
Photo Austin Neill via Unsplash
音楽(Music)の構造化データをマークアップする方法を紹介します。

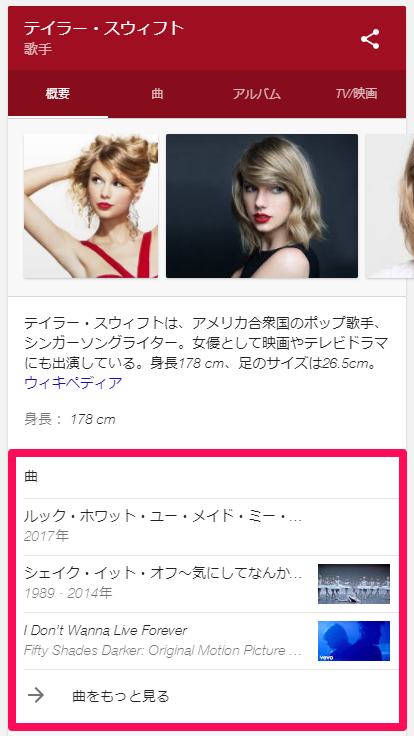
アーティストの名前を検索したときなど、Googleは検索結果のナレッジグラフに楽曲に関する情報を表示することがあります。
音楽に関する構造化データをマークアップすることで、アーティストや楽曲に関する情報をGoogleにより正確に伝えることができるようになります。
音楽の構造化データをマークアップする
音楽(Music)の構造化データをJSON-LDでマークアップする方法です。JSON-LDはページのどこに記述しても問題ありませんが、通常は<head>タグ内に記述します。
アーティストに関する情報
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicGroup",
"url": "http://www.example.com/artist/Katy-Perry/",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Katy Perry",
"sameAs": "http://www.katyperry.com",
"description": "Katy Perry is a pop music artist.",
"potentialAction": {
"@type": "ListenAction",
"target": [
{
"@type": "EntryPoint",
"urlTemplate": "http://www.example.com/artist/Katy-Perry/?autoplay=true",
"actionPlatform": [
"http://schema.org/DesktopWebPlatform",
"http://schema.org/IOSPlatform",
"http://schema.org/AndroidPlatform"
],
"InLanguage": "USD"
},
{
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example.app/examplescheme/artist/Katy-Perry/?autoplay=true",
"actionPlatform": "http://schema.org/AndroidPlatform",
"InLanguage": "USD"
}
],
"expectsAcceptanceOf": {
"@type": "Offer",
"eligibleRegion": [
{
"@type": "Country",
"name": "US"
},
{
"@type": "Country",
"name": "BR"
}
]
}
}
}
</script>
アルバムに関する情報
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicAlbum",
"url": "http://www.example.com/album/Artpop/",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Artpop",
"sameAs": "https://en.wikipedia.org/wiki/Artpop",
"description": "Artpop (stylized as ARTPOP) is the third studio album by American singer Lady Gaga.",
"potentialAction": {
"@type": "ListenAction",
"target": [
{
"@type": "EntryPoint",
"urlTemplate": "http://www.example.com/album/Artpop/?autoplay=true",
"actionPlatform": [
"http://schema.org/DesktopWebPlatform",
"http://schema.org/IOSPlatform",
"http://schema.org/AndroidPlatform"
],
"InLanguage": "USD"
},
{
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example.app/examplescheme/album/Artpop/?autoplay=true",
"actionPlatform": "http://schema.org/AndroidPlatform",
"InLanguage": "USD"
}
],
"expectsAcceptanceOf": {
"@type": "Offer",
"eligibleRegion": [
{
"@type": "Country",
"name": "US"
},
{
"@type": "Country",
"name": "BR"
}
]
}
}
}
</script>
音楽の構造化データの属性
アーティストとアルバムに関する属性
| 属性 | 必須 | 説明 |
|---|---|---|
| description | 必須 | アーティストのプロフィールやアルバムの説明 |
| image | 推奨 | アーティストやアルバムの画像 |
| name | 必須 | アーティストやアルバムの名前 |
| potentialAction | 必須 | アクションに関する情報 ※アクションに関する属性を参照 |
| sameAs | 推奨 | アーティストやアルバムに関するページのURL 例: Wikipedia |
| url | 必須 | アーティストやアルバムのランディングページのURL |
アクションに関する属性
| 属性 | 必須 | 説明 |
|---|---|---|
| expectsAcceptanceOf | 必須 | アクションのコンディション(利用可能な国やISOコード)に関する情報 |
| expectsAcceptanceOf.eligibleRegion | 必須 | アクションが可能な国に関する情報 |
| expectsAcceptanceOf.eligibleRegion.name | 必須 | アクションが可能な国の国コード |
| target | 必須 | アクションに関する情報 |
| target.actionPlatform | 必須 | アクションが可能なプラットフォーム 下記から複数選択可 http://schema.org/DesktopWebPlatform: デスクトップのWebブラウザ用 http://schema.org/MobileWebPlatform: モバイルのWebブラウザ用 http://schema.org/AndroidPlatform: Androidアプリ用 http://schema.org/IOSPlatform: |
| target.urlTemplate | 必須 | アクションに関する詳細ページのURL |
