
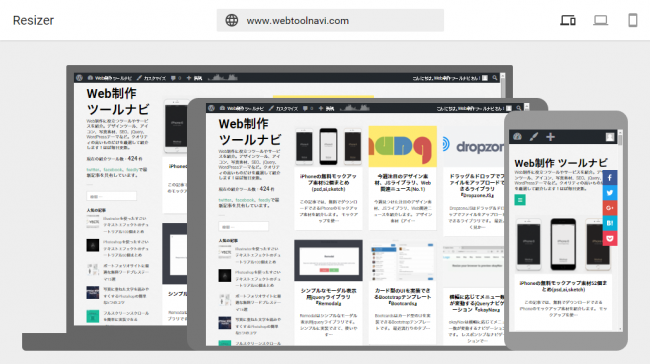
ResizerはGoogle純正のレスポンシブデザインのテストツールです。
URLを入力すると、様々なブレークポイントでサイトを見ることができます。同様のツールはよくありますが、Google純正という点が信頼できます。
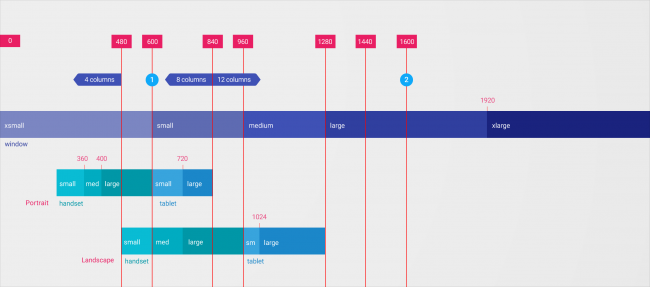
Googleはブレークポイントについて独自のガイドラインを提示しています。

For optimal user experience, material design user interfaces should adapt layouts for the following breakpoint widths: 480, 600, 840, 960, 1280, 1440, and 1600dp.
Resizerでは、このガイドラインに則って、デスクトップ版は480px、 600px、 840px、 960px、 1280px、 1440px、1600pxのブレークポイントをワンクリックで切り替えることができます。
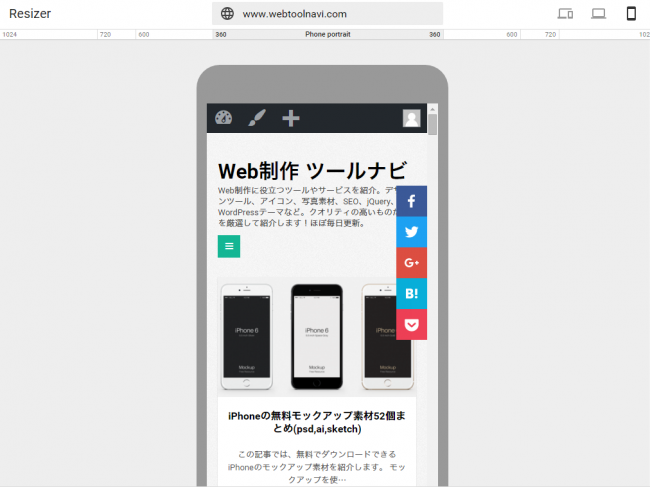
スマホ・タブレット版は、360px、600px、720px、1024pxのブレークポイントをワンクリックで切り替えることができます。
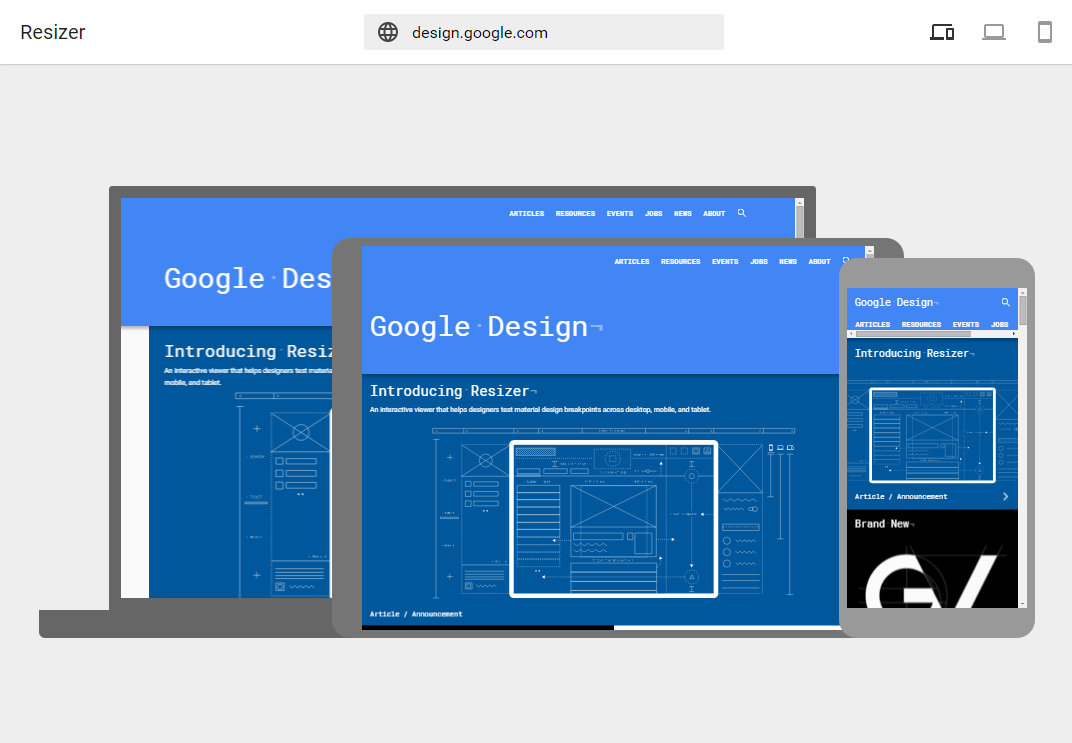
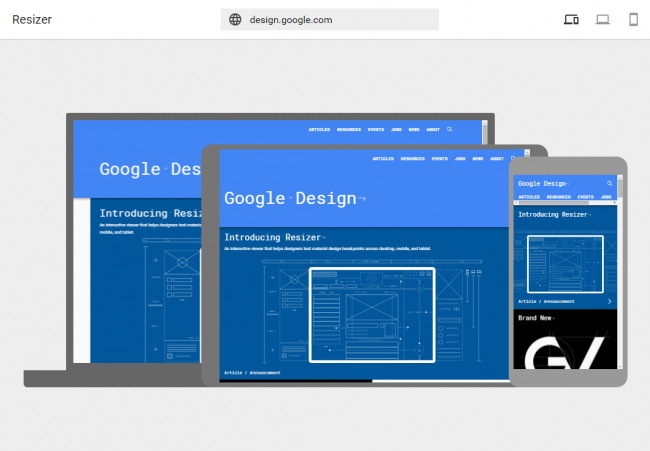
↓URLを入力することで各デバイスでの表示をレビューできる

↓1440pxでの表示

↓360pxでの表示