
写真: Unsplash
SSLを使った暗号化通信は、かつてはECサイトやお問い合わせフォーム、会員登録など、主に個人情報の送受信が必要なサイトに導入されていました。
しかし、より広い範囲で安全な通信が求められるようになり、デフォルトでHTTPSを導入するサイトが増えてきました。
また、Googleが2014年8月にHTTPSを導入しているサイトを、HTTPのサイトよりも優先すると発表したため、SSLを使った暗号化通信はSEOにも影響を与えるようになり、HTTPS導入の流れはさらに加速しています。
Google では過去数か月にわたり、Google のランキング アルゴリズムでのシグナルとして、暗号化された安全な接続をサイトで使用しているかを考慮に入れたテストを実施してきました。この実験ではよい結果が得られているため、ユーザーがもっと安全にサイトを閲覧できるよう、すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。
今ではTwitterやFacebook、GoogleなどのWebサービスでは常時HTTPS接続が当たり前になっており、個人ブログでもSSLの導入が進んでいます。
今回は、WordPressをSSL対応するための手順と注意点、ポイントを紹介します。
- WordPressをSSL化するメリット
- WordPreesをSSL化する際の注意点
- WordPressをSSL化するための手順
- 1. SSLを取得してサーバーに設置
- 2. サーバーとデータベースのバックアップ
- 3. WordPressテーマ内で読み込むリソースのURLを「https://」に変更
- 4. Chromeデベロッパーツールのコンソール画面で問題がないか確認
- 5. WordPressの一般設定からWordPressアドレスとサイトアドレスを「https://」に変更
- 6. 「.htaccess」でHTTPからHTTPSにリダイレクト
- 7. Search Regexを使って投稿記事内のURLを「https://」に変更
- 8. データベースに登録されている画像のURLを「https://」に変更
- 9. Google Analyticsの設定変更
- 10. Google Search ConsoleにHTTPSサイトを追加
- 11. Google AnalyticsとGoogle Search Consoleの再連携
- 12. Facebook App IDのサイトURLを変更
- 13.外部サイトからのリンク変更
WordPressをSSL化するメリット
GoogleのSEOに有利
Googleは2014年に検索順位のランキングにおいてHTTPサイトよりもHTTPSのサイトを優先すると公式に発表しています。このときのランキング変更は全体の 1% 未満にしか影響しないものでしたが、GoogleやGoogleのスポークスマンはその後も折にふれてHTTPSの重要性について述べており、HTTPSの影響はさらに大きくなっている可能性が高いです。
セキュリティ対策
SSLを導入していない場合、通信がハッキングされると、ログイン情報やユーザーがコメント投稿時に入力するメールアドレスなどの情報がダダ漏れになってしまいます。HTTPS通信にすることで、例え通信がハッキングされても、それらの情報を暗号化し、サイトをセキュアに守ることができます。
WordPreesをSSL化する際の注意点
一部のアフィリエイトがhttpsに対応していない
A8.netなど、一部のアフィリエイトプログラムはhttpsに対応していません。アフィリエイトを利用している場合は、事前に対応状況を調べておきましょう。Google Adsenseは対応しています。
WordPressをSSL化するための手順
WordPressをSSL対応するために必要な手順は次のとおりです。必ず必要なのはステップ6までです。ステップ7以降は必要に応じて取り組んでください。
- SSLを取得してサーバーに設置
- サーバーとデータベースのバックアップ
- WordPressテーマ内で読み込むリソースのURLを「https://」に変更
- Chromeデベロッパーツールのコンソール画面で問題がないか確認
- WordPressの一般設定からWordPressアドレスとサイトアドレスを「https://」に変更
- 「.htaccess」でHTTPからHTTPSにリダイレクト
- Search Regexを使って投稿記事内のURLを「https://」に変更
- データベースに登録されている画像のURLを「https://」に変更
- Google Analyticsの設定変更
- Google Search ConsoleにHTTPSサイトを追加
- Google AnalyticsとGoogle Search Consoleの再連携
- Facebook App IDのサイトURLを変更
- 外部サイトからのリンク変更
1. SSLを取得してサーバーに設置
まずは、SSLを取得してサーバーに設置します。
SSLの取得、設置はご利用のサーバーのヘルプページなどを参考に進めてください。
今回は、エックスサーバーでのSSL取得方法を説明します。
エックスサーバーでは、独自ドメインのSSLを無料で利用することができます。他のレンタルサーバーでよく見かける共有SSLではなく、ちゃんとした独自ドメイン用のSSLです。これは、Let’s Encryptという仕組みを利用しています。
これまで、SSLを利用するには証明書を認証局に有料で発行してもらう必要がありました。Let’s EncryptはHTTPSをより手軽に利用できるよう、 SSLを無料で発行することができる仕組みです。
Let’s Encryptを自分で管理するサーバーを利用する場合は、サーバーの知識が必要になりますが、エックスサーバーでは管理画面から簡単に取得することができます。
最近では、Let’s Encryptが使えるレンタルサーバーも少しずつ増えてきているようなので、ご利用のレンタルサーバーの対応状況を確認してみてください。
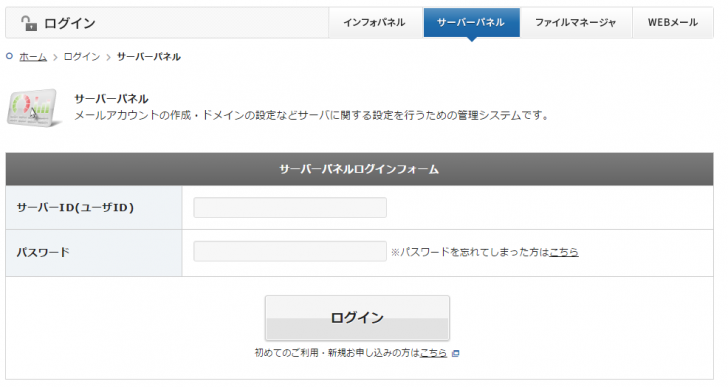
エックスサーバーのサーバーパネルにログインします。

「ドメイン」メニューにある「SSL設定」に進みます。

SSLを導入したいドメインの「選択する」のリンクに進みます。独自SSLはいくつでも無料で利用することができます。

「独自SSL設定の追加」に進み、「独自SSL設定を追加する(確定)」ボタンを押します。「CSR情報(SSL証明書申請情報)を入力する」のチェックは不要です。

あとは、1時間くらい待つだけで、「https://~」でサイトにアクセスできるようになります。特に通知などは無いので、1時間くらいしてアクセスできるようなれば、SSLの導入は完了です。
httpsはwwwあり、wwwなし、どちらでもアクセスすることが可能です。
Let’s EncryptのSSLは90日ごとに更新が必要なため、自分で導入する場合は更新の仕組みを構築する必要がありますが、エックスサーバーは自動で更新をしてくれるので、特に何も気にする必要なく、ずっと無料で使うことができます。
2. サーバーとデータベースのバックアップ
作業前に、間違った際に戻せるようにWordPressのサーバーとデータベースのバックアップを取っておきます。
3. WordPressテーマ内で読み込むリソースのURLを「https://」に変更
続いて、WordPressにログインをして、テーマ編集から画像やCSS、JSなどサイトで読み込むリソースのURLを「http://」から「https://」に変更します。

この時点ではまだ、「http://」でWordPressにログインするようにします。「https://」でサイトにアクセスすると自動的にログアウトしてしまうので注意してください。
「http://」で読み込んでいる画像、CSS、JSなどを探します。
<link type='text/css' rel='stylesheet' href='http://www.wp-benricho.com/style.css' />
「http://」を「https://」に変更します。
<link type='text/css' rel='stylesheet' href='https://www.wp-benricho.com/style.css' />
「https://」という書き方の他に、「//」とだけ書く方法もあります。この場合、HTTP、HTTPSどちらでも、その時ブラウザがアクセスした通信方式で読み込まれます。
<link type='text/css' rel='stylesheet' href='//www.wp-benricho.com/style.css' />
よくあるのが、Google FontなどWebフォントがhttpで読み込まれている場合です。これらも、「https://」や「//」に変更しましょう。
wp_enqueue_style( 'Quicksand-google-font', 'https://fonts.googleapis.com/css?family=Quicksand:400,700', 'style' );
なお、SSL対応が意識されているテーマの場合、あらかじめ「HTTP」、「HTTPS」どちらにも対応した設計になっているので、特に変更は必要ありません。
4. Chromeデベロッパーツールのコンソール画面で問題がないか確認
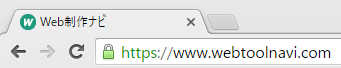
Chromeで「https://~」のURLにアクセスして、アドレスバーにあるアイコンを確認します。
アイコンが「緑色の鍵マーク」になっていれば、画像やCSSなどすべてのリソースが「https://」で読み込まれており、SSL接続に問題はありません。

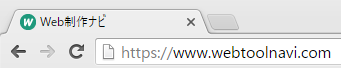
アイコンが緑色の鍵マーク以外の場合は、一部のリソースが「http://」で読み込まれています。

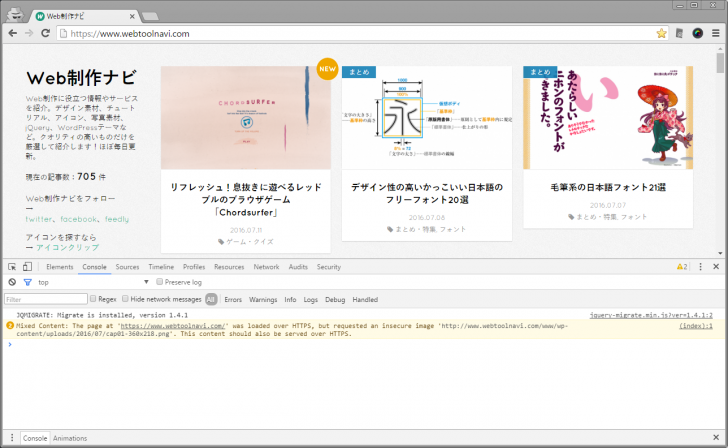
「http://」で読み込まれているリソースは、Chromeのデベロッパーツールで確認することができます。
デベロッパーツールはWindowsなら「F12」または「Ctrl + Shift + I」、Macなら「Option + Command + I」で立ち上がります。

「Console(コンソール)」メニューに進みます。
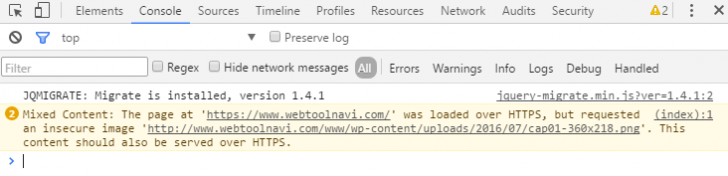
以下のようなエラーが表示されています。

Mixed Content: The page at ‘https://~’ was loaded over HTTPS, but requested an insecure image ‘http://~‘. This content should also be served over HTTPS.
(和訳)
混在したコンテンツ: このページ ‘https://~’ は、HTTPSで読み込まれているが、安全でない画像 ‘http://~‘ が含まれています。このコンテンツもHTTPSで読み込むようにしてください。
「http://~」の部分のリソースがHTTPで読み込まれてしまっている部分です。テーマ内をファイル名などで探して、「https://~」に変更します。
Console画面には他にもエラーが出ているかもしれませんが、アドレスバーの鍵マークが緑色になれば対応は完了です。
5. WordPressの一般設定からWordPressアドレスとサイトアドレスを「https://」に変更
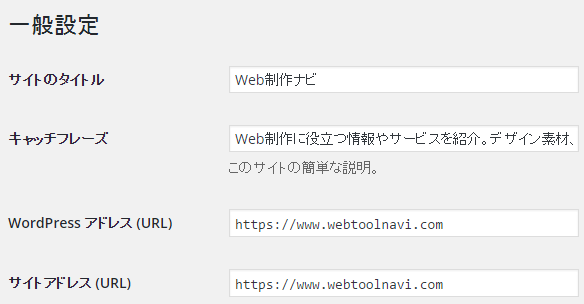
WordPress管理画面の「設定」 > 「一般」に進みます。

「WordPRessアドレス(URL)」と「サイトアドレス(URL)」のURLを「http://~」から「https://~」に変更します。

6. 「.htaccess」でHTTPからHTTPSにリダイレクト
サーバーの「.htaccess」ファイルを編集して、「http://~」へのアクセスを「https://~」にリダイレクトさせます。
FTPソフトなどでサーバーに接続し、「.htaccess」ファイルを編集します。
.htaccess内には「# BEGIN WordPress」という記述があると思いますが、これはWordPressの設定なのでそのまま残しておきます。この「# BEGIN WordPress」よりも上に、以下の内容を追記します。また、「.htaccess」に他の記述がある場合は、消したりせずに、そのまま残しておきましょう。
www.example.comの部分は自分のサイトのURLのに変更します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,QSA,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これで、HTTPでアクセスすると、HTTPSに自動的に301リダイレクトされます。
7. Search Regexを使って投稿記事内のURLを「https://」に変更
ここまでで、サーバーにSSLを導入して、WordPressサイトにhttps://でアクセスできるようになりました。
ここからは、おまけ的な内容になるので、必要に応じて取り組んでください。
まずは、WordPressの投稿記事内にあるサイト内のリンク(自分のドメインへのリンク)を「http://~」から「https://~」に変更します。
この変更をしなくても、『6. 「.htaccess」でHTTPからHTTPSにリダイレクト』の作業で、サイト内リンクは自動的に「https://~」にリダイレクトされるようになっています。また、SEO的にも301リダイレクトでリンクの価値は引き継ぐことができます。
しかし、せっかくなのでちゃんと「https://~」に統一したいという人や、SEOに万全を期したいという人は、記事内を検索、一括置換することができるWordPressプラグイン「Search Regex」を使って、記事内のリンクを「https://」から「http://」に変更することができます。
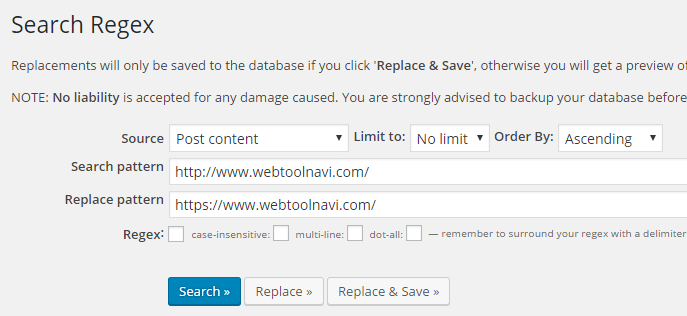
プラグイン「Search Regex」をインストール、有効化したら、「ツール」 > 「Search Regex」に進みます。

「Search pattern」に変更前のURL「http://www.example.com/」を、「Replace pattern」に変更後のURL「https://www.example.com」を入力します。www.example.comの部分はあなたのサイトのURLに合わせてください。
「Replace」ボタンを押すと、変更箇所と変更後の内容を一覧で確認することができます。問題が無さそうなら、「Replace & Save」を押すと、一括置換が実行され、すでに投稿されている記事内のURLが「https://」に変わります。

8. データベースに登録されている画像のURLを「https://」に変更
WordPressのデータベースには画像のオリジナルURLが記録されています。
サイトを「https://」に変更する前にアップロードされた画像のURLは「http://」のままになっています。
このURLがサイトの表示に直接使われることは通常ありません。なので、そのままでも問題ないのですが、このURLを利用するプラグインがあると、問題になることがあります。
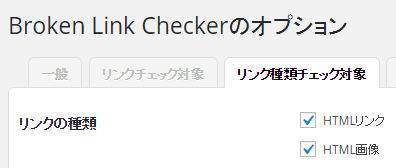
例えば、「Broken Link Checker」というWordPress記事内のリンク切れをチェックするプラグインを利用している場合、データベースに登録されている画像のURLをチェックするので、画像がすべて「リダイレクト」として記録されてしまいます。

画像がチェックされるのは、「Broken Link Checker」の設定で、「リンク種類チェック対象」に「HTML画像」を含めている場合です。

このように多少の問題が起きたり、せっかく「https://」直したのだから、すべて「https://」に統一したい、というときには、データベースを直接編集してURLを「http://」から「https://」に変更します。
尚、この作業は、これまでデータベースを操作したことがない人は十分に注意して行ってください。デーテベースへのログイン方法などは各レンタルサーバーで確認してください。phpMyAdminなどのデータベースを作業できる管理ツールが用意されていると思います。
WordPressにアップロードした画像ファイルは「wp_posts」というテーブルに情報が記録されています。「guid」というカラムに画像のURL情報が記載されているので、その部分を変更します。
以下のSQLを実行します。www.example.comの部分は自分のサイトのURLに変更してください。
UPDATE wp_posts SET `guid` = REPLACE (`guid`, 'http://www.example.com', 'https://www.example.com') WHERE post_type = 'attachment';
WordPressをマルチサイトで運営している場合は、作成したブログの数だけ「wp_2_posts」や「wp_3_posts」というテーブルが作成されています。それぞれのテーブルのURLを変更する必要があるので、以下のようにUPDATEのあとのテーブル名を変更して、それぞれのテーブルにSQLを実行します。
UPDATE wp_2_posts SET `guid` = REPLACE (`guid`, 'http://www.example.com', 'https://www.example.com') WHERE post_type = 'attachment';
これで、データベースに登録されているWordPressの画像のURLが「http://」から「https://」に変更されます。
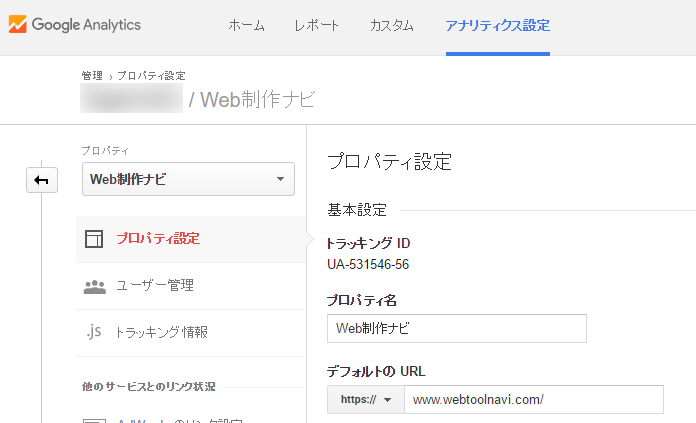
9. Google Analyticsの設定変更
Google Analyticsを利用している場合は、「プロパティ設定」と「ビュー設定」のURLを「http://」から「https://」に変更します。
「アナリティクス設定」 > 「プロパティ設定」にある「デフォルトのURL」の項目を「https://」に変更します。

同様に、「アナリティクス設定」 > 「ビュー設定」にある「ウェブサイトのURL」の項目を「https://」に変更します。

10. Google Search ConsoleにHTTPSサイトを追加
プロパティを追加
Google Search Console(旧ウェブマスターツール)を利用している場合は、「https://example.com/」と「https://www.example.com/」のURLを追加します。
Google Search Consoleのレポートでは、httpとhttps、wwwありとwwwなしは別々のサイトとして集計されるため、すべて登録する必要があります。
Google Search Console に登録するURLの一覧は以下のようになります。example.comの部分は、自分のサイトのドメインに変更してください。
- https://www.example.com/
- https://example.com/
- http://www.example.com/
- http://example.com/
「プロパティを追加」ボタンからサイトを追加できます。

グループ機能を使うと、追加した複数のURLの検索アナリティクスレポートをまとめて見ることができます。グループは「セットを作成」ボタンから作成することができます。
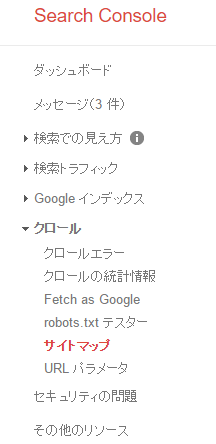
サイトマップの送信
「https://~」のURLを追加したら、メインとなるHTTPSのURLをのサイトのサイトマップを送信します。
「クロール」 > 「サイトマップ」に進みます。

右上にある「サイトマップの追加/テスト」ボタンからWordPressのサイトマップのURLを送信します。通常は、「https://www.example.com/sitemap.xml」などになります。

11. Google AnalyticsとGoogle Search Consoleの再連携
Google AnalyticsとGoogle Search Consoleの連携をしている場合は、「https://」のURLで連携を再設定します。
Google Analyticsの設定画面から、「プロパティ設定」にある「Search Consoleを調整」ボタンに進みます。

Google Analyticsに連携されているGoogle Search ConsoleのURLが表示されるので、「編集」ボタンを押して、連携サイトを「https://~」に変更します。

12. Facebook App IDのサイトURLを変更
Facebook Developerでサイトを登録してFacebook App IDを取得している場合、サイトの登録URLを変更します。
「設定(ベーシック)」に進みます。

下の方にある「サイトURL」の項目でURLを「https://」に変更します。

13.外部サイトからのリンク変更
FacebookやTwitterのプロフィールにサイトURLを掲載していたり、自分が運営している他のサイトからリンクをしている場合は、変更可能なリンクは「https://」に変更しておきましょう。
変更しなくても、『6. 「.htaccess」でHTTPからHTTPSにリダイレクト』でリダイレクトの設定をしているので「http://」へのアクセスは自動的に「https://」にリダイレクトされますし、SEO的にも301リダイレクトでリンクの評価を引き継ぐことができますが、SEOの専門サイトなどを見ていると、万全を期すためにできる限りリダイレクトではなく、直リンクに変更した方がいいという内容が多数見受けられるので、変更可能なリンクは「https://」に変更しておくのがおすすめです。