
Photo by Lee Campbell via Unsplash
2017年に覚えておきたいSEOテクニックを紹介します。今年の注目はやはりGoogleが導入を推進しているモバイルファーストインデックスへの対応です。Googleがサポートしている構造化データの種類も増えてきました。また、単純に文字数やコンテンツ量を増やして検索上位を狙う手法は、既に通用しなくなっています。正しいSEOを理解し、コンテンツの「質」を意識したサイト作りが重要になっています。
コンテンツの品質を重視する
コンテンツの文字数は重要ではない
「SEOのためにはコンテンツは何文字以上必要ですか?」という質問ほど、何のためにウェブサイトを運営するのか意味不明で、SEOもサービスも失敗に導く質問はないと思う。検索エンジンのためだけにコンテンツ作って上がる時代じゃないし、過去から何も学んでない。恥ずかしいと思ったほうがいい。
— 木村賢(Satoshi Kimura) (@kimuyan) June 7, 2017
SEOにおいてコンテンツの文字数を重視することは意味をなさなくなっています。
SEOのために、記事本文の文字数は2000文字以上にしましょう、などという対策は効果がありません。
「どのような内容」を、「どのような文量」で、「どのような表現」で書くかは、ユーザーにどのようなニーズがあり、それにどのように応えるかで決まるものです。
大切なことは、ユーザーにとって有益なコンテンツを提供することです。
情報によってはシンプルに、簡潔に書くのががいいでしょう。
あるいは、より深く、詳しく書いた方がいい情報もあります。
例えば、「美味しいトーストの焼き方」と「自宅で本格的な手作りパンを作る方法」では、必要な情報量が違います。
「初心者向け」と「熟練者向け」では、盛り込む情報も、表現手法も異なります。
コメントの品質はランキングに影響する
Googleはコンテンツの一部としてコメントも評価の対象にしています。関連性や品質の高いコメントが書き込まれている場合、コメントによってそのページが上位に表示されることもあります。
また、コメントが頻繁に書き込まれる活発なコミュニティであれば、そのコミュニティが活発であること自体も評価されます。
Googleのゲイリー・イリェーシュは「たとえば、良いコンテンツには5点、優れたページからのリンクには2点、活発なコミュニティには1点のように評価をする。」と述べています。もちろん、ここで上げた点数は解説のための例示で、実際にこの点数を使っているわけではありません。
@jenstar also, that wasn't a stack rank. The points I gave are random
— Gary 鯨理/경리 Illyes (@methode) April 27, 2016
一方で、攻撃的だったり、ヘイトが含まれるコメントはページの評価に悪影響を与える可能性があります。
サイト管理者は、コメントを適切に管理する必要があります。
低品質コンテンツにはnoindexを設定する
品質の低いページには、noindexを設定することで、サイト全体に悪影響を与えないようにすることが可能です。
Googleが評価の対象にするのは、インデックスされているページだけです。「noindex」を設定することで、そのページをGoogleにインデクスさせないことが可能です。
「noindex」はheadタグ内にmetaタグに指定します。
<head> ... <meta name="robots" content="noindex"> ... </head>
もちろん、理想はサイト内の低品質コンテンツを無くすことです。
ページを分割しているページネーション構成ではrel=”next”とrel=”prev”を設定する
rel="next"とrel="prev"を設定することで、Googleにページネーション構成をより正確に伝えることができます。
rel="next"には次のページを、rel="prev"には前のページを指定します。
例えば、
1ページ http://example.com/?page=1 2ページ http://example.com/?page=2 3ページ http://example.com/?page=3
という構成のページがあったとします。
1ページ目では、rel="next"を使って次のページが2ページであることを伝えます。
<link rel="next" http://example.com/?page=2" />
2ページ目では、rel="prev"を使って前のページが1ページであることを、rel="next"を使って次のページが3ページであることを伝えます。
<link rel="prev" http://example.com/?page=1" /> <link rel="next" http://example.com/?page=3" />
3ページ目では、rel="prev"を使って前のページが2ページであることを伝えます。
<link rel="prev" http://example.com/?page=2" />
<link>タグは<head>タグ内に記述します。
ページネーションの2ページ目以降にはnoindexを設定する
ページを分割しているページネーション構成で、2ページ目以降を検索結果に表示する必要性を感じないのであれば、2ページ目以降に「noindex」を設定することでGoogleにインデックスさせないことが可能です。
インデックスしない、ということは検索結果に表示されない、ということです。
リンクが並ぶだけのブログの記事一覧ページやECサイトの商品一覧ページなど、検索結果に表示されたとしてもユーザーにとってあまり価値のないページに対しては、「noindex」を設定することで低品質コンテンツが大量にインデックスされるのを防ぐことができます。
2ページ目以降が検索結果に表示されても問題ない価値のあるページなのであれば、わざわざ「noindex」を設定する必要はありません。
Googleは画像を評価している
オリジナリティのある写真やイラストを使う
コンテンツによっては、文字で説明するだけではなく、画像やイラストを一緒に表示することで、ユーザーにより分かりやすく情報を提供することができます。
例えば、「魚を三枚おろす方法」という記事では、文字だけの説明よりも写真を交えて説明する方がずっと分かりやすくなります。
写真やイラストは、記事の内容と関連のあるものを使います。
Googleは画像の内容をある程度理解できるようになっています。
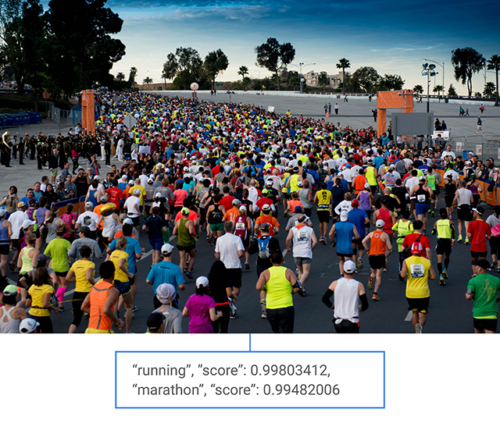
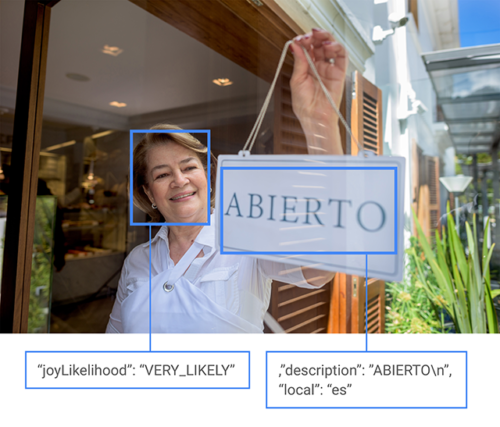
以下は、Googleが一般向けに公開している画像解析API(Google Cloud Vision API )を使った解析結果です。
Googleは画像分析でこの写真が「ランニング」、「マラソン」に関するものであることを理解できます。

Googleはこの写真の女性の表情が「笑顔」で、看板の文字が「ABIERTO(OPEN)」であること、「スペイン語」で書かれていることを理解できます。

また、その画像が他のサイトで利用されているかどうかも検索順位に影響します。フリー素材など、他サイトの使い回しよりは、自分で撮影した写真や、有料素材サイトの写真など、オリジナリティのある写真の方が評価されることがあります。
画像の認識技術については、現状ではあくまで補助的な手法として使われているようです。Googleが画像を理解する上では、やはり、画像周囲のテキストやalt属性などの情報が重視されます。
画像には必ずalt属性を設定する
画像にalt属性を設定することで、Googleは画像の内容をより正確に理解できます。
特に画像検索では、alt属性の内容が重視されます。
重要な画像には忘れずにalt属性を設定しましょう。
alt属性は分かりやすく、具体的な内容を設定するのがポイントです。
例えば、あくびをしている猫の画像の場合、単に「猫」や「猫 あくび」とするのではなく、「あくびをしている猫」と分かりやすい文章で指定します。

<img src="/image/cat.jpg" alt="あくびをしている猫" />
もちろん、デザイン上の装飾用の画像にはalt属性を指定する必要はありません。
画像の内容が分かるファイル名をつける
ファイル名は、Googleが画像を理解する手掛かりになります。画像の内容が分かるようなファイル名をつけるようにします。
例えば、IMG000123.jpgというファイル名は画像の内容を理解するのに役立ちません。yawning-cat.jpg(あくびをする猫)など、画像の内容を想像できるファイル名をつけるようにします。
画像周囲のテキスト、画像のキャプションを意識する
Googleは画像を理解する上で、タイトルや記事本文の情報も利用しています。
特に、画像の周囲にあるテキスト情報や、画像のキャプションは画像を理解する上で重視されます。
重要な画像の周囲には必ず、その画像の内容を説明する文字情報を追加しましょう。
重要なテキストを画像に埋め込まない
見出しやタイトルなど、重要なテキスト情報を画像で作成してはいけません。
デザイン性の高いサイトでは、テキストよりも画像を好む傾向にありますが、重要なテキスト情報を画像化してしまうと、Googleに正確にコンテンツ内容が伝わらない可能性があります。
もちろん、SEOを意識しないサイトであれば、テキストにこだわる必要はありません。
画像サイトマップを作成する
画像サイトマップは、Google に新しい画像の存在を知らせるのに役立ちます。
また、画像サイトマップに含まれるキャプションやタイトル情報はGoogleが画像の内容を理解するのに役立てられます。
画像サイトマップは、通常のサイトマップに画像の情報を追記することで作成できます。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://example.com/sample.html</loc> //ページのURL
<lastmod>2017-07-31 11:14</lastmod> //ページの最終更新日時
<image:image>
<image:loc>https://example.com/yawning-cat.jpg</image:loc> //画像のURL(必須)
<image:caption>あくびをする猫</image:caption> //画像のキャプション(任意)
<image:geo_location>愛媛県、青島</image:geo_location> //画像の地理的な情報(任意)
<image:title>あくびをする猫</image:title> //画像のタイトル(任意)
<image:license>




 https://creativecommons.org/publicdomain/zero/1.0/deed.ja</image:license> //画像のライセンスのURL(任意)
</image:image>
<image:image>
<image:loc>https://example.com/yawning-dog.jpg</image:loc>
</image:image>
</url>
</urlset>
https://creativecommons.org/publicdomain/zero/1.0/deed.ja</image:license> //画像のライセンスのURL(任意)
</image:image>
<image:image>
<image:loc>https://example.com/yawning-dog.jpg</image:loc>
</image:image>
</url>
</urlset>
サイトマップの各ページに対して、画像の情報を追記します。<image:image>~</image:image>が1枚の画像に関する情報で、1つのURLに対して、1,000枚までの画像の情報を記載できます。
| タグ | 必須 | 説明 |
|---|---|---|
| <image:image> | 必須 | このタグの中に1つの画像に関する情報を記載する。各ページ(各<url>には、最大で1,000個の<image:image>タグを含めることができます。 |
| <image:loc> | 必須 | 画像のURLです。 CDNなどメインサイトとは異なるドメインから画像を配信している場合、Google Search ConsoleでCDNのドメインも登録しておく必要があります。 |
| <image:caption> | 任意 | 画像のキャプションです。 |
| <image:geo_location> | 任意 | 画像の地理的な情報です。 例: <image:geo_location>愛媛県、青島</image:geo_location> |
| <image:title> | 任意 | 画像のタイトルです。 |
| <image:license> | 任意 | 画像のライセンスへの URL です。 |
参考
ソーシャルメディアの言及内容を気にする
Googleはソーシャルメディアでどのように言われているかを見ている
サイトがユーザーにどのように受け止められているかはとても重要です。Googleはソーシャルメディアでどのように言及されているかをサイトの信頼度を判断することに利用しています。単純なシェア数などではないので注意しましょう。もちろん、サイトの信頼度を図る指標はこれ以外にもたくさんあり、ソーシャルメディアでの言及内容はその一部でしかありません。
モバイルファーストインデックス(MFI)に備える
Googleはモバイルファーストインデックスの導入を推進している
Googleはモバイルファーストインデックス(MFI)の導入を推進しています。
これまでGoogleはPC向けページの評価を基準にして検索結果のランキングを決めていましたが、モバイルファーストインデックスの導入後には、スマホ向けページの評価を基準にして検索結果のランキングが決まります。
PCからの検索結果にも、スマホ向けページの評価が使われることになります。
PC向けページとスマホ向けページの重要性が逆転します。
Googleがモバイルファーストインデックスの導入を進めるのは、PCよりも、スマートフォンからWebサイトを利用するユーザーが増えてきたためです。
モバイルファーストインデックスの導入は2018年頃になると予想されています。
モバイルファーストインデックスの導入に備えて、Googleはいくつかのポイントを発表しているので、今のうちに少しずつ対策を進めておくのがいいでしょう。
レスポンシブデザインを採用する
Googleはモバイルファーストインデックスの導入を進めるにあたり、レスポンシブデザインの採用を推奨しています。
スマホ対応の方法として、Googleは「レスポンシブデザイン」、「動的な配信」、「別々のURL」の3種類の構成をサポートしています。
Googleが「レスポンシブデザイン」を推薦する背景には、「動的な配信」や「別々のURL」の構成に問題があるケースが多いためです。
「動的な配信」や「別々のURL」では、スマホ向けページでコンテンツを削って表示しているケースがあります。この場合、モバイルファーストインデックスの導入で影響を受ける可能性があります。スマホ向けページで構造化データが欠如していたり、メタデータが欠如していたりするケースも多々あります。「レスポンシブデザイン」では、スマホ向けページでもHTMLコード自体は同じなので、基本的なコンテンツ、構造化データ、メタデータは同じになります。
また、「別々のURL」では、アノテーション(link rel="canonical"やlink rel="alternate"などのmetaタグ)を正しく設定する必要があります。この設定が間違っているとPC向けページとスマホ向けページの違いをGoogleが正しく理解できません。レスポンシブデザインよりもURL構成が複雑になるため、多数の落とし穴が存在するのです。
これらの背景から、Googleは「レスポンシブデザイン」の採用を推奨しています。
もちろん、「レスポンシブデザイン」を採用しなくても、それだけで検索順位が下がることはありません。「動的な配信」、「別々のURL」でもPC向けページとスマホ向けページでコンテンツの差異が少なく、正しいアノテーションの設定を行っていれば、モバイルファーストインデックスにより悪影響を受ける可能性は低くなります。
「もっと見る」ボタンには注意が必要

スマホサイトのリストページでは、「もっと見る」のように、ボタンをタップすると次のアイテムが読み込まれるというインターフェースがよく使われます。
最初に商品や記事を20件表示しておいて、「もっと見る」ボタンを押すと、次の20件が読み込まれる、という仕組みです。
jQueryの非同期通信などを利用してHTML自体を後からリアルタイムで読み込ませることで、ページ表示速度が早くなる、などのメリットがあります。
しかし、Googleのクローラーは追加で表示されるコンテンツをクロール、インデックスしません。これまではPCサイトがランキング評価の基準だったため、スマホサイトがこのような作りになっていても問題ありませんでしたが、モバイルファーストインデックスが導入されると、スマホサイトがランキング評価の基準となります。
「もっと見る」ボタンで表示されるコンテンツをGoogleは表示できないので、追加で表示されるコンテンツがGoogleにインデックスされない可能性があります。
Googleのジョン・ミューラーは、対策として、「もっと見る」を使わずに、ページネーションに変更する方法を推奨しています。
ページネーションに変更することで、Googleはコンテンツを確実にクロール、インデックスできるようになります。
もちろん、「もっと見る」ボタンはページの切り替えを必要としないので、表示速度など、ユーザー体験としては優れている面もあります。最終的にどちらを採用するかは、サイトの目的や方針も考慮して判断する必要がありそうです。
モバイルサイトの表示速度がランキング要因になる
モバイルファーストインデックスでは、モバイルサイトの表示速度がランキング要因になります。
Googleは現在でもPCサイトの表示速度をランキング要因として採用していますが、当初、モバイルファーストインデックスでは技術的な問題からページの表示速度をランキング要因から外すことを検討していました。しかし、最終的には、モバイルファーストインデックスでもページの表示速度をランキング要因として組み込みことに決定したようです。
これは、モバイルサイトではページの表示速度がユーザー体験にとって、極めて重要になるという調査結果が明らかになったためです。
Googleはモバイルサイトの表示速度がユーザー体験に与える影響についての調査結果を公表しています。
この調査では、モバイルサイトにおいてページの表示速度がいかにユーザー体験にとって大切か、ということが明らかになっています。
- ページの読み込みに3秒以上かかると、53%のユーザーが離脱する
- ページの表示速度が1秒から7秒に遅くなると、直帰率は113%悪化する
- テキストやタイトル、画像などの要素が400から4000に増えると、コンバージョンが95%下がる
「Google I/O 2017」では、楽天レシピの成功事例が紹介され、表示速度の早いAMPページで次のような結果が出ています。
- ユーザーの滞在時間が50%増えた
- 他のページへのクリック率が3.6倍になった
また、Googleがアイルラウンドで開催したコンバージョンに関するカンファレンスでは、モバイルサイトの高速化がECサイトの売上に大きく影響することが紹介されています。
- ページの表示速度が1秒速くなると、コンバージョンが27%増える
モバイルサイトにおいて、「表示速度」ほど大切なものはありません。
Googleの「Test My Site」でモバイルサイトの表示速度を検証する
モバイルファーストインデックスでは、ページの表示速度がより重要になると考えられています。
Googleの「Test My Site」ではモバイルサイトの表示速度を検証することができます。
サイトのURLを入力すると、そのページの表示を3G環境でテストしてくれます。
ページの表示時間と、訪問者の推定離脱率が表示されます。
当然ですが、ページの表示速度が遅くなるほど、離脱率は高くなります。
日本は4G環境が主流なので、実際にはもっと早く表示できると思います。

表示に8秒かかる場合の推定離脱率は28%でした。
モバイルファーストインデックスではPCページに貼られたリンクも評価される
モバイルファーストインデックスではスマホ向けページがランキング評価の基準になります。
PCページとスマホページを別々のURLで運用している場合、PCページに貼られたリンクは評価されないのでしょうか?
Googleのジョン・ミュラーはツイッターで受けた質問に「PCページに貼られたリンクも、スマホページに貼られたリンクとして評価する」という主旨の回答をしています。
Like normal links to your site.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) February 17, 2017
モバイルファーストインデックスでも、PCページに貼られたリンクは有効になります。スマホページにリンクを張り直す、といった作業は不要です。
もちろん、link rel="canonical"を正しく設定して、PCページとスマホページの関係を正しくGoogleに伝えておく必要があります。
リダイレクトを使いこなす
ページのURL変更時には301リダイレクトを設定する
ページのURLを変更したときは、新しいURLに301リダイレクトを設定します。
301リダイレクトを設定することで、そのURLが持っているページランクを継ぐことが可能です。
301リダイレクトを設定するには、.htaccessファイルに下記のように記述します。
RewriteEngine on RewriteRule ^old.html$ http://www.example.com/new.html [L,R=301]
301リダイレクトをしてもページランクは失われない
以前は301リダイレクトをすると多少のページランクが失われる仕様でした。
しかし、現在は301リダイレクトでページランクが失われることはありません。
Googleのゲイリー・イリェーシュは「30x リダイレクトでページランク失われることはもうない」と述べています。
30x redirects don't lose PageRank anymore.
— Gary 鯨理/경리 Illyes (@methode) July 26, 2016
安心して301リダイレクトを使うことができます。
301リダイレクト、302リダイレクトどちら使ってもOK
Googleは302リダイレクトについても301リダイレクトと同じように処理します。302リダイレクトでもページランクを完全に渡すことができます。一般的には、302リダイレクトは一時的なリダイレクト、301リダイレクトは永続的なリダイレクトとして利用するステータスコードです。以前のGoogleも永続的なURL変更には301リダイレクトを使うのが鉄則でしたが、現在は302リダイレクトも永続的なURL変更として処理してくれます。302リダイレクトのほうが処理に時間をかける傾向がある、という噂もありますが、Google的にはどちらを使っても問題ありません。
リダイレクトを繰り返してもSEOに悪影響はない
リダイレクトを繰り返しても、SEOに悪影響はありません。
ドメインの変更やリニューアルによって2回、3回とリダイレクトを繰り返したとしても、Googleの「ランキング」に悪影響を与えることはありません。以前はリダイレクトによって多少のページランクが失われる仕様でしたが、現在の仕様ではリダイレクトによってページランクが失われることはありません。
実際には、5回リダイレクトすると、一度クロールを停止して404として処理します。そして、最後にリダイレクトしたURLに対して、後日、クロールをします。5回を超えるリダイレクトでも、いずれはクロールされるということです。
ただし、リダイレクトはページの表示速度を遅くするので、リダイレクトの繰り返しはユーザー体験にとってはよくありません。
サイトメンテナンス中はステータスコード503を返す
サイトメンテナンス中は503ステータスコードを返すようにすることで、検索エンジンにサイトがメンテナンス中であることを正確に伝えることができます。
302リダイレクトでメンテナンス中画面を表示するやり方は、検索エンジンが適切に処理できず、リダイレクト先のURLがインデックスされてしまう可能性があります。302リダイレクトはトラブルが多いので使用しないようにしましょう。
503ステータスコードを.htaccessファイルに記述する方法は、次のようになります。
ErrorDocument 503 /maintenance.html
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !=/maintenance.html
RewriteCond %{REMOTE_ADDR} !=192.158.0.1
RewriteCond %{REMOTE_ADDR} !=192.158.0.2
RewriteRule ^.*$ - [R=503,L]
</IfModule>
/maintenance.htmlがメンテナンス画面のURLです。
192.158.0.1や192.158.0.2には管理者のIPアドレスを指定します。管理者にはメンテナンス画面を表示せず、通常の画面を表示することが可能になります。指定するIPを増やす場合は、行を増やします。
本サーバーで503エラーを返せない場合は、仮サーバーを用意し、ロードバランサーやDNS設定を一時的に変更してアクセスを仮サーバーに向けるようにし、仮サーバーから503エラーを返せば問題ありません。
サイトメンテナンス中は503ステータスコードを返すのが正しいやり方ですが、1週間以上この状態を続けていると、Googleは恒久的なエラーであると判断して、コンテンツが検索結果から削除される可能性があるのでメンテナンスが長期になる場合は注意が必要です。
サイトマップの正しいSEOテクニック
Googleはサイトマップのpriorityを無視する
サイトマップではpriority(優先度)を指定することができますが、Googleはpriorityを利用していません。
本来、priorityはクロールの優先度を指定するためのものです。0.0から1.0のまでの値を指定することで、検索エンジンに重要なページを伝える役割があります。
しかし、優先度を高くすることでクロール頻度が増えることを期待して、みんながほとんどのページに「1.0」を設定するので、priorityは本来の役割を果たさなくなっています。
Googleのゲイリー・イリェーシュは「私たちはpriorityを無視する。本質的に何の意味もない情報だ。」と述べています。
we ignore those. It's essentially a bag of noise
— Gary 鯨理/경리 Illyes (@methode) March 28, 2017
サイトマップ生成ツールにはpriorityを指定できるものもありますが、そもそも利用されない値なので、気にする必要はありません。もちろん、priorityがあって悪影響を受けることもありません。
サイトマップのlastmodは正確に設定する
サイトマップではlastmod(最終更新日時)を設定することができます。
lastmodでそのページの最終更新日時を明確にすることで、検索エンジンのクローラーはいつページをクロールするかの参考情報として利用することができます。
当然、lastmodが更新されていれば、クローラーは優先してそのページをクロールしようとします。
しかし、lastmodが不正確である場合、Googleはそのサイトマップを信用しなくなり、lastmodを利用しなくなります。
Googleのゲイリー・イリェーシュは「最終更新日時は十分に正確なら利用すると思うよ。」と述べています。
I think we use that if they're precise enough
— Gary 鯨理/경리 Illyes (@methode) April 11, 2017
サイト全体を早くクロールさせようと、実際にはページを更新していないのに偽のlastmodを設定する、といったことを行っていると、Googleはそのサイトマップのlastmodを利用しなくなります。
lastmodは正確に設定するようにしましょう。
動画SEOのベストプラクティス
動画には、内容の解説や書き起こしテキストを併記する
サイトに動画を埋め込むことは、ユーザーの理解の助けとなり、Googleもそのことを評価します。
しかし、動画をサイトに貼り付けただけでは、Googleはその内容を正確に理解できません。
内容の解説や、書き起こしテキストを併記することで、はじめて検索エンジンはコンテンツの内容を理解できるようになります。
動画をただサイトに貼り付けるよりも、テキストを併記するほうが検索トラフィックが増えることを期待できます。
高画質のサムネイル画像を用意する
Googleでは、動画の検索結果の隣に、動画のサムネイル画像を表示します。
サムネイル画像の大きさは 160×90 ピクセル以上、1,920×1,080 ピクセル以下のものを受け付けていますが、できるだけ高画質のものを用意するようにしましょう。
サムネイル画像は、Googleが動画から自動で生成することもあります。
参考
動画サイトマップを作成する
動画サイトマップを作成することで、動画コンテンツや関連情報をGoogleにより正確に伝えることができます。Googleの通常のクロールメカニズムでは検出できない動画も含めて、サイト上のすべての動画コンテンツ情報をGoogleに提供できます。
動画サイトマップには、動画のタイトル、説明、時間などの情報を記載します。
動画サイトマップは画像サイトマップとは異なり、独立したサイトマップファイルとして作成します。画像サイトマップは通常のサイトマップに追記する形で作成します。
動画サイトマップの代わりにmRSSフィードを使うこともできます。
作成した動画サイトマップは、通常のサイトマップと同じようにGoogle Search ConsoleからGoogleに送信することができます。
動画サイトマップのサンプルです。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>Alkis shows you how to get perfectly done steaks every
time</video:description>
<video:content_loc>http://www.example.com/video123.mp4</video:content_loc>
<video:player_loc autoplay="ap=1">
http://www.example.com/videoplayer.mp4?video=123</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:gallery_loc title="Cooking Videos">http://cooking.example.com</video:gallery_loc>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
それぞれのタグの説明です。
| タグ | 必須 | 説明 |
| <loc> | 必須 | 動画を掲載しているページのURL |
| <video:video> | 必須 | このタグの中に動画コンテンツに関する情報を記載する |
| <video:thumbnail_loc> | 必須 | 動画のサムネイル画像のURL サムネイル画像の大きさは、最低 160×90 ピクセル、最大 1,920×1,080 ピクセル |
| <video:title> | 必須 | 動画のタイトル |
| <video:description> | 必須 | 動画の説明 |
| <video:content_loc> | 必須* | 動画のURL * <video:content_loc>か<video:player_loc>、少なくともどちらかが必須 |
| <video:player_loc> | 必須* | 動画プレイヤーのURL Flashなど再生プレイヤー(プラグイン)が必要な場合 * <video:content_loc>か<video:player_loc>、少なくともどちらかが必須 |
| <video:duration> | 推奨 | 動画の長さ 0から28800(8時間)の間の秒数で指定 |
| <video:expiration_date> | 推奨 | 動画の有効期限 |
| <video:rating> | 任意 | 動画の評価 0.0から5.0の間で指定 |
| <video:view_count> | 任意 | 動画の再生回数 |
| <video:publication_date> | 任意 | 動画の公開日時 |
| <video:family_friendly> | 任意 | セーフサーチの検索結果(露骨な表現のコンテンツを除外)に表示させたくない場合は、Noを指定 |
| <video:tag> | 任意 | タグ 最大32個 例: ステーキ, 肉, 夏, アウトドア |
| <video:category> | 任意 | カテゴリー 通常は1つの動画に対して1カテゴリ 例: 料理 |
| <video:restriction> | 任意 | 動画の再生が許可、禁止された地域 relationship属性の allowで許可された地域をリストップするか、denyで禁止された地域をリストップする例: <video:restriction relationship="allow">IE GB US CA</video:restriction> アイルランド、イギリス、アメリカ、カナダで許可 |
| <video:gallery_loc> | 任意 | 動画が掲載されているギャラリーページのURL title属性でギャラリーページのタイトルを指定することも可能 |
| <video:price> | 任意 | 動画の価格 |
| <video:requires_subscription> | 任意 | 動画を視聴するために、メールマガジンなどの読者になる必要があるかどうか 必要がある場合はyes、ない場合はnoを指定 |
| <video:uploader> | 任意 | 動画をアップロードしたユーザーの名前 info属性でユーザーに関するプロフィールなど追加情報を記載したページのURLを指定することが可能、ただし、このURLは <loc>で指定したURLのドメインと同じである必要がある |
| <video:platform> | 任意 | 動画の再生プラットフォーム ウェブやモバイル、TVなど動画の再生プラットフォームが制限されている場合 使える値は、web, mobile, tv の3種類 relationship属性でallowかdenyを指定 例: <video:platform relationship="allow">WEB TV</video:restriction> |
| <video:live> | 任意 | ライブストリーミングかどうかを yes か no で指定 |
参考
構造化データをマークアップする
構造化データは通常のランキングには影響しないが、検索での見え方を変える
構造化データは通常のランキングには直接影響しません。
構造化データを設定しても、それだけで通常の検索結果の順位が上がることはありません。
ですが、構造化データはGoogleがページのコンテンツをより正確に理解するのに役立ちます。
また、構造化データをマークアップする大きなメリットは、検索での見え方をリッチにできることです。構造化データをマークアップすることで、リッチカード、リッチスニペットとして、通常の検索結果よりも目立つ形で検索結果に表示される可能性があります。
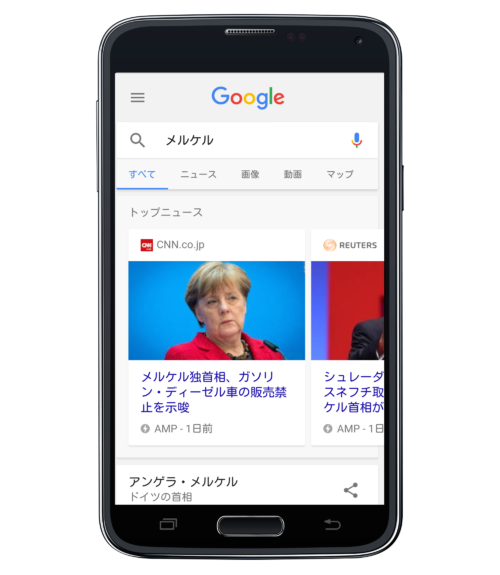
例えば、これはトップニュースのAMPカルーセルです。

検索結果のトップにAMPカルーセルが表示され、リッチカードが並んでいます。通常の検索結果よりも目立つ位置に、目立つ形で表示されるので、当然、通常の検索結果よりクリック率は高くなります。
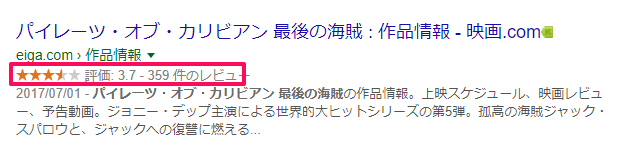
また、通常の検索結果でも構造化データを実装しておくことで、追加の情報が表示されることがあります。
例えば、これは映画の検索結果ですが、ユーザーの評価とレビューが表示されています。

構造化データはランキング上昇に直接の影響はありませんが、検索結果での見え方を変え、注目度を上げ、クリック率の増加に貢献します。
自分のサイトのトピックやコンテンツに合った構造化データがあれば、積極的に実装しましょう。
Googleがサポートしている構造化データ
Googleはschema.orgの仕様に基づいた構造化データのマークアップに対応していますが、schema.orgの仕様をすべてサポートしている訳ではありません。
Googleがサポートしていない構造化データをマークアップしても、検索結果に反映されることはありません。
現在、Googleが対応している主な構造化データは次のとおりです。
- Breadcrumbs(パンくずリスト)
- Corporate Contacts(企業の連絡先)
- Carousels(カルーセル)
- Logos(ロゴ)
- Sitelinks Searchbox(サイトリンク検索ボックス)
- Social Profile Links(ソーシャルプロフィールリンク)
- Articles(記事)
- Books(書籍)
- Courses(コース)
- Datasets(データセット)
- Events(イベント)
- Fact Check(ファクト チェック)
- Job Postings(求人情報)
- Local Businesses(ローカルビジネス)
- Music(音楽)
- Podcasts(ポッドキャスト)
- Products(商品)
- Recipes(レシピ)
- Reviews(レビュー・評価)
- TV and Movies(テレビ番組と映画)
- Videos(動画)
参考
構造化データのマークアップ方法(schema.orgとJSON-LD、Microdata、RDFa)
構造化データについて、Googleはschema.orgという規格に対応しています。
マークアップの方法はJSONのようなのデータ形式を使うJSON-LD、HTMLタグ内に直接記述するMicrodata、RDFaの3種類があります。
MicrodataやRDFaはHTMLタグ内に直接マークアップします。主にHTMLを触っている人が初めて構造化データをマークアップするときには馴染みやすい方法です。RDFaも使われますが、Microdataの方がよく採用されます。
MicrodataやRDFaの欠点としては、HTMLタグに直接記述するのでコードの見た目が複雑になってしまうことです。また、複数の構造化データをマークアップすると、ページ内にマークアップしたタグが分散してしまい、管理が複雑になってしまいます。
簡単なサンプルとして、構造化データとして記事タイトルにheadlineをマークアップしたいと思います。
<div itemscope itemtype="http://schema.org/NewsArticle"> <h2 itemprop="headline">記事タイトル</h2> </div>
itemscope itemtype="http://schema.org/NewsArticle"で構造化データのマークアップを宣言し、記事タイトルのHTMLタグ(<h2>記事タイトル</h2>)にitemprop属性でheadlineを指定します。
一方のJSON-LDは<script>タグでデータを囲んで記述します。ページ内のどこに記述しても問題ありませんが、<head>タグ内に記述することが多いです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "記事タイトル",
}
</script>
@contextと@typeで構造化データのマークアップを宣言し、headlineに記事タイトルを記述します。
JSON-LDは普段HTMLしか触らない人には馴染みがない形式かもしれまれんが、慣れるとこちらの方が管理が楽です。
JSON-LD、Microdata、RDFa、どの方法でマークアップしても問題ありませんが、GoogleはJSON-LD形式を推奨しています。
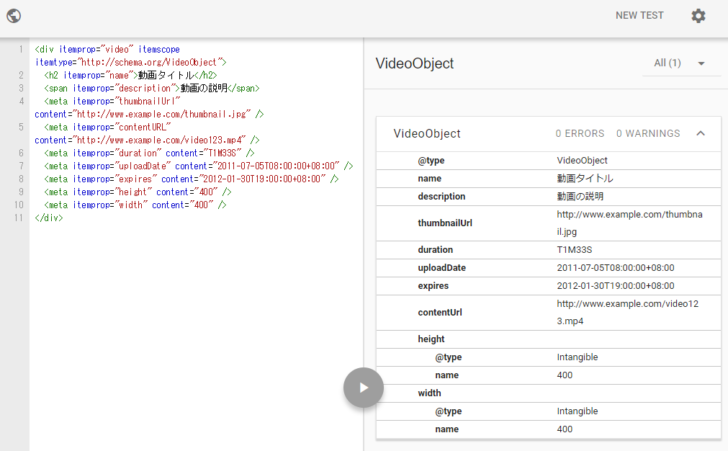
構造化データをテストする
Googleは構造化データの実装をテストできる、構造化データ テストツールを公開しています。

ページのURLを指定するか、HTMLを直接入力することで、構造化データのマークアップが正しいかをテストできます。
構造化データのエラーを解決できない場合は、ウェブマスター ヘルプフォーラムの構造化データの専用セクションに投稿することで解決策を得られるかもしれません。
エラーが表示されない場合でも、ページがクローラーに処理され、検索結果やGoogle Search Consoleの構造化データのダッシュボードに反映されるまでには時間がかかります。
Google Search Consoleで構造化データのエラーを確認する
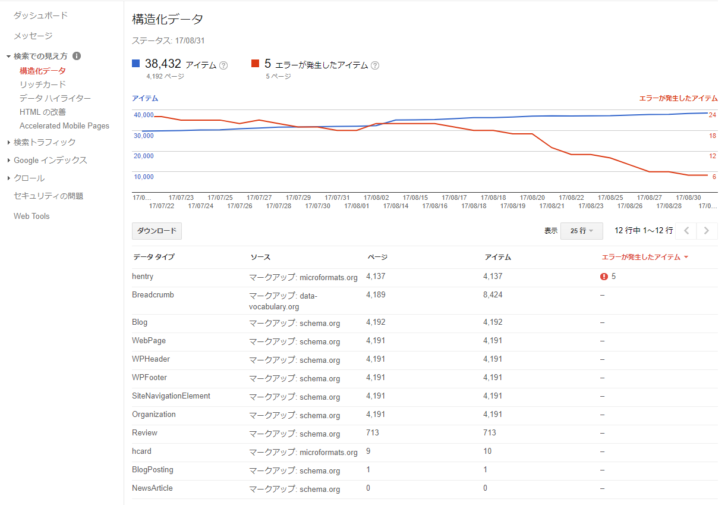
Google Search Consoleでは、Googleがサイト上で確認できた構造化データに関するレポートを確認できます。

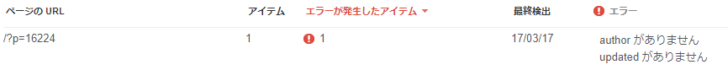
構造化データにエラーがある場合は、エラーが発生しているページのURLとエラー内容が分かります。

構造化データを実装したら、Google Search ConsoleでGoogleのクローラーに正しく認識されているかどうか、確認するようにしましょう。
ページに構造化データを実装してから、Googleがページをクロールして、Google Search Consoleのダッシュボードに反映されるまでには時間がかかります。
こんなSEOテクニックはもう古い
Googleはmetaタグのkeywords属性を使っていない
かなり前から言われていることですが、Googleはmetaタグのkeywords属性をランキング要因として使用していません。
metaタグのkeywords属性を設定しても、検索順位が上がることは一切ありません。
このことをGoogleは何度も明言していますし、2009年の時点で、ウェブマスター向けの公式ブログでも明らかにしています。
metaタグのkeywords属性の設定に頭を悩ませるのは、時間のムダです。
URLにカテゴリ名を入れても検索順位に影響しない
一昔前に、URLにカテゴリ名を入れると検索順位が上がる、というSEOテクニックが流行ったことがあります。
しかし、現在のGoogleでは、URLにカテゴリ名を入れることはほとんど意味がありません。
Googleのジョン・ミュラーはツイッターで受けた質問に「ほとんどの場合、どちらでもいいと思うよ。好きな方を選べばいい。」と答えています。
I don't think it matters in most cases, do what works best for your site.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) April 13, 2017
URLにカテゴリ名を入れても、SEOに対する影響はまったくないか、あったとしても微々たるものです。検索順位が変動するほどの影響が生じることは考えにくいです。
カテゴリ名がURLに入っていることで、Googleがサイトの構造を理解する助けになる、という可能性はありますが、現在のGoogleはパンくずリストや実際のサイトの構成(リンクやその配置)でサイトを理解しているので、いずれにしても大した影響はないでしょう。
SEO目的で記事のURLにカテゴリ名を入れることは意味がありません。
もちろん、ユーザー目線でカテゴリ名が入っていた方が分かりやすい、という考え方もありません。しかし、サイトのカテゴリ構成はいずれ変わる可能性があります。通常のサイトでは、URLにカテゴリ名を含めない運用の方が適切でしょう。
SEOにおいて気にしなくていいこと
404エラーはSEOに影響しない
Google Search Consoleでは404エラーを返しているURLの一覧を見ることができます。

一般的に404エラーとしてレポートに表示される原因は、そのURLに誤ってリンクが貼られているか、そのURLのページが削除されたか、変更されたかです。
ウェブサイトを運営していく上で、404エラーが発生するのは自然なことです。
Googleのジョン・ミュラーは「404エラーは問題ない。ウェブとはそういうものだ。隠す必要はない。」と述べています。
404s are fine! That's how the web works! No need to hide them.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) June 5, 2017
404エラーは数が多くても、ランキングに悪影響を与えることはありません。
ただし、404エラーを返しているページに新しいページがある場合は、301リダイレクトを設定して正しいURLに誘導するようにしましょう。
301リダイレクトを設定することで、そのURLが持っているページランクを継ぐことが可能です。何よりも、正しいページにリダイレクトすることは、ユーザー体験として望ましいです。
1ページに設置可能なリンクの数に上限はない
1ページに設置可能なリンクの数に上限はありません。
以前は1ページに100個までというルールがありましたが、これは技術的な背景によりGoogleが1ページにあるリンクを100個までしか認識しない仕様だったためです。
現在は、そのような上限値はありません。
Googleのジョン・ミュラーは「とにかく、素晴らしいページを作りなさい。リンクの数を気にしなくていい。」と述べています。
Just make great pages, don't worry about the number of links on them.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) May 3, 2017
リンクの数を気にする必要はありません。
もちろん、無意味なリンクを羅列しているだけでは、ユーザーにとって価値のあるコンテンツとは言えません。
同一サイト内の重複コンテンツは気にしなくていい
同一サイト内の重複コンテンツとは、記事の内容がまったく同じページが、複数のURLで表示されるようなケースです。ECサイトで複数のURLで同じ商品が表示されるケースなど、サイトの構造によっては、重複コンテンツが多数存在することがあります。
異なるサイト間での重複コンテンツ(コンテンツの盗用)は問題となりますが、同一サイト内での重複コンテンツは、サイトの構造によっては普通に存在するものなので、気にする必要はありません。
Googleも同一サイト内の重複コンテンツについては、Google側で上手く処理できるので、気にする必要はない、とヘルプ記事で明言しています。
ペナルティ対策
中古ドメインがGoogleからペナルティを受けていたら「再審査リクエスト」を送る
取得したドメインが、以前に誰かが使用していたドメインで、Googleによる手動対策(ペナルティ)を受けていた場合、手動対策がそのままになっているケースがあります。
ドメインの所有者が変わったら、Googleはこうした評価をリセットする、と言われていますが、完全ではありません。
サイトが手動対策を受けているかどうかは、Google Search Consoleの「検索トラフィック」 > 「手動による対策」から確認できます。

新たに取得したドメインが手動対策のペナルティを受けていた場合、「グーグルに再審査リクエストを送る」ことで手動対策を解除することができます。このことは、Googleのペルプ記事に記載されています。
購入したドメイン: 最近ドメインを購入し、そのドメインが購入前に Google のガイドラインに違反していた可能性がある場合は、最近サイトを取得したことと、そのサイトが現在はガイドラインに準拠していることを再審査リクエスト フォームでお知らせください。
新規にドメインを取得したら、Googleから手動対策(ペナルティ)を受けているか確認し、手動対策を受けている場合は、再審査リクエストを送りましょう。
多言語サイトのためのSEOテクニック
多言語サイトではhreflang属性を設定する
多言語サイトにはhreflang属性を設定します。
hreflang属性を使うことで、各言語に対応するURLを、検索エンジンに正確に伝えることができます。
これまではPCページにhreflang属性を設定しておくだけで十分でしたが、MFI(モバイルファーストインデックス)の導入により、スマホ向けページにもhreflang属性の設定が必要になりました。
例えば、日本語ページ(http://www.example.com/)と英語ページ(http://en.example.com/)、フランス語ページ(http://fr.example.com/)を持っていたとします。
PCページの<head>タグ内には、各言語のURLをhreflang属性で以下の用に記述します。
<link rel="alternate" hreflang="ja" href="http://www.example.com/" /> <link rel="alternate" hreflang="en" href="http://ja.example.com/" /> <link rel="alternate" hreflang="fr" href="http://fr.example.com/" />
さらに、スマホページでは、スマホページから各言語のPCページのURLに対してhreflang属性を設定する必要があります。レスポンシブデザインでPCページとスマホページのURLが同じ場合には、同じHTMLコードを使うことで特に意識する必要はありませんが、PCとモバイルでURLを分けている場合には注意が必要です。
参考
検索順位の重要性
Google検索結果では順位が高いほどクリック率が上がる

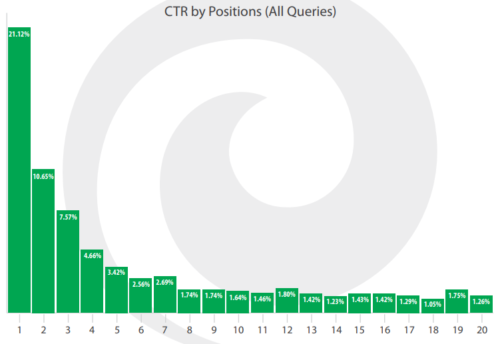
Internet Marketing Ninjas(インターネット・マーケティング・ジンジャ)社はGoogle検索結果におけるクリック率(CTR)の調査データを公開しました。
検索結果1位のクリック率は21%、2位は11%、3位は8%、4位は5%、5位は4%、6位からは3%以下という結果が出ています。
当然ですが、検索順位が上がるほど、クリック率は高くなります。検索順位が下がるほど、クリック率は低くなります。
また、検索結果ページの25%~30%はまったくクリックされない、という結果も出ています。
検索キーワードによっては、ユーザーは検索結果ページに表示されるナレッジパネル(Googleが検索結果に表示するキーワードに関する情報)やスニペット(検索結果の説明文)などの情報で満足し、検索結果に表示されたページには訪問しない、ということです。