガイドラインをサクッと作成

Specctr、Marklyと同じように、デザインガイドラインを作成することができるPhotoshopプラグインです。こちらは無料で利用できます。フォントの種類やサイズ、シャドウなどのレイヤースタイル、透明度、レイヤーの幅・高さなどの情報を、書き出すことができます。書きだされた情報のレイヤーは「_ink」フォルダに入ります。測れるサイズはベクターとテキストだけで、マージンやビットマップの計測はできません。レイヤー名が日本語だと上手く書き出せないので、注意してください。
Ink(無料)
※Photoshop CS6、CC、CC 2015対応
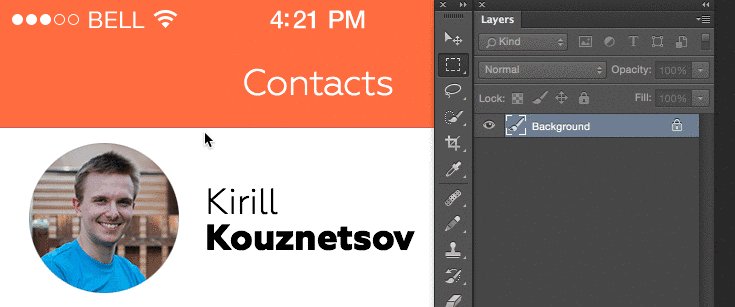
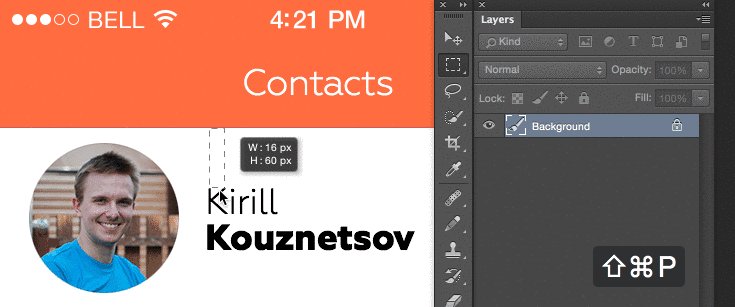
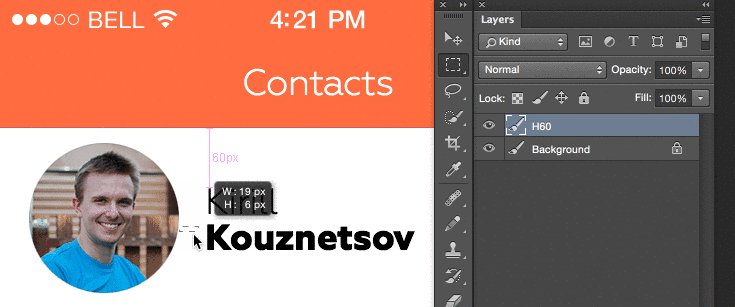
「Size Marks」で選択範囲のサイズを出力

Inkと同様に、サイズ情報を出力することができるPhotoshopプラグインです。Inkはベクターやテキストのサイズ情報を自動で取得してくれますが、マージンやビットマップのサイズは計測できません。Size Marksは、選択ツールで手動で選択した範囲のサイズを出力することができます。Inkと組み合わせての利用がおすすめです。
Size Marks(無料)
※Photoshop CC 2014、CC 2015対応
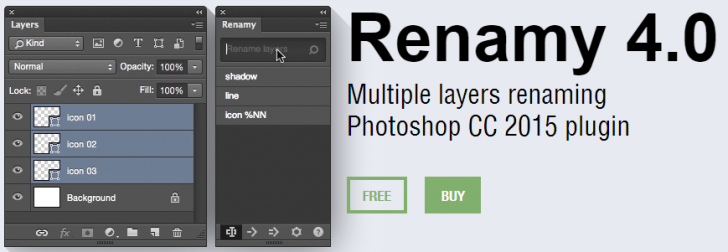
「Renamy」でレイヤーを一括リネーム、連番付与

レイヤーを一括でリネームしたり、連番を付与したりできるPhotoshopプラグインです。レイヤー名の検索、一括置換ができます。検索、置換には正規表現も利用できます。スライスツールを利用するときに、スライスツールのルールに合わせてレイヤーをリネームするのに利用します。
Renamy(有料)
※無料の体験版あり
※Photoshop CC 2015対応
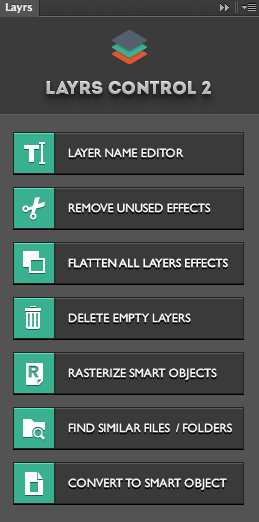
「Layers Control 2」でレイヤーを一括リネーム、整理

レイヤーを一括リネームしたり、整理したりできるPhotoshopプラグインです。レイヤー名の変更は、Renamyよりは機能が少ないですが、先頭に名前を追加、末尾に名前を追加、一括で同じ名前に変更の3種類ができます。他にも、無効にしているレイヤー効果を削除、レイヤー効果を統合してラスタライズ、空のレイヤーを削除、スマートオブジェクト画像のラスタライズができます。レイヤーの整理に使えます。
Layers Control 2(無料)
※Photoshop CC、CC 2014対応
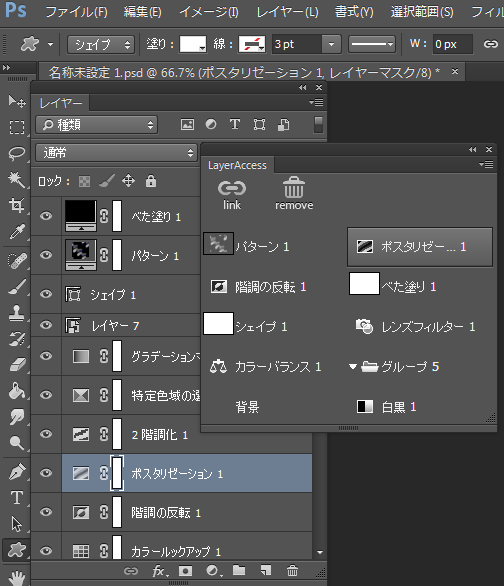
「LayerAccess」でレイヤーを登録しておいてワンクリックで移動

レイヤーをパネルに登録しておくと、パネルからワンクリックでレイヤーを選択できるPhotoshopプラグインです。デザインをするときは、特定のレイヤーを行ったり来たりしながら作業することが多いと思います。よく作業するレイヤーをパネルに登録しておけば、レイヤーの移動を素早く行うことができます。Tiwtterの添付ファイルとして配布されているのであまり知られていませんが、便利なPhotoshopプラグインです。
LayerAccess(無料)
※Photoshop CC 以降対応
「Glifo」でアイコンWebフォントをサクッと作成
アイコンWebフォントをPhotoshopからワンクリックで作成することができます。出力したいレイヤー名の先頭に「*(アスター)」をつけるだけです。アイコンは一つのSVGにまとめて出力されるので、管理が楽です。HTMLとCSSのサンプルも同時に出力されるので、確認しながら実装することができます。
Glifo(有料)
※Photoshop CS5以降対応
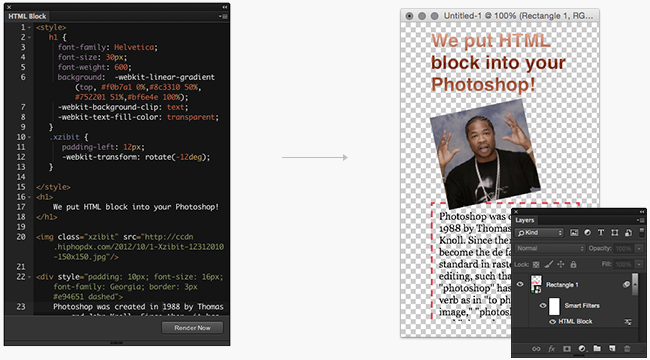
「HTML Block」でHTML+CSSで記述した内容をカンバスに反映

HTML+CSSで記述した内容をカンバスに反映できるPhotoshopプラグインです。外部CSSやウェブフォントも利用できます。コーディング段階で直接反映した内容を、ちょっとデザインデータに反映したい、という時に便利です。
HTML Block(無料)
※Photoshop CC 2015対応
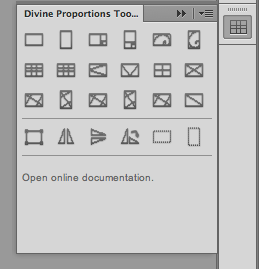
「Divine Proportions Toolkit」で黄金比などの便利な補助線をワンクリックで作成

黄金比などの便利な補助線をワンクリックで作成できるPhotoshopプラグインです。パネルから作成したい補助線を選択します。補助線は、「黄金長方形」、「黄金螺旋」、「黄金比」、「三分割」、「黄金分割」、「十字」、「クロス」、「V字」などがあります。
Divine Proportions Toolkit(無料)
※Photoshop CS5、CS6対応
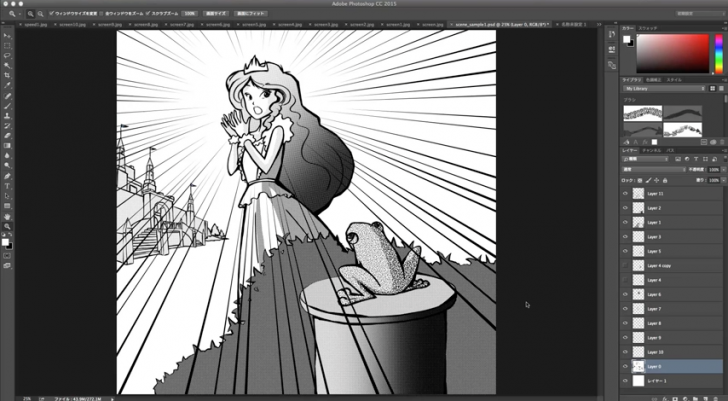
「Comic Kit」でマンガの集中線やスクリーントーンを作成

マンガでよく見かける集中線やスクリーントーンを作成できるPotoshopプラグインです。作業パネルからパラメーターを設定することで、自動で生成することができます。日本製のPhotoshopプラグインです。
Comic Kit(無料)
※Photoshop CC 2015対応
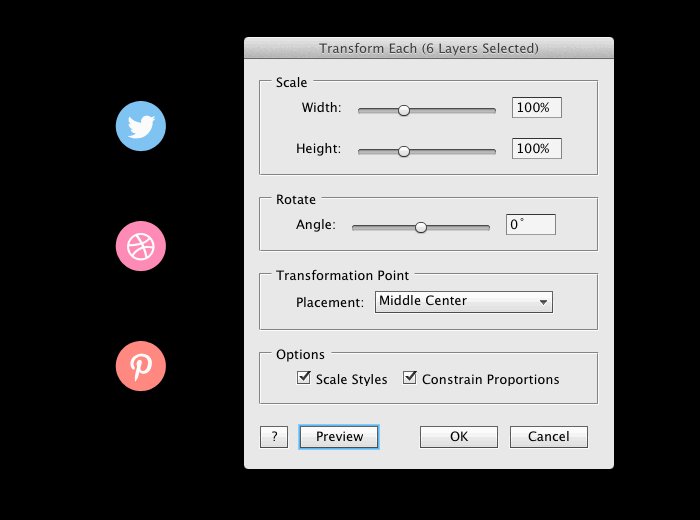
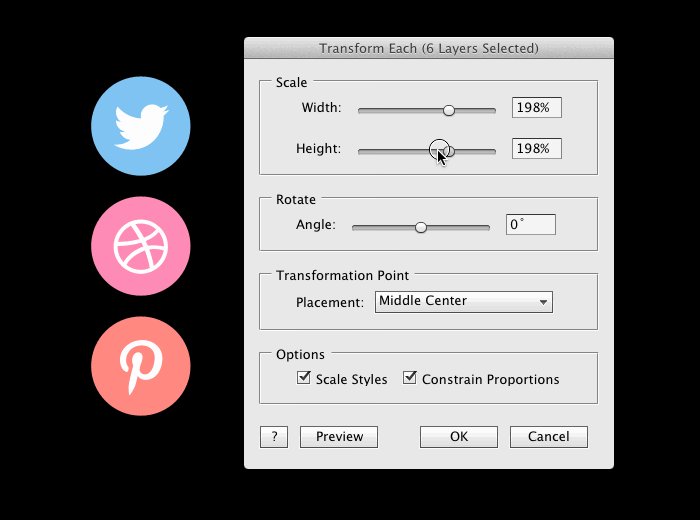
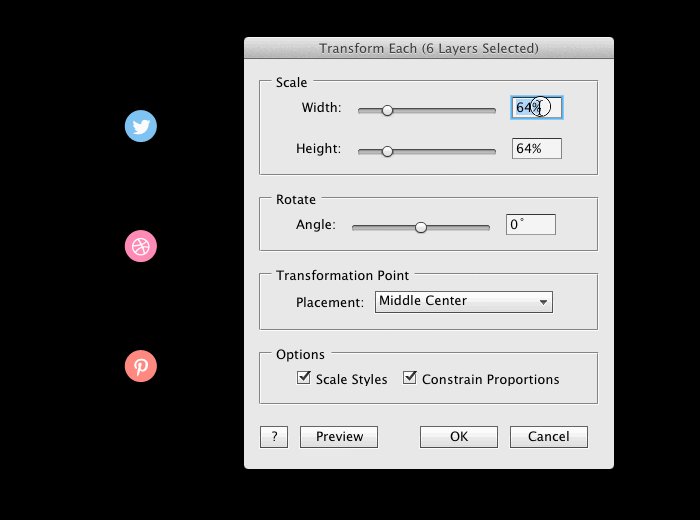
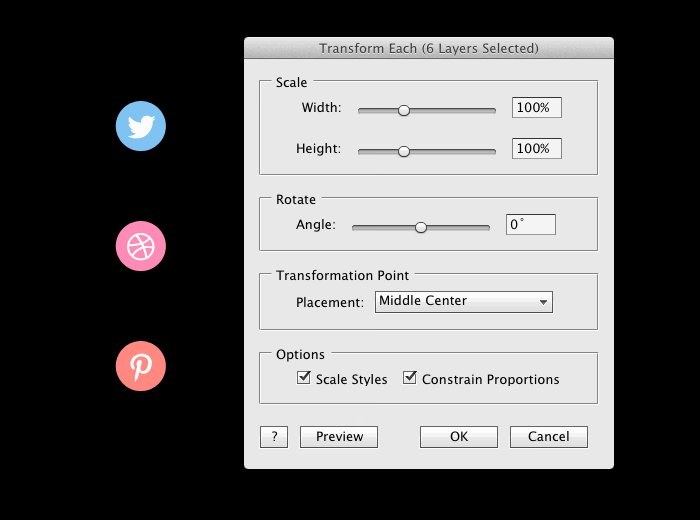
「Transform Each」で複数のオブジェクトを位置を固定して拡大・縮小

普通に複数のオブジェクトを一括で拡大・縮小すると、オブジェクトを個別に拡大・縮小したときとは位置やサイズの比率がずれてしまいます。複数のオブジェクトを一緒に拡大・縮小して、「あれっ?なにか変だぞ?」と思って、一個一個やり直した経験は誰にでもあるでしょう。。。Transform Eachを使うと、複数のオブジェクトを、個別に変形するのと同じ結果で一括で拡大・縮小できます。
Transform Each(無料)
※Photoshop CC 2014、CC 2015対応
「Pixel2Vector」でビットマップをベクター(パス)に変換
![]()
ビットマップをベクター(パス)に変換できるPhotoshopプラグインです。鉛筆やブラシで描いた絵を、ワンクリックでベクターデータに変換できます。ベクターにするとパスを自由に操作することができるので、とても便利なプラグインです。他にも、ビットマップをカスタムシェイプとして保存して、シェイプとして使い回すことができます。
Pixel2Vector(無料)
※Photoshop CS3~CS6、CC 2014、CC 2015対応
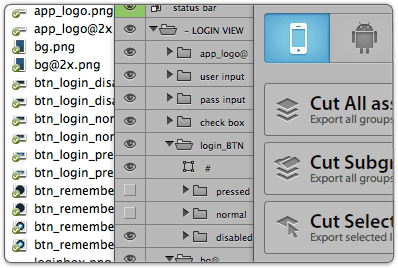
「Cut&Slice me」で様々なデバイス向けの画像を一括書き出し
様々なデバイス向けの画像を一括書き出しすることができるPhotoshopプラグインです。iPhoneのRetina向け画像、 Androidのxxhdpi、ldpi,、mdpi、hdpi向けの画像をワンクリックで生成することができます。

Cut&Slice me(無料)
「PNG Hat」で画像の書き出しサイズを軽量化

png、jpg画像をサイズを軽量化して書き出すことができるPhotoshopプラグインです。デフォルトの書き出しよりも、綺麗で、軽量になります。ワンクリックで自動的に最適化して書き出すことができます。Retinaディスプレイ用のサイズを同時に書き出したり、スライス無しで余白を自動的にトリミングしたりと、画像の書き出しに関する便利な機能が詰まっています。
PNG Hat(有料)
※Photoshop CS5、CS6、CC 2014以降対応
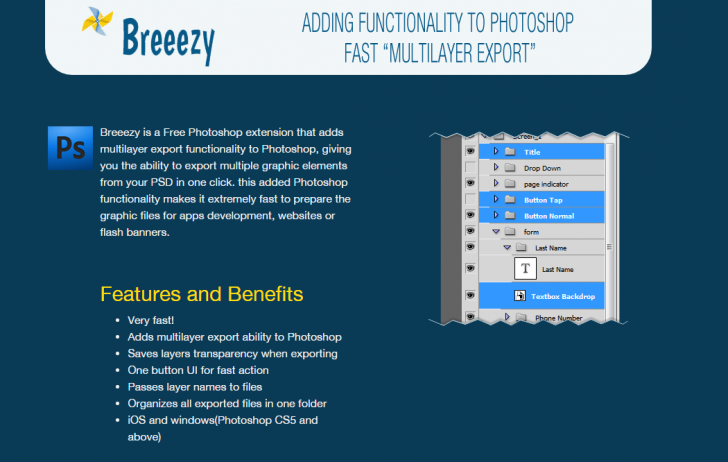
「Breezy」で選択した複数レイヤーだけを個別に書き出し

レイヤーを選択して、個別に書き出すことができるPhotoshopプラグインです。デザインをしていて、特定のレイヤーだけを書き出したいときに、いちいちスライスをする必要がありません。
Breezy(無料)
※Photoshop CS5以降
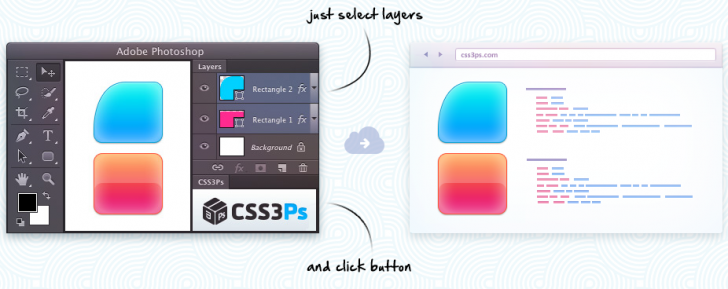
「CSS3Ps」でドロップシャドウ、グラデーションなどをCSS3で書き出し

ドロップシャドウ、グラデーションなどをCSS3で書き出すことができるPhotoshopプラグインです。オブジェクトの情報をCSS3で書きだして、そのままコーディングに利用することができます。
CSS3Ps(無料)
※PhotoshopCS3~CS6、Photoshop CC、CC2014、CC 2015対応
「SUITCASE FUSION 6」でGoogle Fontをリアルタイム同期

フォント管理ツールです。Photoshopプラグインの機能も入っており、PhotoshopでGoogle Fontを利用することができます。Adobe Typekitとも同期できます。
SUITCASE FUSION 6(有料)
※Photoshop CS5、CS6、CC 2014、CC 2015対応
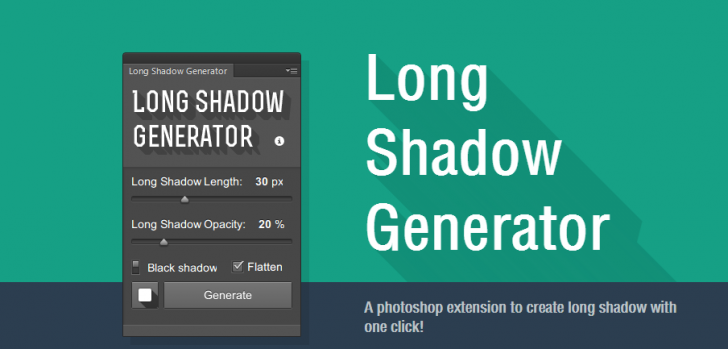
「Long Shadow Generator」で長いシャドウを作成

長いシャドウを作成できるPhotoshopプラグインです。影の長さ、透明度、角度などを指定します。
Long Shadow Generator(無料)
※Photoshop CS6、CC対応
「Skeuomorphism.it」でデザインをフラットデザインに変更

デザインをフラットデザインに変更できるPhotoshopプラグインです。PSDファイルに適用すると、グラデーションやエッジをフラットデザインっぽく変更できます。実用性はありませんが、ワンクリックでできるので、試してみると面白いプラグインです。
Skeuomorphism.it(無料)
「Count Words and Characters」で文字数をカウント

文字数をカウントすることができるPhotoshopプラグインです。文字数指定のデザインを作成するときに便利です。
Count Words and Characters(無料)
※Photoshop CS6、CC、CC 2014、CC 2015対応
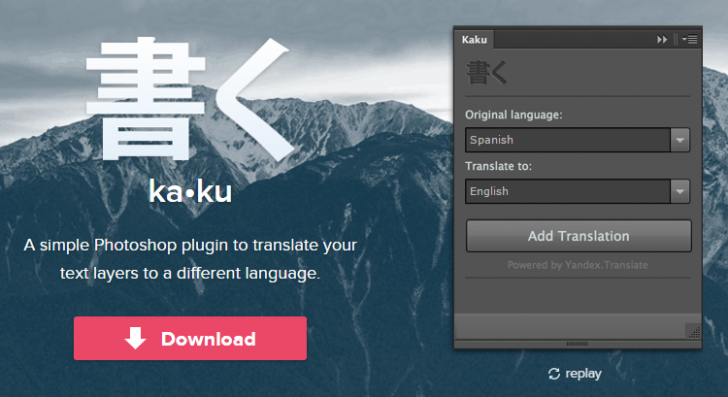
「Kaku」でテキストをワンクリックで英語など多言語に翻訳

テキストを選択して、ワンクリックで英語など多言語に翻訳することができるPhotoshopプラグインです。多言語サイトのサンプルデザインを作成する際に、簡単にその言語を入れた雰囲気をつかむことができます。
Kaku(無料)
※Photoshop CC、CC 2014、CC 2015
「Color Parser」でカラーを抽出してスウォッチに一括追加

カラー情報を抽出して、スウォッチに一括で追加することができるPhotoshopプラグインです。ピクセル画像などから作成すると、面白いです。イラストを描く人にもおすすめです。
Color Parser(無料)
※Photoshop CS5、CS6、CC 2014、CC 2015対応
「Cell」でショートカットキーを使ってレイヤーをさくさくとスマートオブジェクト化/解除

レイヤーをスマートオブジェクト化/解除するショートカットキーを追加するPhotoshopプラグインです。スマートオブジェクト化/解除はよく利用する機能なので、ショートカットキーがあると便利です。ショートカットを使いこなせると、かなりのスピードアップになります。
Cell(無料)
※Photoshop CS~CC対応
「Focus」で写真をフォーカス加工

写真の特定のエリアにフォーカスを当てる加工ができます。フォーカスを当てた周りの部分を自然にぼかすことができるので、あらかじめそこにピントを合わせて撮影したような写真に仕上がります。
Focus(有料)
※無料の体験版あり
※Photoshop CS5、CS6、CC、CC 2014、CC 2015対応
「Bounce」でDribbleの最新フィードをPhotoshop内でチェック

デザイン投稿サイト、Dribbleの最新フィードをPhotoshop内で見ることができるプラグインです。このプラグインを入れると、仕事がとても遅くなります。
Bounce(無料)
※Photoshop CS5、CS6
- 「Swatchy」で色をプロジェクトごとに管理
- 「Ditto」で複数レイヤーのカラーやフォントサイズを一括変更
- 「Prisma」でカラーを一括変更
- 「Align and Distribute」で選択したレイヤーを1クリックでカンバス中央に配置
- 「Templay」でよく使うPSDファイルをテンプレート登録
- 「Social Kit Pro」でFacebookやTwitterなどソーシャルページのデザインテンプレートを生成
- 「Griddify」で不等間隔のガイドをひく
- 「GuideGuide」で面倒なガイドを正確にパッとひく
- 「QuickGuide」でガイドを別のフェイルへコピペ
- 「Velositey」でワイヤーフレームをクリックだけでパパっと作成
- 「Pixel Dropr」でよく使う画像やアイコンをすばやく配置
- 「Subtle Patterns」で400種類以上のテクスチャをすばやく検索
- 「Flaticon」で36万個以上のフラットアイコンが使い放題
- 「Blur Like Jony」で画像に美しいblurを適用
- 「Tych Panel 2」で画像を好きなレイアウトに自動配置
- 「 TextExportToCSV」でPSDファイルからテキスト情報を抽出
- 「Adobe Preview CC」でPhotoshopのデザインをスマホでリアルタイムに確認
- 「Specctr」でデザインガイドラインを手間なく作成
- 「Markly」でデザインガイドラインをより直感的に生成
- 「Ink」でデザインガイドラインをサクッと作成
- 「Size Marks」で選択範囲のサイズを出力
- 「Renamy」でレイヤーを一括リネーム、連番付与
- 「Layers Control 2」でレイヤーを一括リネーム、整理
- 「LayerAccess」でレイヤーを登録しておいてワンクリックで移動
- 「Glifo」でアイコンWebフォントをサクッと作成
- 「HTML Block」でHTML+CSSで記述した内容をカンバスに反映
- 「Divine Proportions Toolkit」で黄金比などの便利な補助線をワンクリックで作成
- 「Comic Kit」でマンガの集中線やスクリーントーンを作成
- 「Transform Each」で複数のオブジェクトを位置を固定して拡大・縮小
- 「Pixel2Vector」でビットマップをベクター(パス)に変換
- 「Cut&Slice me」で様々なデバイス向けの画像を一括書き出し
- 「PNG Hat」で画像の書き出しサイズを軽量化
- 「Breezy」で選択した複数レイヤーだけを個別に書き出し
- 「CSS3Ps」でドロップシャドウ、グラデーションなどをCSS3で書き出し
- 「SUITCASE FUSION 6」でGoogle Fontをリアルタイム同期
- 「Long Shadow Generator」で長いシャドウを作成
- 「Skeuomorphism.it」でデザインをフラットデザインに変更
- 「Count Words and Characters」で文字数をカウント
- 「Kaku」でテキストをワンクリックで英語など多言語に翻訳
- 「Color Parser」でカラーを抽出してスウォッチに一括追加
- 「Cell」でショートカットキーを使ってレイヤーをさくさくとスマートオブジェクト化/解除
- 「Focus」で写真をフォーカス加工
- 「Bounce」でDribbleの最新フィードをPhotoshop内でチェック
- まとめ
まとめ
Photoshopプラグインを活用することで、デザイン作業を高速化することができます。案件に応じて色々試してみると、自分にあったプラグインが見つかります。プラグインを入れ過ぎると、Photoshopの動作が遅くなってしまうので注意してください。私は、1ヶ月に1回以上使うものだけ常時インストールして、後は、別のフォルダに保存しておいて、使う時にだけインストールしています。
似たような機能で、無料のプラグインと有料のプラグインがある場合、基本的には有料の方が高機能なことが多いです。しかし、それぞれ特徴があるので、有料版を購入する場合は、必ず体験版で試してからがおすすめです。
無料のPhotoshopプラグインは、時間が経つとサイトが閉鎖してダウンロードできなくなることがあるので、注意してください。今回も紹介したかったプラグインの配布サイトが閉鎖していて、残念ながら紹介できなかったプラグインがいくつかありました。
Photoshopプラグインを活用して、面倒な作業をさくさくと進めて、本来のクリエイティブなデザインに集中しましょう。